目次
AFFINGERのインストール
テーマ「アフィンガー」はアフィリエイトサイト向けの有料のテーマだ。
(私が入手したときはAFFINGER4だったので本サイトでの見本はAFFINGER4だが、現在の最新版はAFFINGER6となっている。)
どんな部分がアフィリエイト向けなのかはまだよく分かっていないのだが、WordPressでHTMLサイトのようなサイドメニュー付きのWEBサイトが作れる人気があるテーマなのだ。
これを使ってサイドメニュー付きのホームページ形式のWordPressの作成にチャレンジしようと思う。
早速購入すると、zip形式のテーマファイルと子テーマが手に入った。これを自分のWordPressサイトにインストールして利用するのだ。
インストールするのは、親テーマと子テーマ両方で、子テーマの方を有効にして利用する。
子テーマとは、親テーマのカスタマイズしたい部分だけを別ファイルに分けておき、優先して有効にできるものだ。
これは、親テーマ本体を直接カスタマイズしてしまうとテーマのバージョンアップなどで更新した際にカスタマイズが全部元に戻ってしまうが、子テーマはバージョンアップの対象ではないのでその心配がない。
それでは、AFFINGERのインストールを進めてみよう。
テーマの新規追加
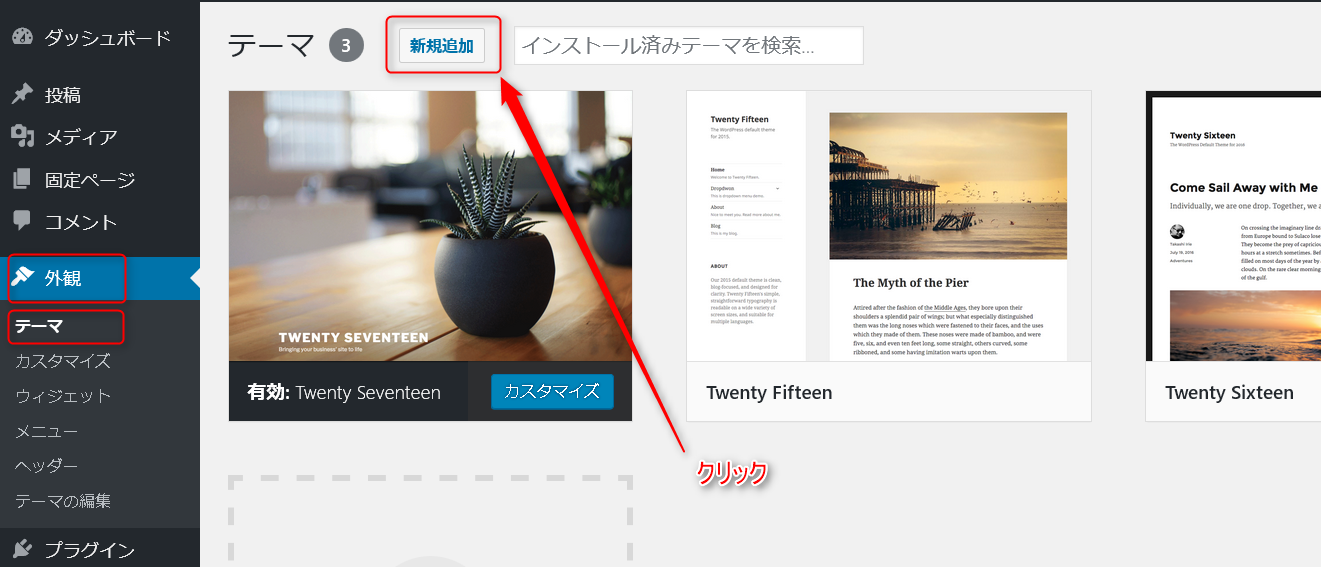
「外観」メニューの「テーマ」を選び、画面上の「新規追加」をクリックする。

