ヘッダーエリアのサイトタイトルは単なるテキストだとみすぼらしいのでロゴ画像に差し替えましょう。
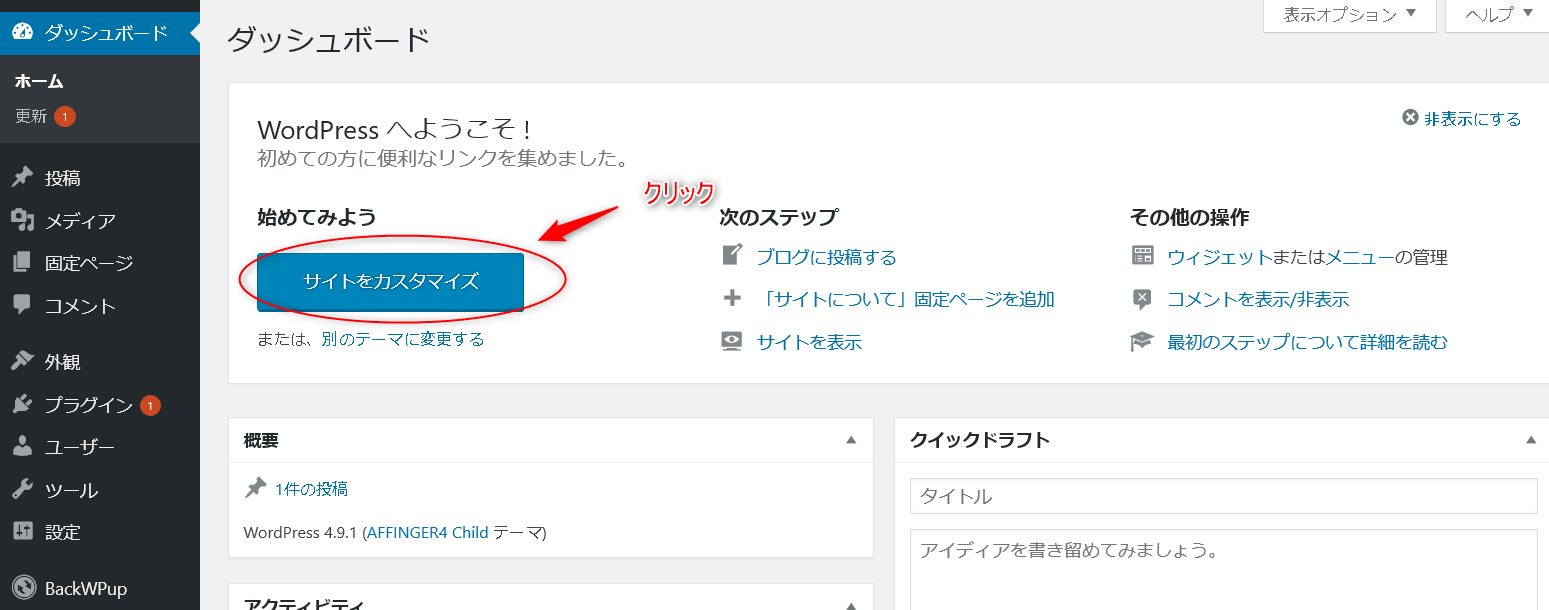
まず、カスタマイザを開きます。

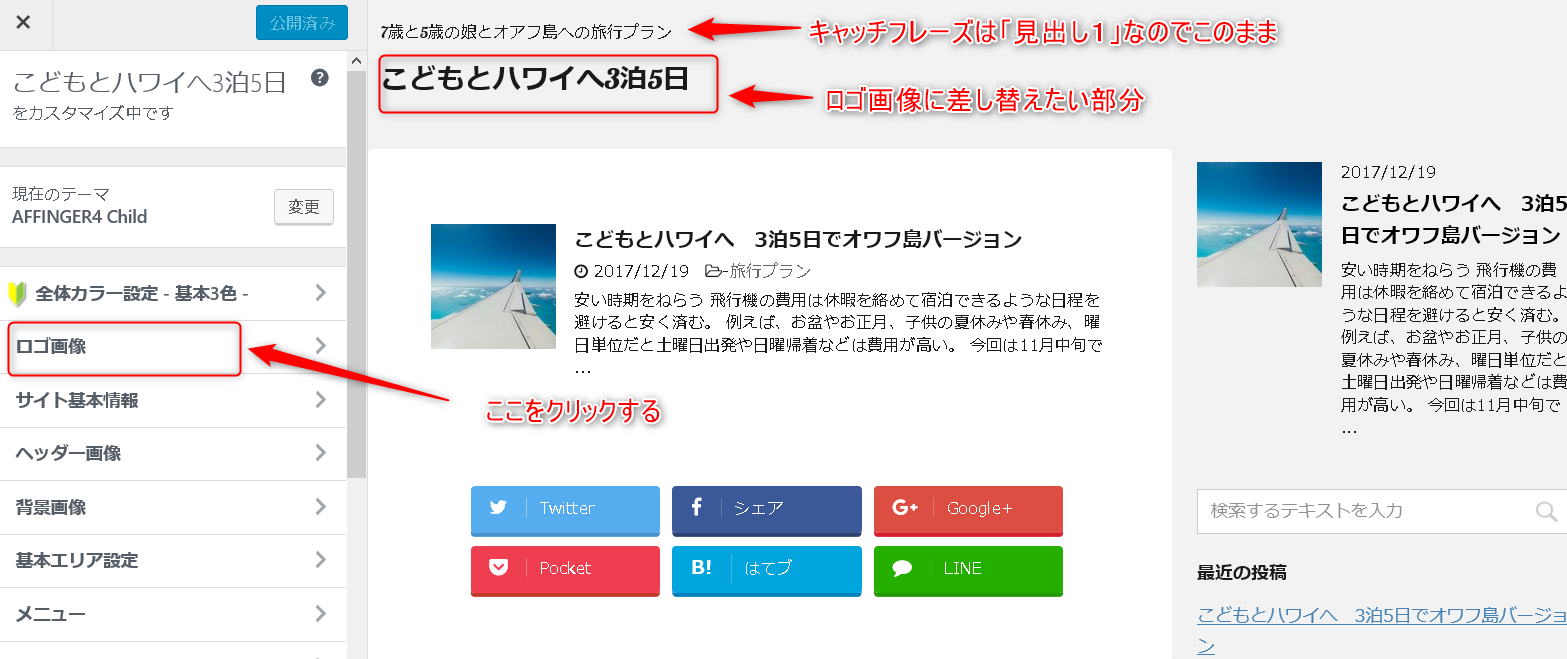
次に、ロゴ画像をクリックします。

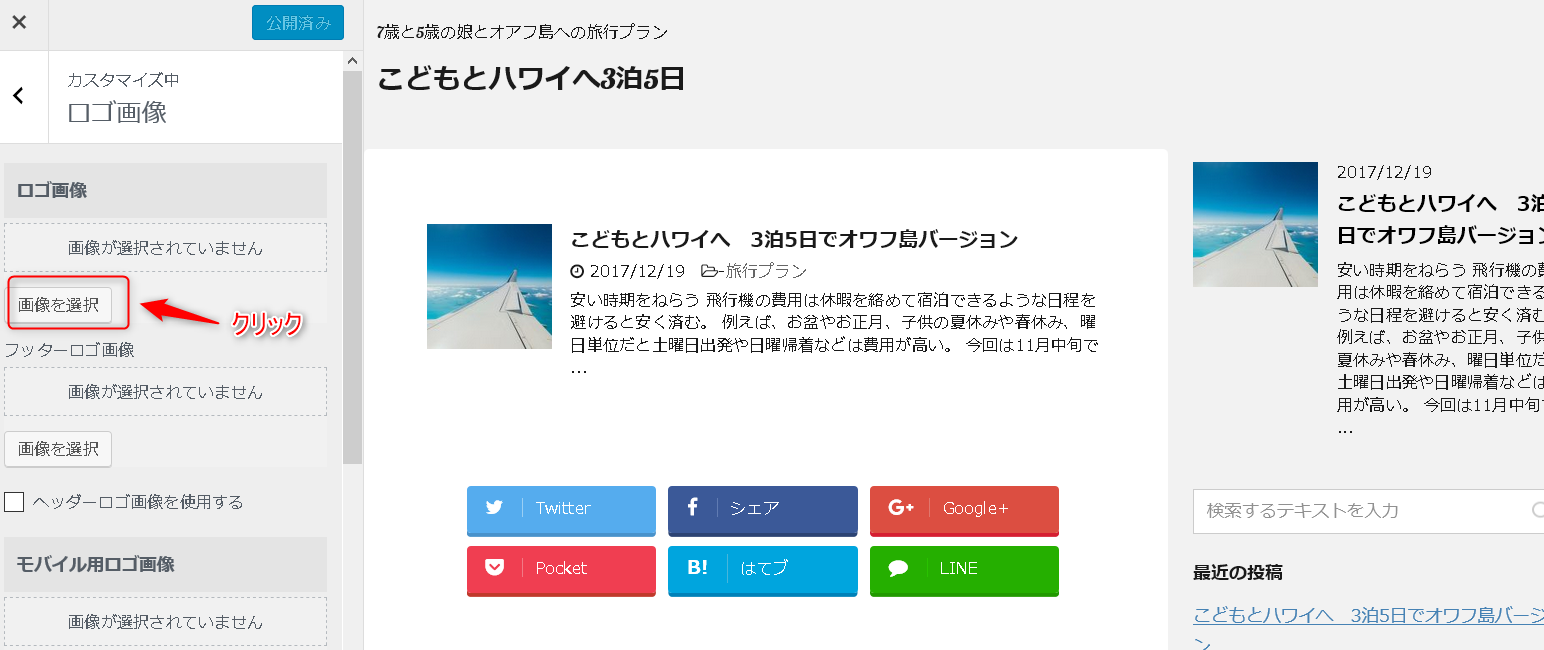
「画像を選択」ボタンをクリックし、用意しておいたロゴ画像をアップロードします。

