WordPressで見出しデザインを自由に変更するには、設定されているCSSを自分でカスタマイズする必要がある。
特にアフィンガーの場合、設定されているCSSは色々便利な機能と関連しているので、影響が無いようにカスタマイズする必要がある。
そのためには、設定されているCSSの見出しやフォントに関連する部分を一旦WordPressの追加CSSへコピーして、それをカスタマイズする事をオススメする。
具体的な手順を順を追ってみていこう。
目次
見出しのデザインをCSSで用意する
まずCSSの復習として、下のような見出しのデザインを見てみよう。

このデザインのCSSはこのようになっている。
padding: 0 0.5em;
margin: 0 0.5em;
color: #494949;
border-left: solid 5px #7db4e6;
}
CSSの書き方は、
プロパティ:値;
プロパティ:値;
・・・
}
のようになっている。
この例では、paddingやcolorの部分がプロパティ、0.5emや5pxなどの部分が値と呼ばれ、デザイン部分を決定している。
paddingは枠内の余白、colorは文字の色の事で、値はその内容を指定している。
見出しによく使うCSSのプロパティの例
| プロパティ | 設定内容 | 値の単位 |
| color | 文字色 | #494949 |
| background | 背景色 | #494949 |
| border-left | 左線 | solid 5px #7db4e6 |
| padding | 文字周りの余白 | 1em 1em 1em 1em |
CSSの値の単位
| 単位 | 説明 | 利用場所 |
| em | 1文字分の大きさ | 行間など |
| # | 色(RGB)の16進数表記 #000000(黒)~#ffffff(白) | 文字色、背景色など |
| px | 画面の1ピクセル分の大きさ | 文字サイズ、線幅など |
WEBで見つけた見出しデザインのCSSを確認する方法
見出しデザインは一から考案してもいいが、WEBページ上の見出しデザインのCSSはブラウザで確認することができるので見本として参考にするといいだろう。
ブラウザ上で右クリックし、検証を選択すると、開発ツールが開くので確認したい見出しを選択すると、CSSの内容が確認できる。
Firefoxの場合
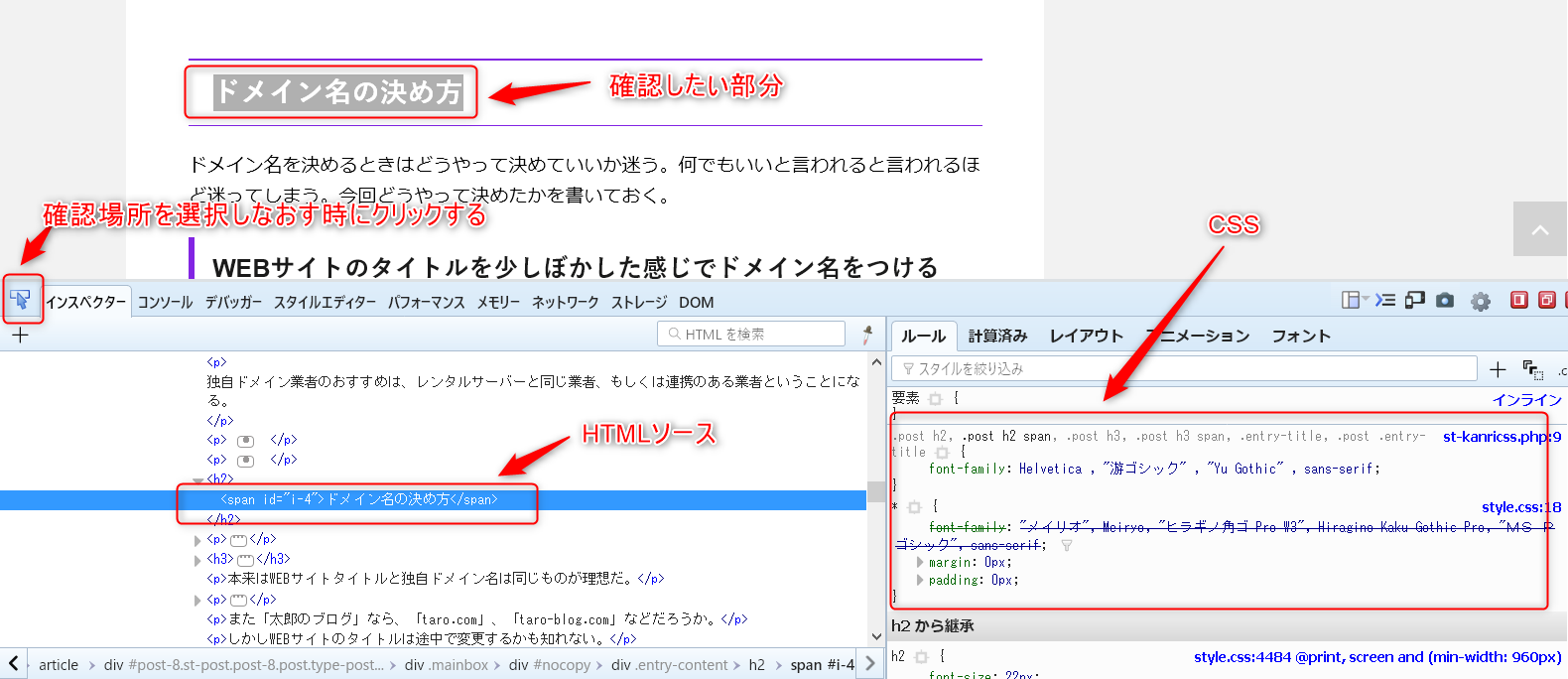
ブラウザの確認したい部分を選択し、右クリックで「要素の調査」を選択すると、画面下の左側に「インスペクター」、右側に「ルール」が表示される。

「インスペクター」では、確認したい部分のHTMLソースが確認できる。また「ルール」ではCSSが確認できる。
またさらに「インスペクター」や「ルール」は編集ができるようになっていて即座にブラウザで結果の反映を確認できる。