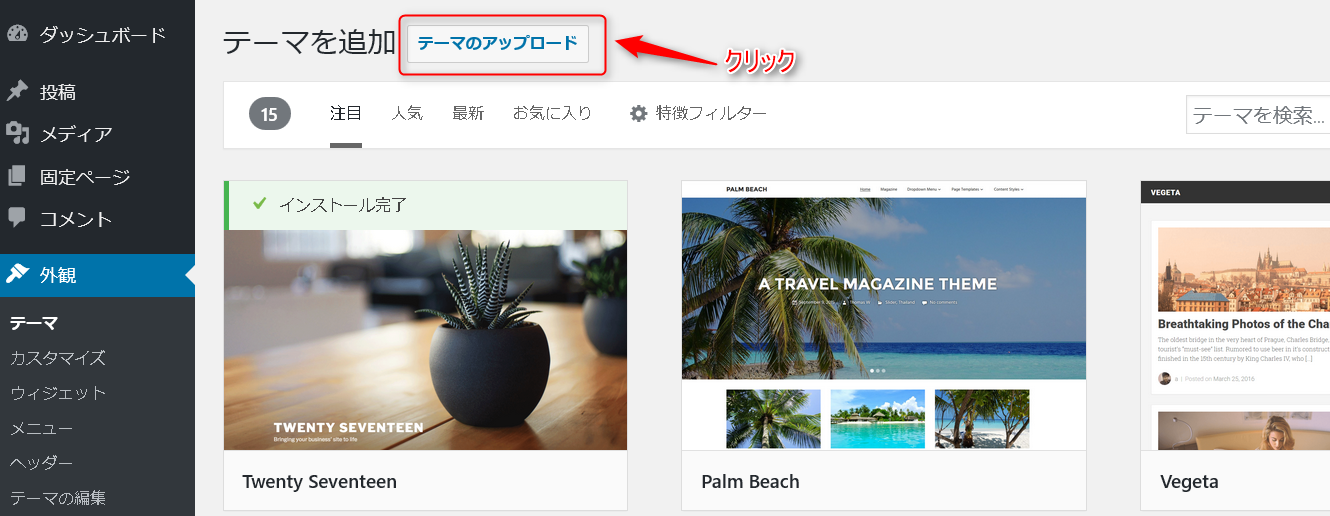
「テーマのアップロード」ボタンをクリックする。

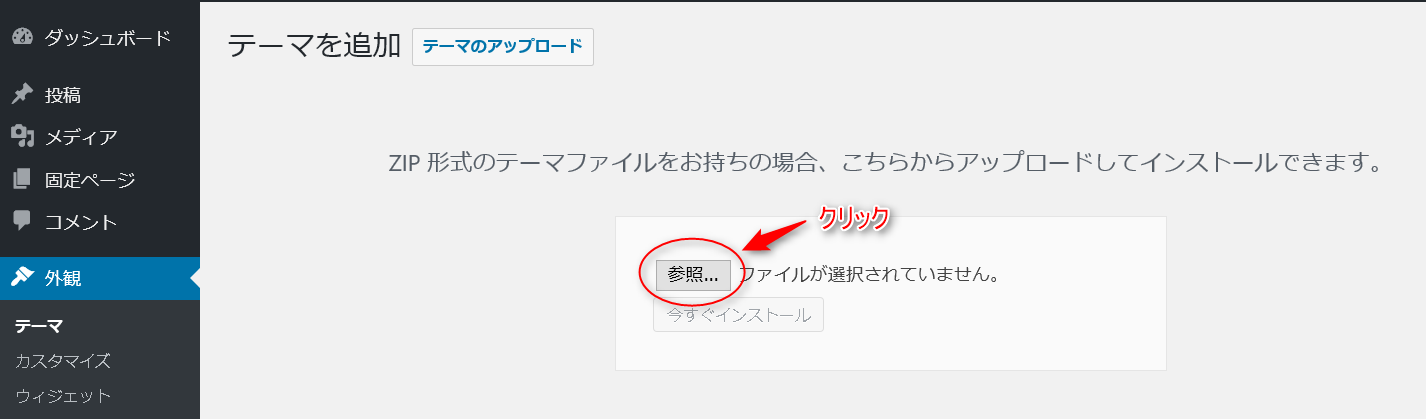
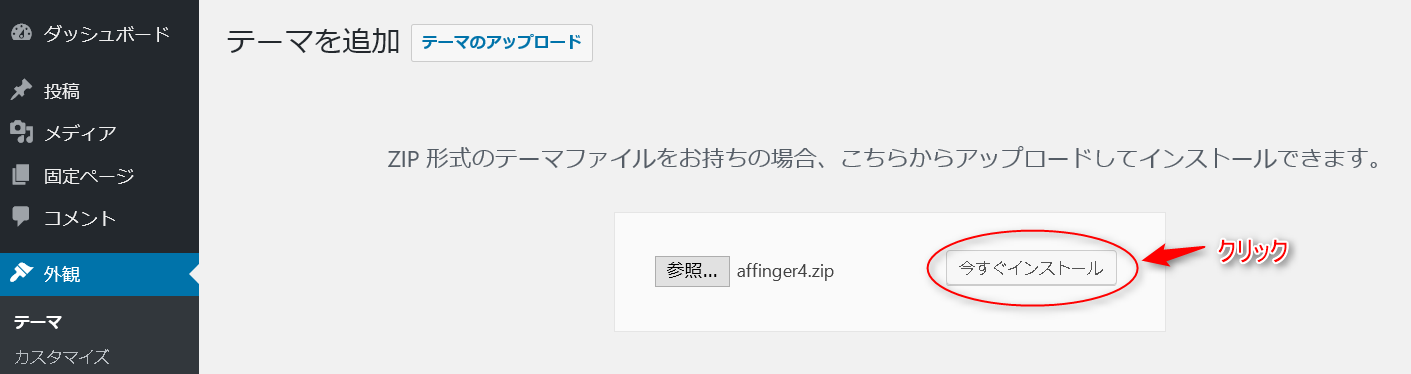
テーマファイルを指定するため、「参照」ボタンをクリックする。

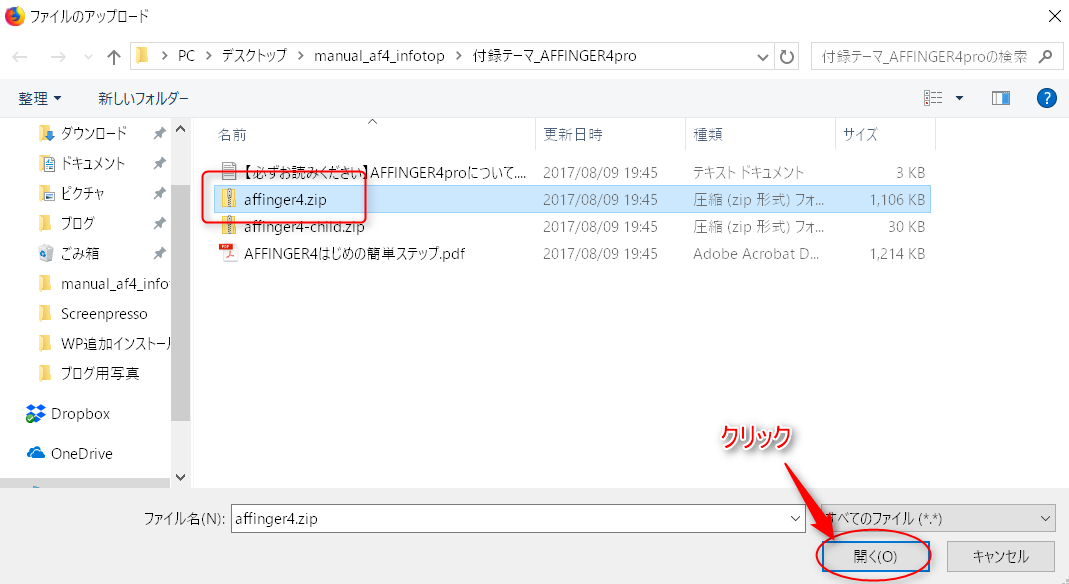
ファイルを指定するダイアログボックスが開くので、親テーマファイルを選択して「開く」をクリックする。

親テーマファイルが指定できたので、「今すぐインストール」ボタンを押す。

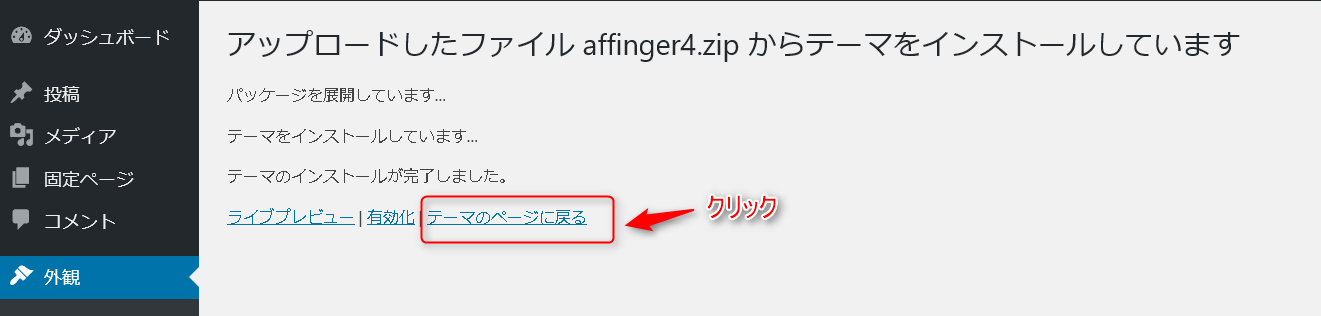
あっという間にインストールは完了した。しかし、有効化するのはこの親テーマではないので、「テーマのページに戻る」ボタンを押して元の画面に戻る。