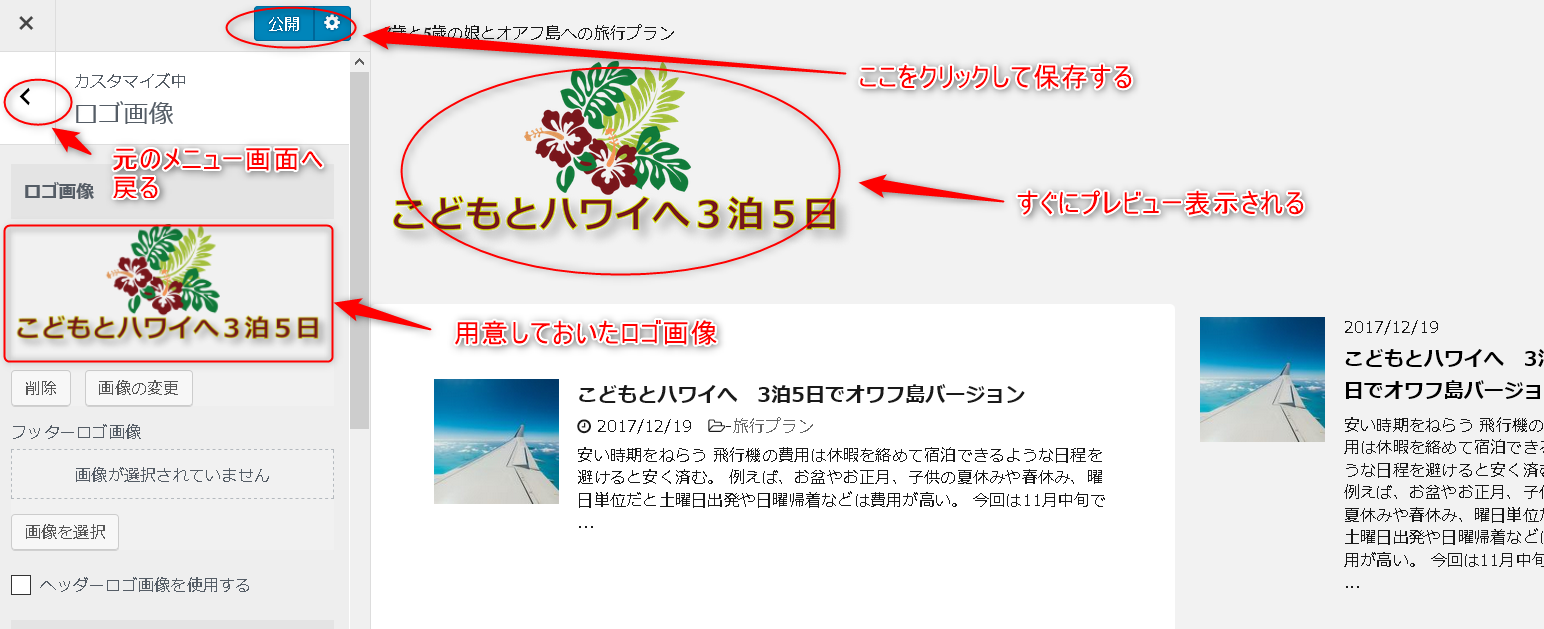
アップロードするとすぐにプレビュー表示されます。「公開」ボタンを押して保存します。

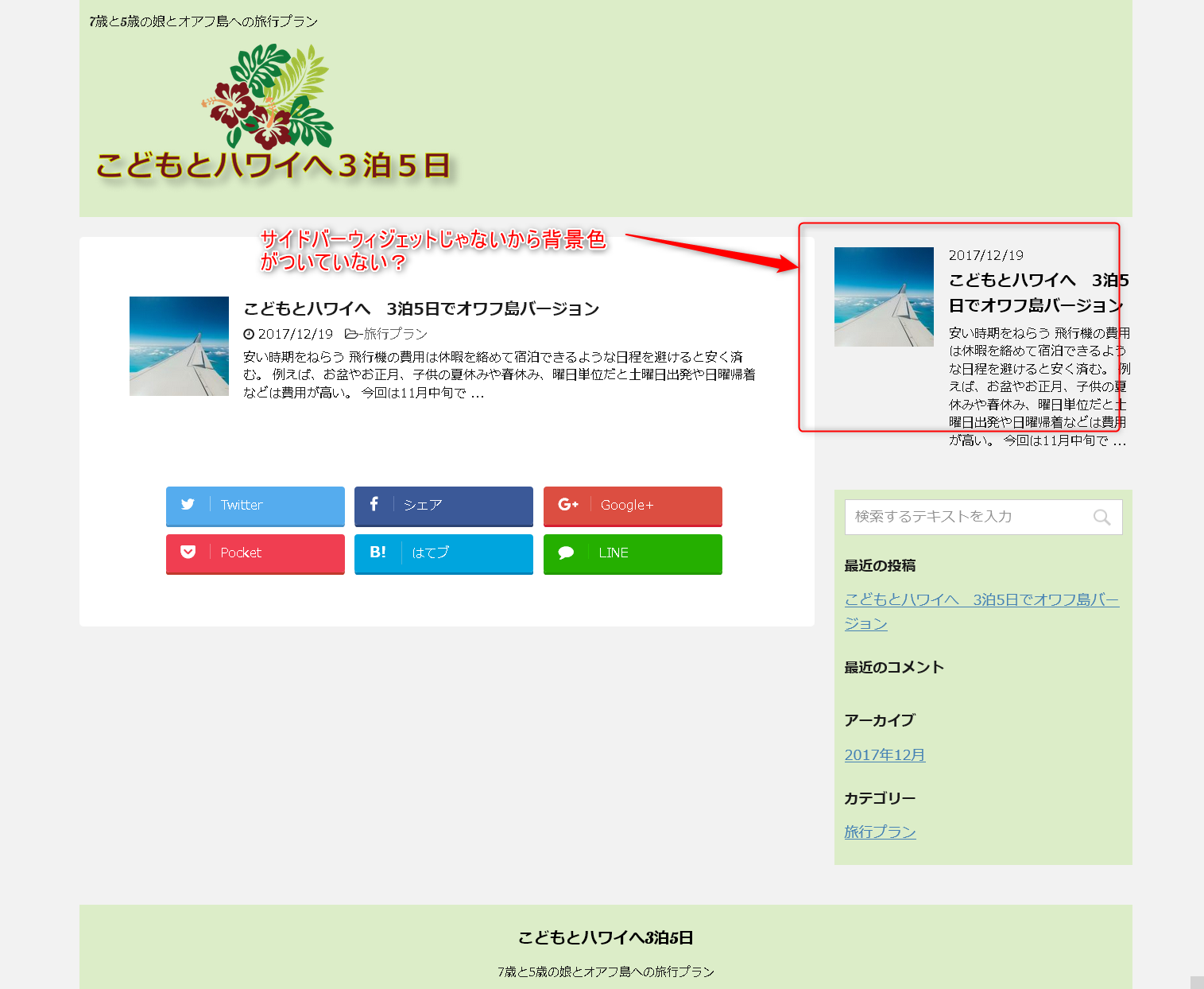
よく見ると、記事エリアは背景色が白になっていますが、それ以外のヘッダーエリア、サイドバー、フッターエリアの背景色は設定されていませんので色を設定していきましょう。