これは実際のWEBページを編集しているわけではなく、あくまでプレビュー機能なので、試行錯誤を行うために利用できる。
結果、作成できたソースをコピーしておき、自分のWEBページのソースファイルを開いて編集するとよい。
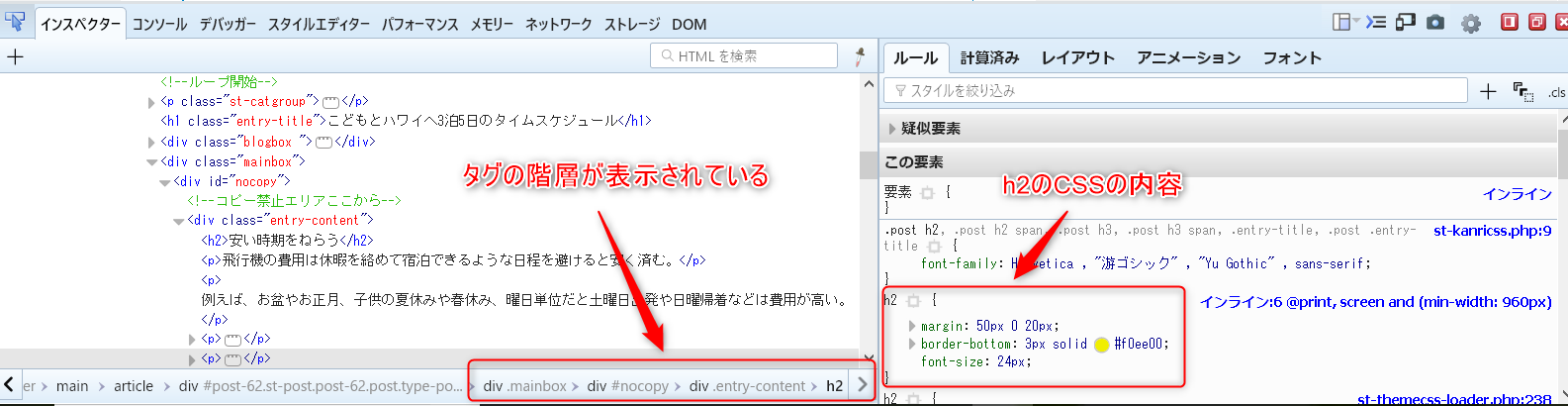
デザインを反映させる場所はタグの階層をセレクタで指定
さきほどのCSSで言うと、h3のところがセレクタと呼ばれている部分。
padding: 0 0.5em;
margin: 0 0.5em;
color: #494949;
border-left: solid 5px #7db4e6;
}
セレクタでデザインを反映させる場合を指定している。この場合、見出し3(h3)の場所にデザインが反映される。
ところでh3の指定だけだと、トップページや投稿ページなど、サイトの中でh3タグが使われているところすべてに今回のデザインが反映してしまう。
そこで、タグについているIDやCLASSなどの属性を併せて使うと、同じh3でも投稿ページのものだけに限定してCSSのデザインを反映させることができる。
IDやCLASSとは、HTMLタグに対して付与できるマーキングのようなものだ。
例えば、投稿ページの本文にはbodyタグが設定されており、toukouというidが付与されている。
< body id=“toukou”>
そこで下の例のようにセレクタを記述すると投稿ページの中の見出し3だけを指定することができる。
padding: 0 0.5em;
margin: 0 0.5em;
color: #494949;
border-left: solid 5px #7db4e6;
}
このようにセレクタは複数設定が可能で、半角スペースを空けて親子構造にあるセレクタを続けて指定すると、「投稿ページの中の見出し3」といった具合に特定の場所に絞り込んだ指定ができる。
また、カンマで区切ってセレクタを複数指定すると、並列条件となり、一つひとつが単独のセレクタとして機能しながら列挙されたセレクタ全ての場所にデザインが反映する。
セレクタもブラウザで確認できる
セレクタを設定する際、サイトにどのようなidやクラスが定義されているかは、wordpressの場合であればテーマによって異なるので、調べておく必要がある。
テーマ作成者が公開している資料があれば参照すればよいが、実はこちらもブラウザでCSSを調べる時に一緒に調べることができる。

アフィンガーでのCSSの構造
復習はこれくらいにして、アフィンガーでのCSSの変更方法に移ろう。
まずアフィンガーでは、管理画面から変更できないデザイン部分は、style.cssに内容が記述されている。
そして、管理画面から変更できる内容は、st-kanricssに書き出され、style.cssの後に読み込まれる。
また、WordPressのカスタマイザから変更した内容は、st-themecssに書き出されてst-kanricssの後に読み込まれる。