子テーマのインストール
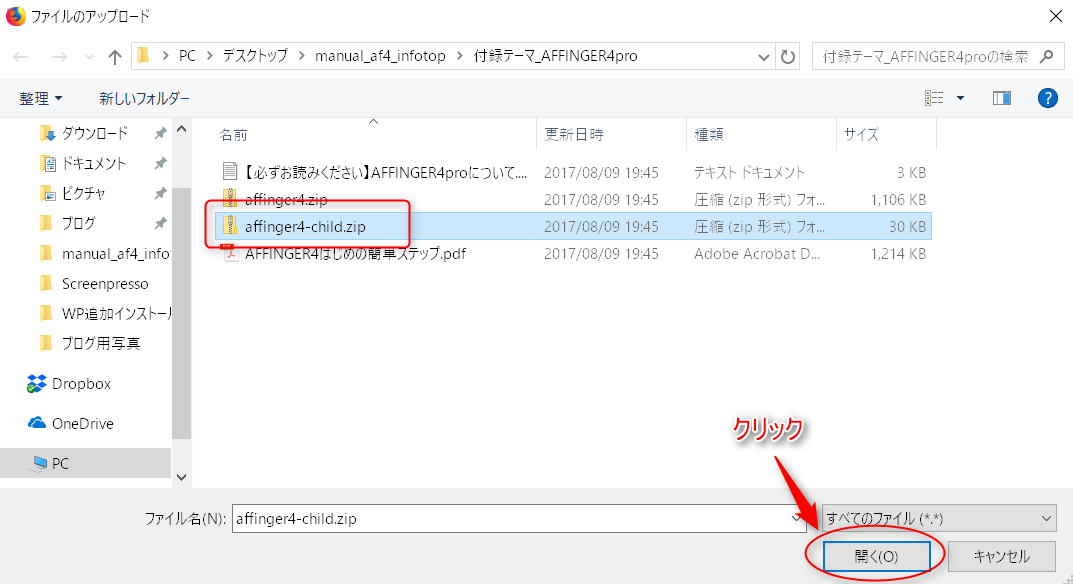
そして再度テーマファイルを選択する画面から、今度は子テーマを選択する。