「基本エリア設定」をクリックし、「ヘッダーエリア」の「背景色」を設定します。色は色見本サイトなどで選んだ色の8文字の色コードを貼り付けた方が正確な色が設定できます。

同じように、「サイドバー」と「フッターエリア」にも同じ色を設定します。

サイドバーの一番上の新着記事一覧には背景色が反映していません。サイドバーウィジェットではないのかもしれません。この新着記事一覧自体は不要なので非表示しておきましょう。

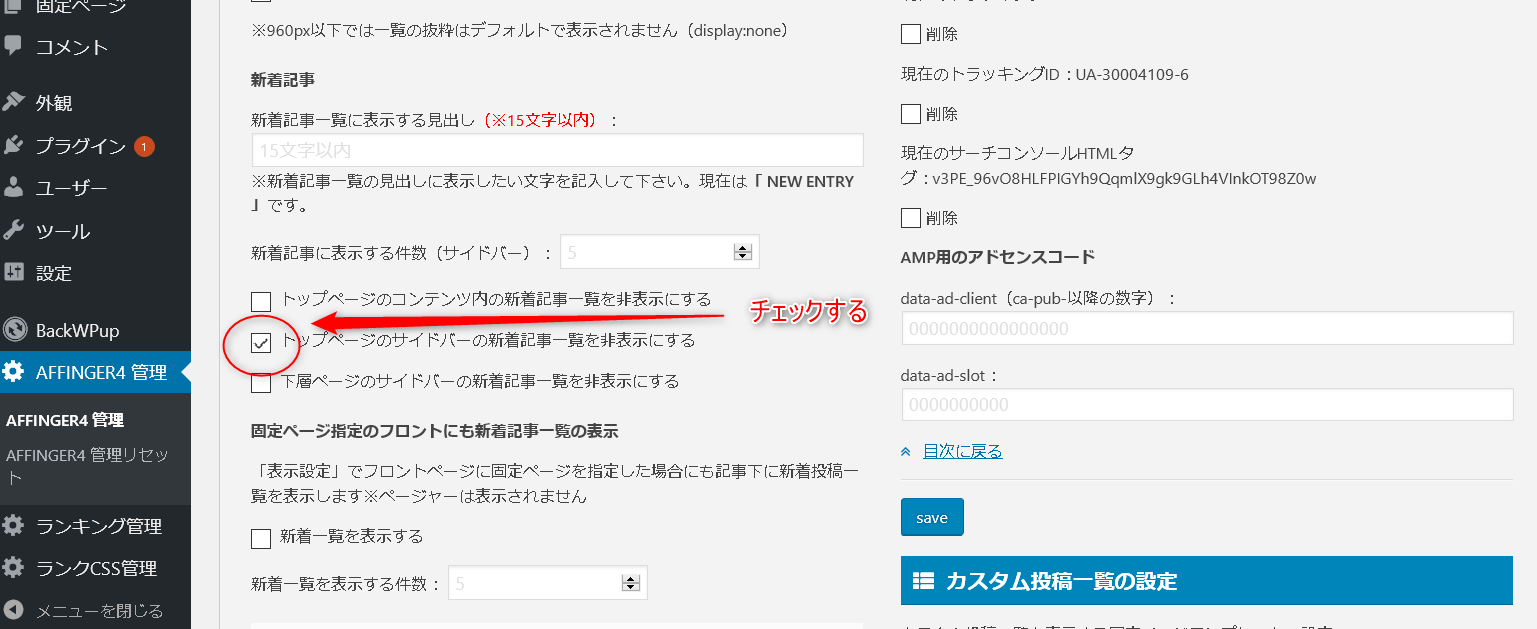