cssは一般的に重複した内容は後から記述されたり読み込まれたりしたものが優先される仕組みとなっていて、結果的に変更が反映するようになっている。
WordPressの追加CSSの動作
今度はWordPress側の機能の追加CSSについてだ。
追加CSSでは、htmlのヘッダーの部分に、直接書き出されるようになっている。
書き出される場所は、外部CSSの読み込みよりも後ろの部分なので、優先度としては最も高いものとなる。
よって、アフィンガーの管理画面やカスタマイザから変更できないデザインを変更したい時は、元のcssであるstylecssから該当部分をコピーして一旦追加cssに貼り付け、デザイン内容を書き換える、という手順が基本となる。
事例として、フォントと見出しを変更したい場合のcssの該当部分をstylecssからピックアップしてみた。
この内容を追加cssに貼り付け、変更したい部分を修正すれば変更が反映され、管理も楽にできるだろう。
アフィンガーでのメディアクエリ
ちなみに、CSSはメディアクエリという機能を使って画面サイズごとに記述されている。
スマホ画面とタブレット画面の境界線は画面幅が600px、タブレット画面とPC画面の境界線は画面幅960pxという区切り方になっている。
- 指定なし
- @media only screen and (min-width: 600px)
- @media print, screen and (min-width: 960px)
CSSでは上から、指定なし→600px以上→960px以上の順で記述されていて、指定なしはスマホ、タブレット、PC全てへの設定内容、600px以上はタブレットとPC、960以上はPCのみに対する設定内容となる。
全画面に適用したい内容は指定なしの部分に記述すればよく、特定の画面サイズに適用したい内容はそれぞれのメディアクエリの中に記述する。
style.cssのフォントと見出し関連の部分
/*基本のフォントサイズ*/
p, /* テキスト */
.st-kaiwa-hukidashi, /* ふきだし */
.yellowbox, /* 黄色ボックス */
.graybox, /* グレーボックス */
.redbox, /* 薄赤ボックス */
#topnews .clearfix dd p, /* 一覧文字 */
.post ul li, /* ulリスト */
.post ol li, /* olリスト */
#comments #respond, /* コメント */
#comments h4, /* コメントタイトル */
.post h5, /* H5 */
.post h6 /* H6 */
{
font-size: 17px;
line-height: 28px;
}
/* 基本の文字 */
p,
.post h5 /* H5 */
{
margin-bottom: 20px;
}
/* 記事タイトル */
.entry-title,?