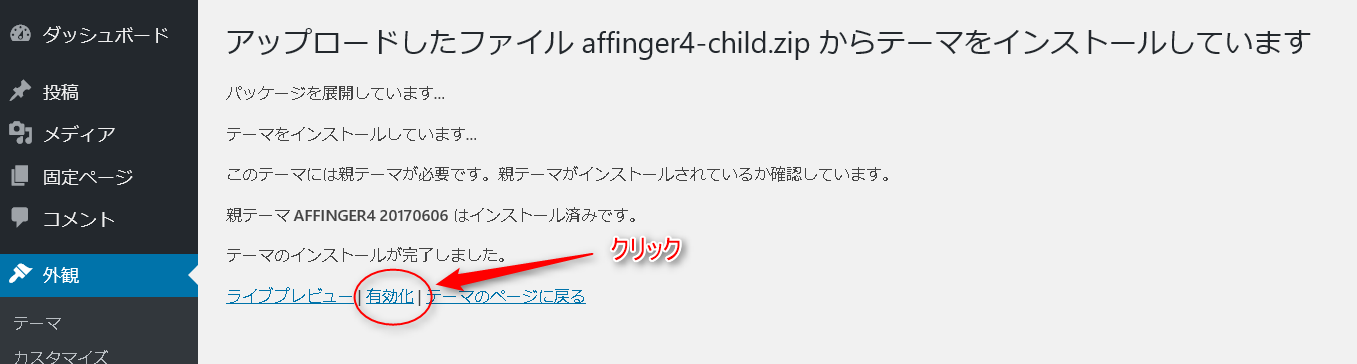
「今すぐインストール」を押して、子テーマをインストールする。

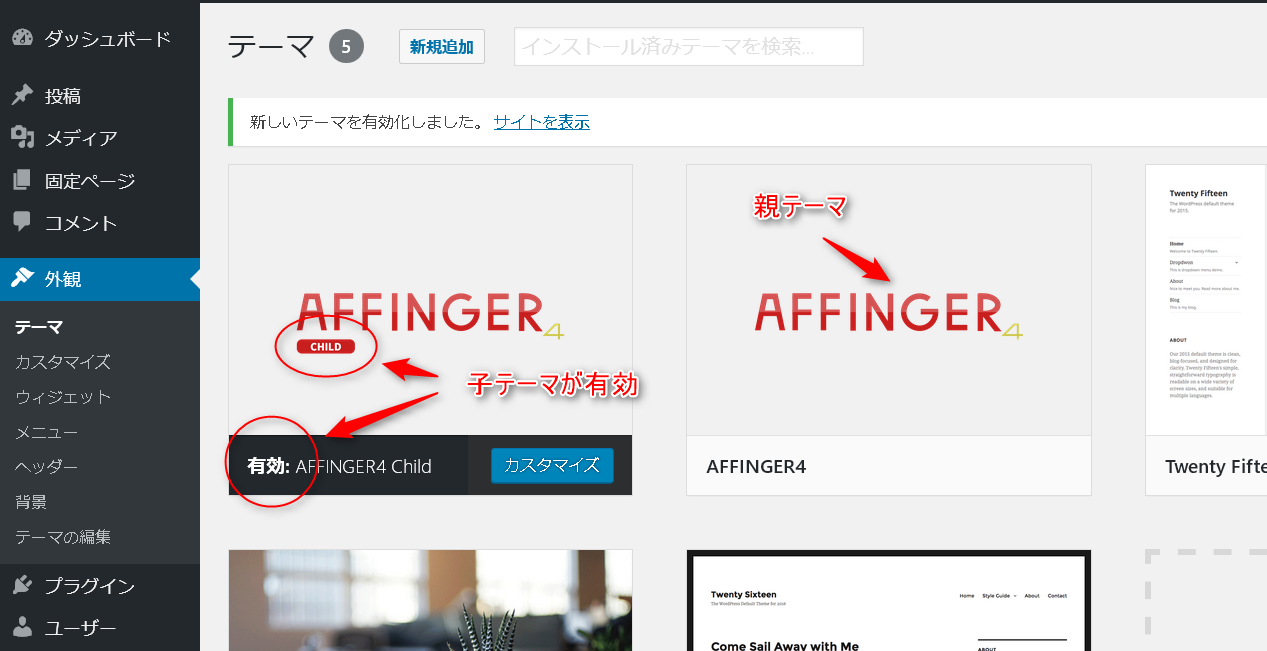
子テーマのインストールが完了した。ここで「有効化」ボタンを押す。

するとアフィンガーの子テーマが有効化された。

これでアフィンガーのインストールが完了した。
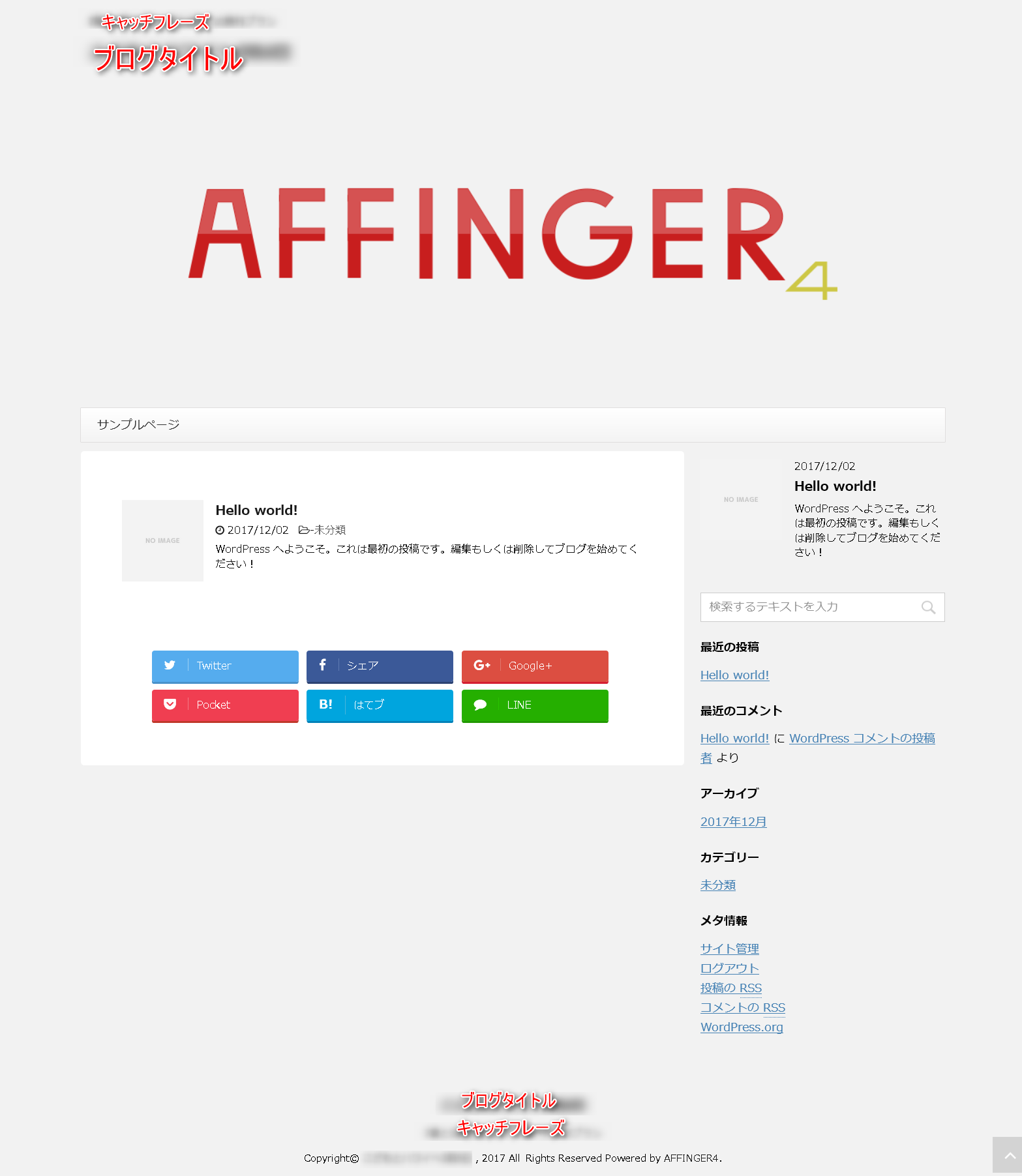
サイトを表示してみるとこんな感じになっている。