「アフィンガー管理」画面から、「サイト全体の設定」の「トップページの設定」をクリックし、「トップページのサイドバーの新着記事一覧を非表示にする」にチェックを入れて「save」ボタンで設定を保存する。

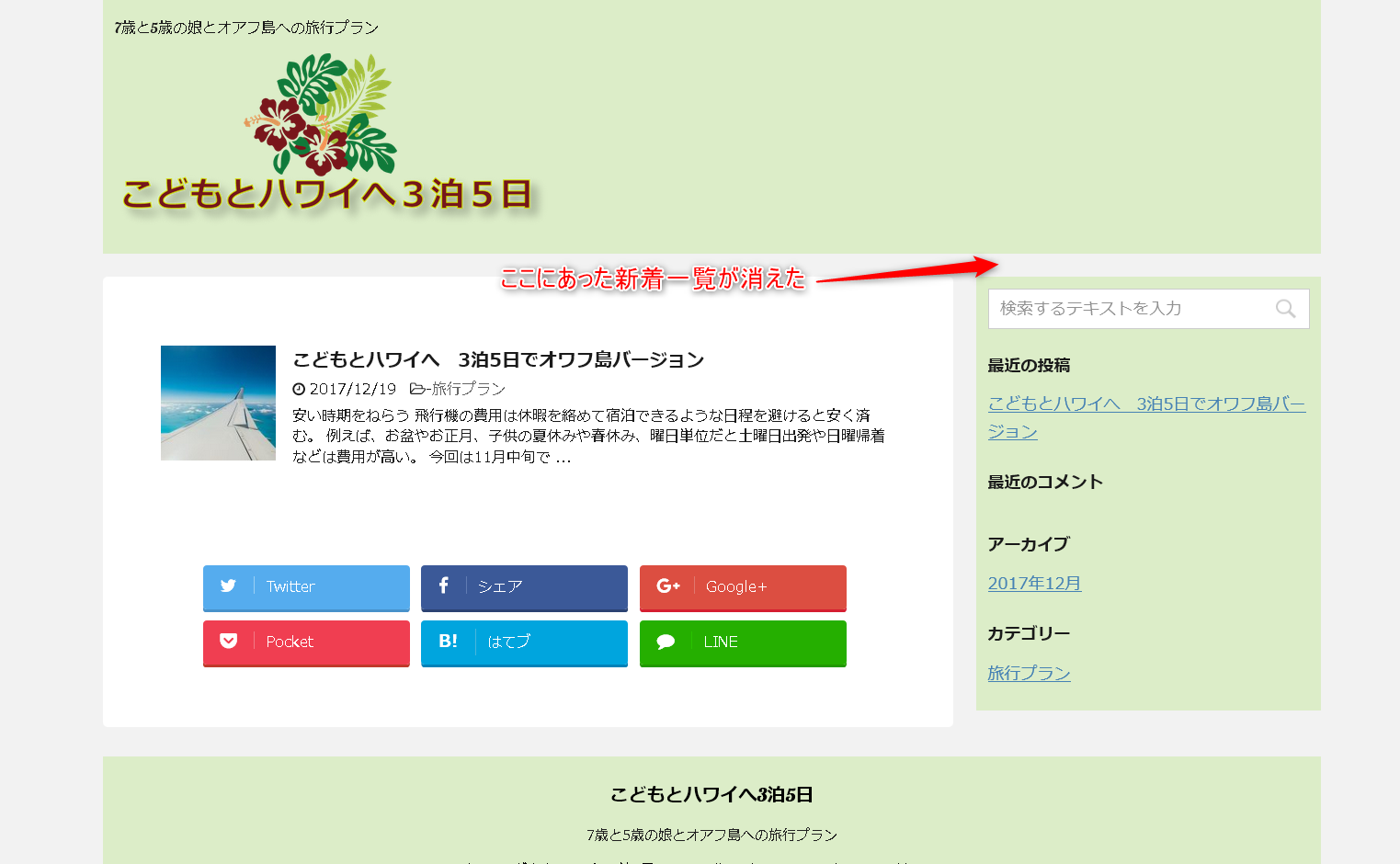
すると新着記事一覧が非表示となり、サイドバーの背景色が上から反映しました。

ところでサイトのタイトルやキャッチフレーズが表示されなくなってしまってGoogleからの検索に影響はないのでしょうか。