.post .entry-title {
font-size: 22px;
line-height: 35px;
color: #333;
margin-bottom: 10px;
font-weight:bold;
}
#st-page .entry-title {
margin-bottom: 20px;
}
.entry-title a:hover {
text-decoration: underline;
}
.entry-title a {
color: #333;
text-decoration: none;
}
h1 {
margin: 0px;
padding: 0px;
}
/* 中見出し */
h2 {
background: #f3f3f3;
color: #1a1a1a;
font-size: 19px;
line-height: 27px;
margin: 20px 0;
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
border-top:2px solid #ccc;
border-bottom:1px solid #ccc;
}
/*小見出し*/
.post h3 {
font-size: 18px;
line-height: 27px;
margin: 20px 0;
padding: 10px 15px;
color: #1a1a1a;
line-height: 27px;
background-repeat: no-repeat;
background-position: left center;
border-bottom: 1px #999999 dotted;
}
.post h4 {
padding: 10px 15px;
margin: 20px 0;
background-color: #f3f3f3;
font-size: 17px;
line-height: 26px;
}
/*media Queries タブレット(600px)以上で適応したいCSS -タブレット・PC
---------------------------------------------------------------------------------------------------*/
@media only screen and (min-width: 600px) {
/*基本のフォントサイズ*/
p, /* テキスト */
.st-kaiwa-hukidashi, /* ふきだし */
.yellowbox, /* 黄色ボックス */
.graybox, /* グレーボックス */
.redbox, /* 薄赤ボックス */
.post ul li, /* ulリスト */
.post ol li, /* olリスト */
.post h5, /* H5 */
.post h6 /* H6 */
{
font-size: 20px;
line-height: 30px;
}
p,
.post h5 {
margin-bottom: 20px;
}
/*記事タイトル*/
.entry-title,
.post .entry-title {
font-size: 27px;
line-height: 40px;
color: #333;
margin-bottom: 10px;
}
/*中見出し*/
h2 {
font-size: 24px;
line-height: 35px;
}
h2:after {
bottom: -10px;
left: 50px;
}
h2:before {
bottom: -10px;
left: 50px;
}
/*小見出し*/
.post h3 {
font-size: 22px;
line-height: 32px;
}
.post h4 {
background-color: #f3f3f3;
font-size: 21px;
line-height: 31px;
}
/*-- ここまで --*/
}
/*media Queries PCサイズ(960px)以上で適応したいCSS - PCのみ
---------------------------------------------------------------------------------------------------*/
@media print, screen and (min-width: 960px) {
/*基本のフォントサイズ*/
p, /* テキスト */
.st-kaiwa-hukidashi, /* ふきだし */
.yellowbox, /* 黄色ボックス */
.graybox, /* グレーボックス */
.redbox, /* 薄赤ボックス */
.post ul li, /* ulリスト */
.post ol li, /* olリスト */
.post h5, /* H5 */
.post h6, /* H6 */
.post table tr td,
table tr td /* テーブル */
{
font-size: 15px;
line-height: 25px;
}
p,
.post h5
{
margin-bottom: 20px;
}
/*記事タイトル*/
.entry-title,
.post .entry-title {
font-size: 27px;
line-height: 40px;
color: #333;
margin-bottom: 10px;
}
/* 記事タイトル下 */
.blogbox p {
font-size: 13px;
margin: 0px;
color: #ccc;
line-height: 18px;
}
/*中見出し*/
h2 {
font-size: 22px;
line-height: 32px;
}
/*小見出し*/
.post h3 {
font-size: 20px;
line-height: 30px;
}
.post h4 {
background-color: #f3f3f3;
font-size: 16px;
line-height: 26px;
}
/*-- ここまで --*/
}