ヘッダー画像を非表示
アフィンガーのインストール直後はヘッダー画像の部分に「AFFINGER」のロゴ画像が表示されている。
自分用のヘッダー画像を用意するまでの間、とりあえずは非表示にしておこう。
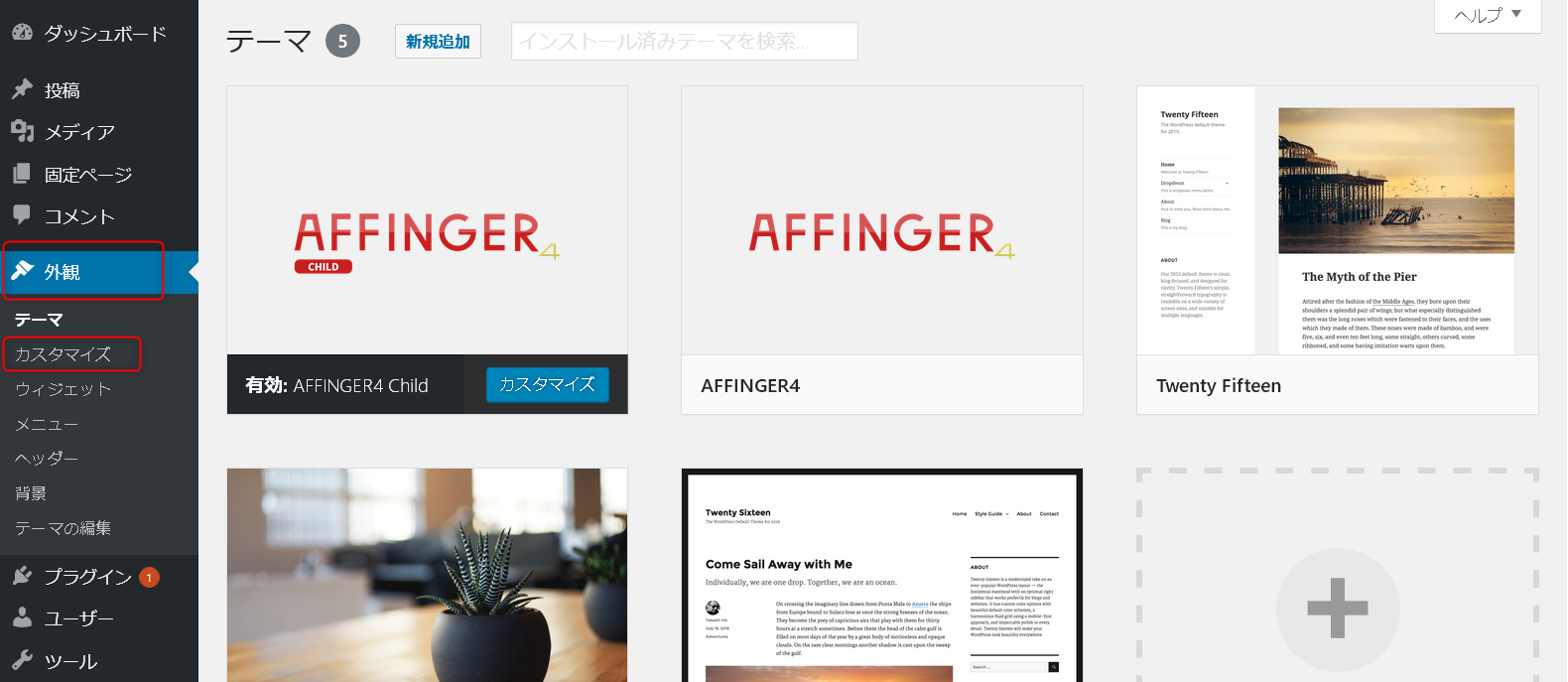
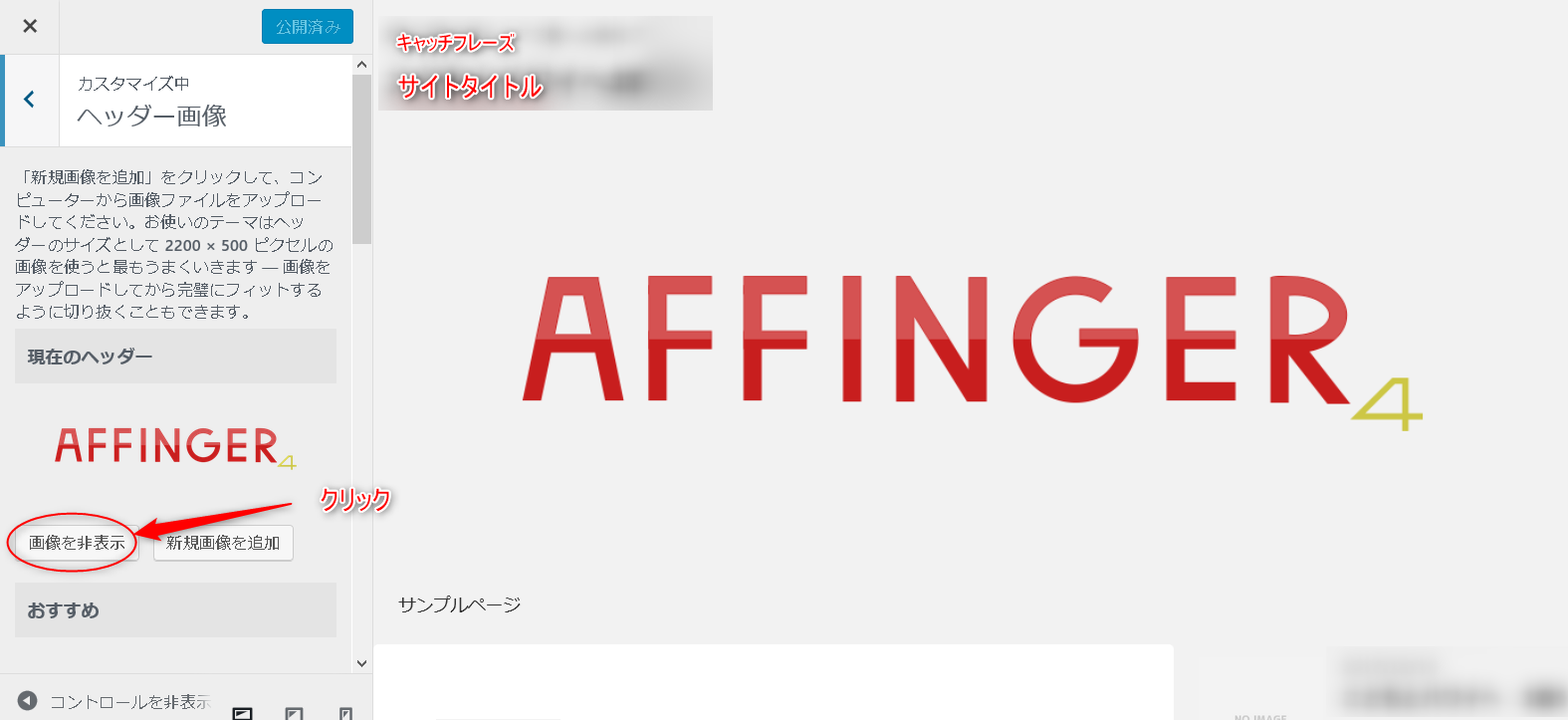
設定は、「外観」メニューの「カスタマイズ」をクリックする。