そもそもはサイトタイトルとキャッチフレーズで決めた文言は<title>タグで使われ、結果的にはブラウザのタブの部分に反映しています。Google検索エンジンが最重要視している項目です。
そしてヘッダーエリアではサイトタイトルとキャッチフレーズは本来の役割どおり閲覧者にサイトのタイトルと副タイトルとして表示されていますが、html上では単なるテキスト情報でしかありません。
ただ、アフィンガーではトップページ表示の場合に限り、キャッチフレーズの部分が見出し1に設定されていますので要注意です。
単なるテキスト情報であるならばヘッダーエリアではロゴ画像やヘッダー画像に差し替えてもGoogle検索エンジンへの影響はないので画像表示した方がデザイン的によいですね。
このときロゴ画像のalt属性にサイトタイトルを設定しておくとテキスト情報も残せます。
最後に繰り返しますが、重要な事はキャッチフレーズは消してはいけないという事です。
なぜならトップページ表示の際の「見出し1」となっているからです。
つまりアフィンガーでは、
- キャッチフレーズ文言はトップページでの見出し1やタイトルタグの先頭に利用されるので思い切りサイトの内容を表現したものにする。
- サイトタイトル文言は見出しにも使われず、タイトルタグでも末尾に付与されるだけなので、検索性を意識せずにネーミングしてもOK。
- ヘッダーエリアのサイトタイトルは単純テキストなのでロゴ画像差し替え可能だがキャッチフレーズは見出し1なので差し替え不可能。
ということです。