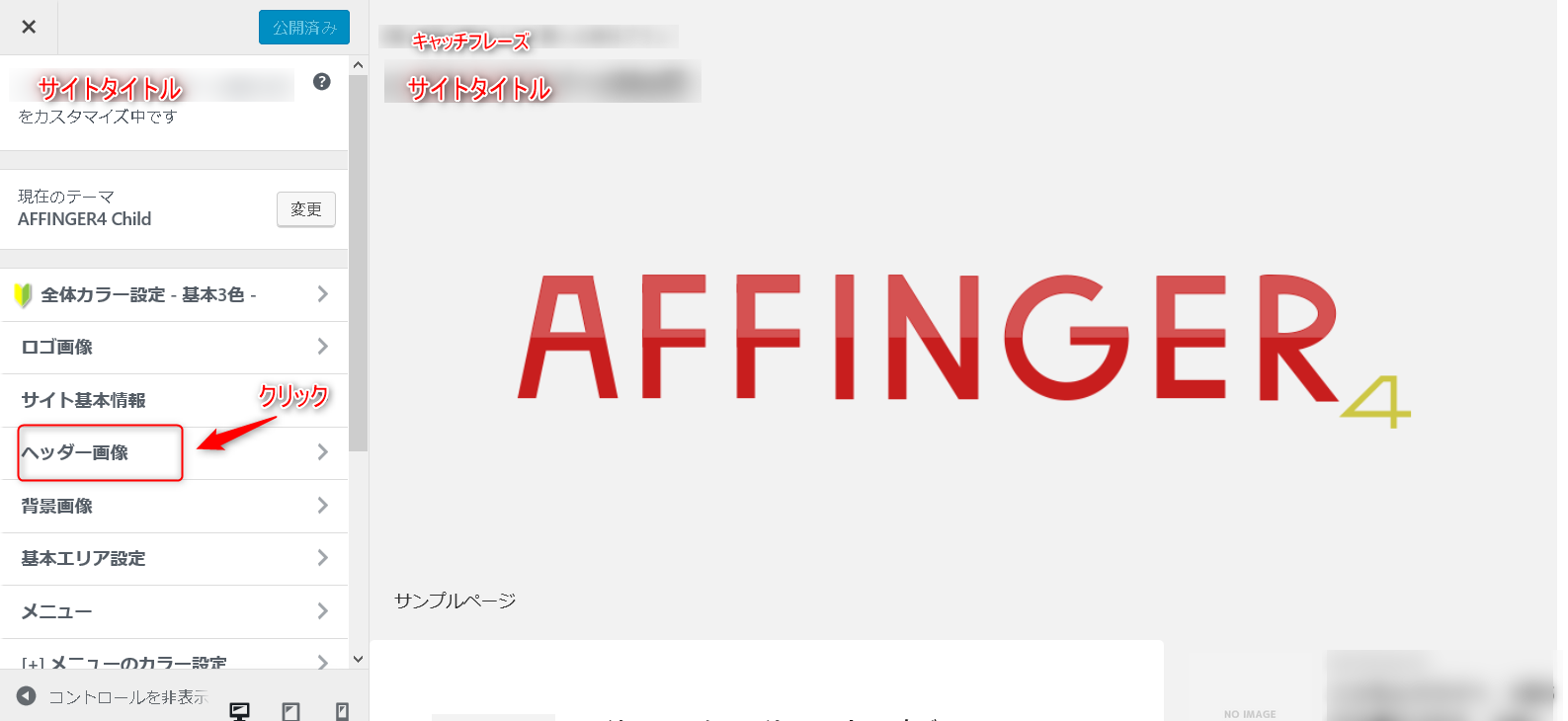
「ヘッダー画像」メニューをクリックする。

「画像を非表示」をクリックする。

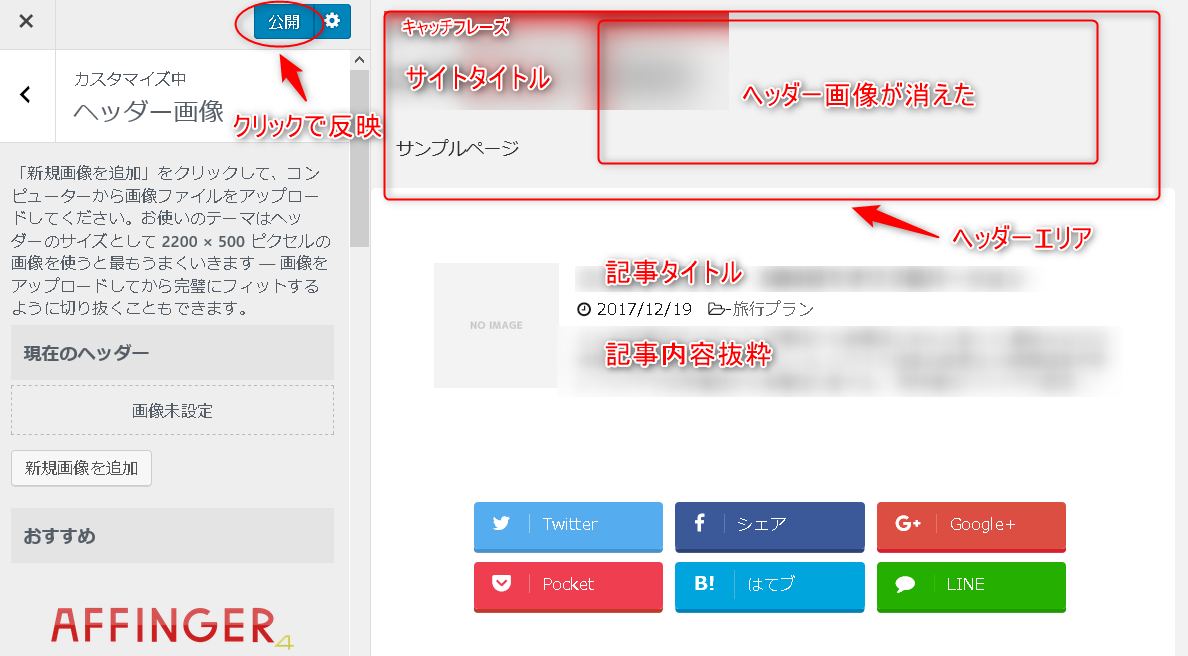
ヘッダー画像が表示されなくなっているので、左上の「公開」ボタンをクリックする。

これでOKだ。
アイキャッチ画像がない記事に自動的にデフォルトアイキャッチ画像(サムネイル画像)を設定
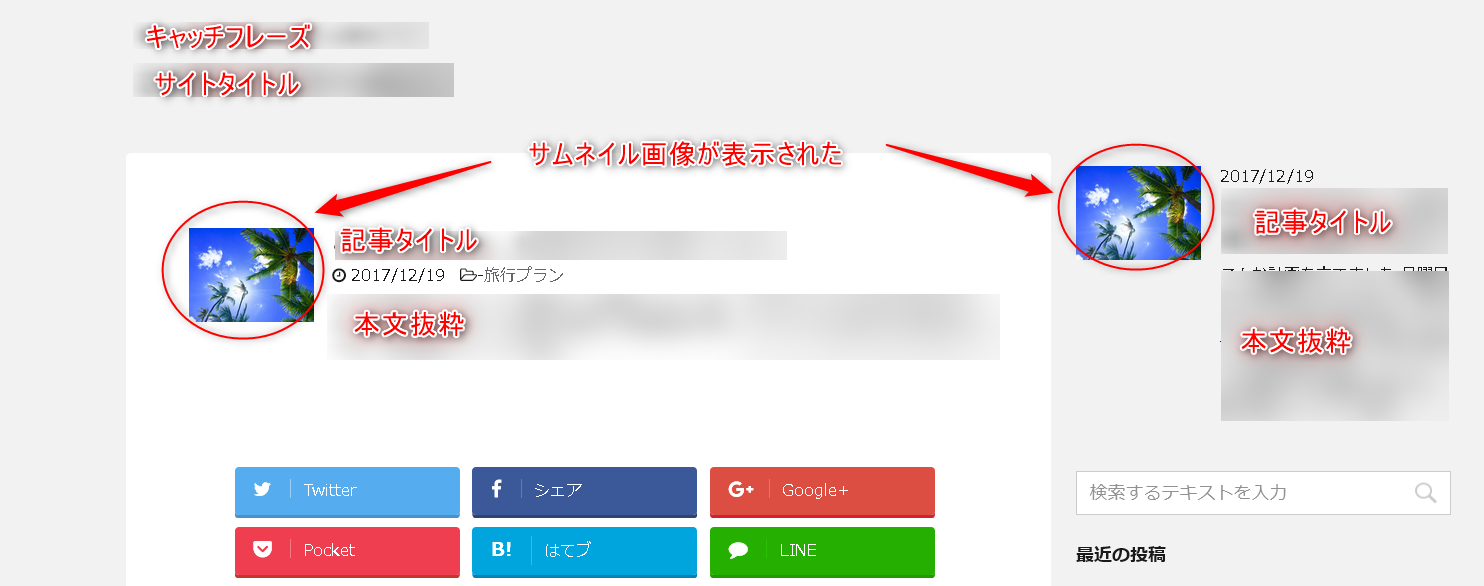
トップページの記事一覧には、どんな記事内容なのか目を引くように「アイキャッチ画像」がサムネイル表示されているが、まだ記事をテキストのみで書いただけでは画像部分が空欄表示されていて、見た目が未完成な状態となってしまう。
サムネイル表示用に記事毎に画像を用意するのは初めは手間取ってしまうので記事を書いてみる事を優先するために省略したい。
そのためにサムネイル画像を非表示にすることもできるが、それはそれでなんだか寂しい。そんな時はアイキャッチ画像が無い場合に表示させる標準の画像を決めておく機能を利用するとよい。
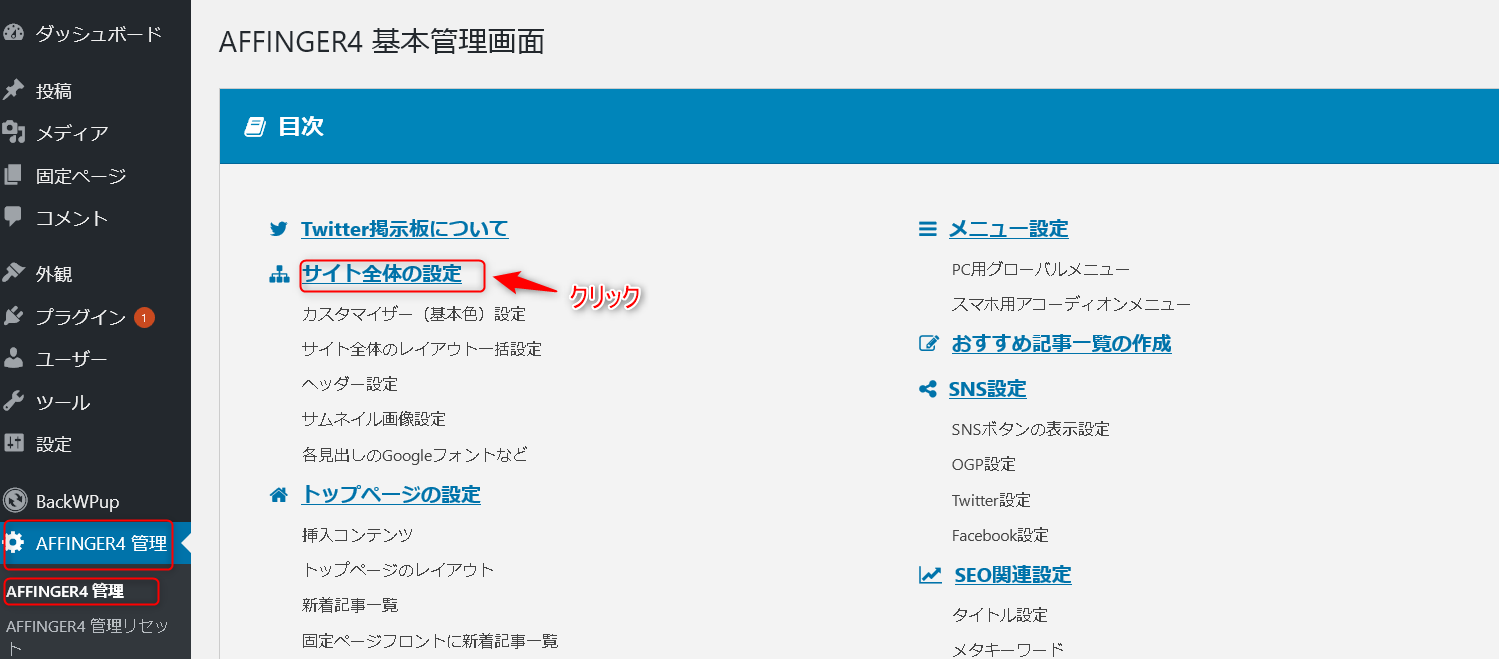
AFFINGER管理の「サイト全体の設定」をクリックすると設定エリアにジャンプする。

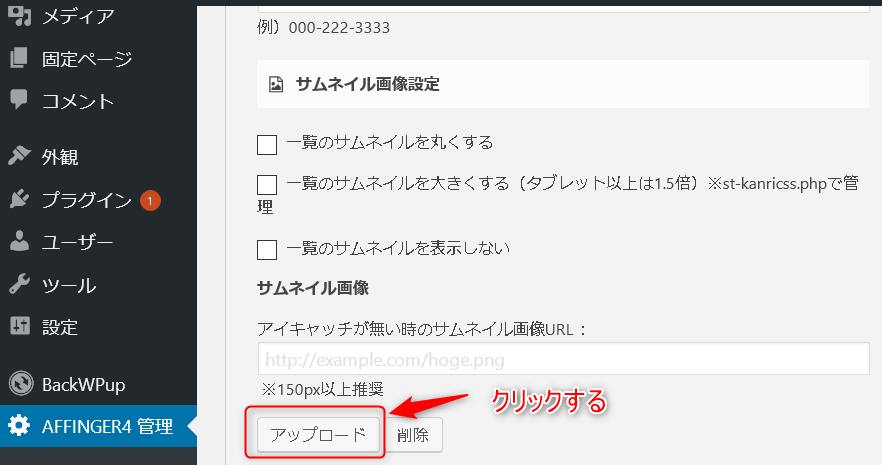
「サムネイル画像設定」へジャンプする。
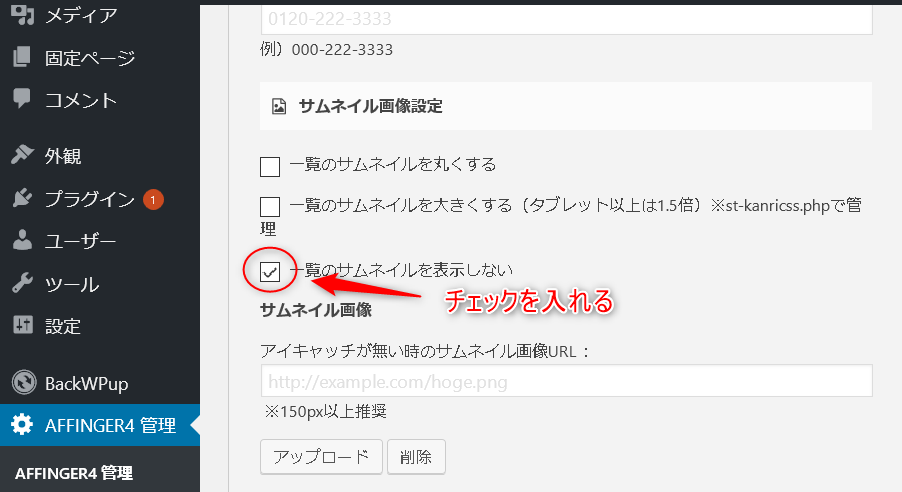
ここで「一覧のサムネイルを表示しない」にチェックを入れるとサムネイルそのものが非表示になる。
しかしそれではもったいないので、ここはチェックを外しておく。

「アップロード」ボタンを押すと、使う画像を指定する画面へ移動する。

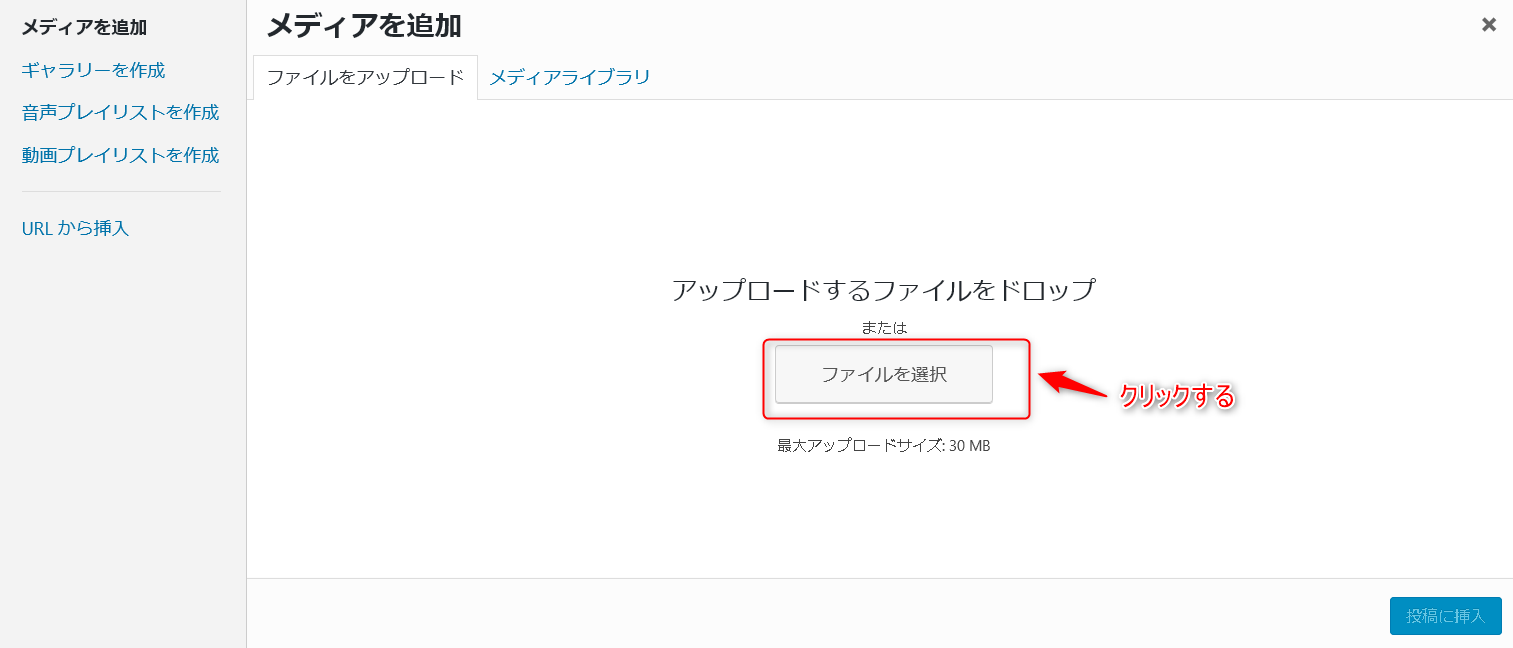
上のタブ「ファイルをアップロード」を選んで「ファイルを選択」ボタンをクリックする。

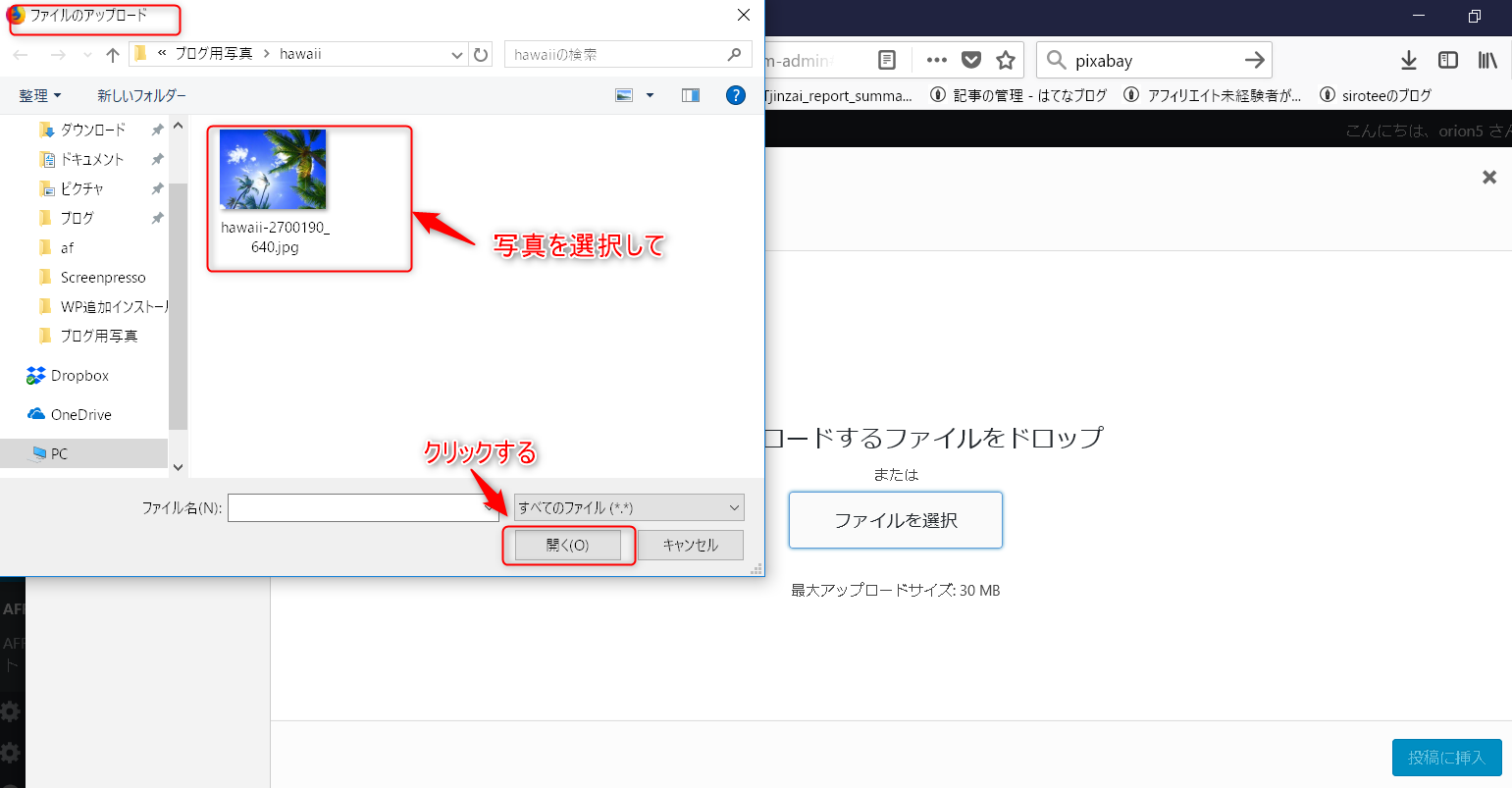
自分のデスクトップなどから利用したい画像を指定する。

画像がアップロードされるので画像を選択して「投稿に挿入」ボタンをクリックする。

「save」ボタンをクリックする。

すると、デフォルトの「サムネイル画像」がセットされた。

この状態のまま、サイトのトップページを見てみると、アイキャッチ画像を設定していない記事に、デフォルトのサムネイルが表示されている。


投稿記事サンプル、固定ページサンプルを削除
WoedPressインストール直後は投稿と固定ページのサンプルが登録されているので削除する。
ます投稿サンプルの削除から行う。
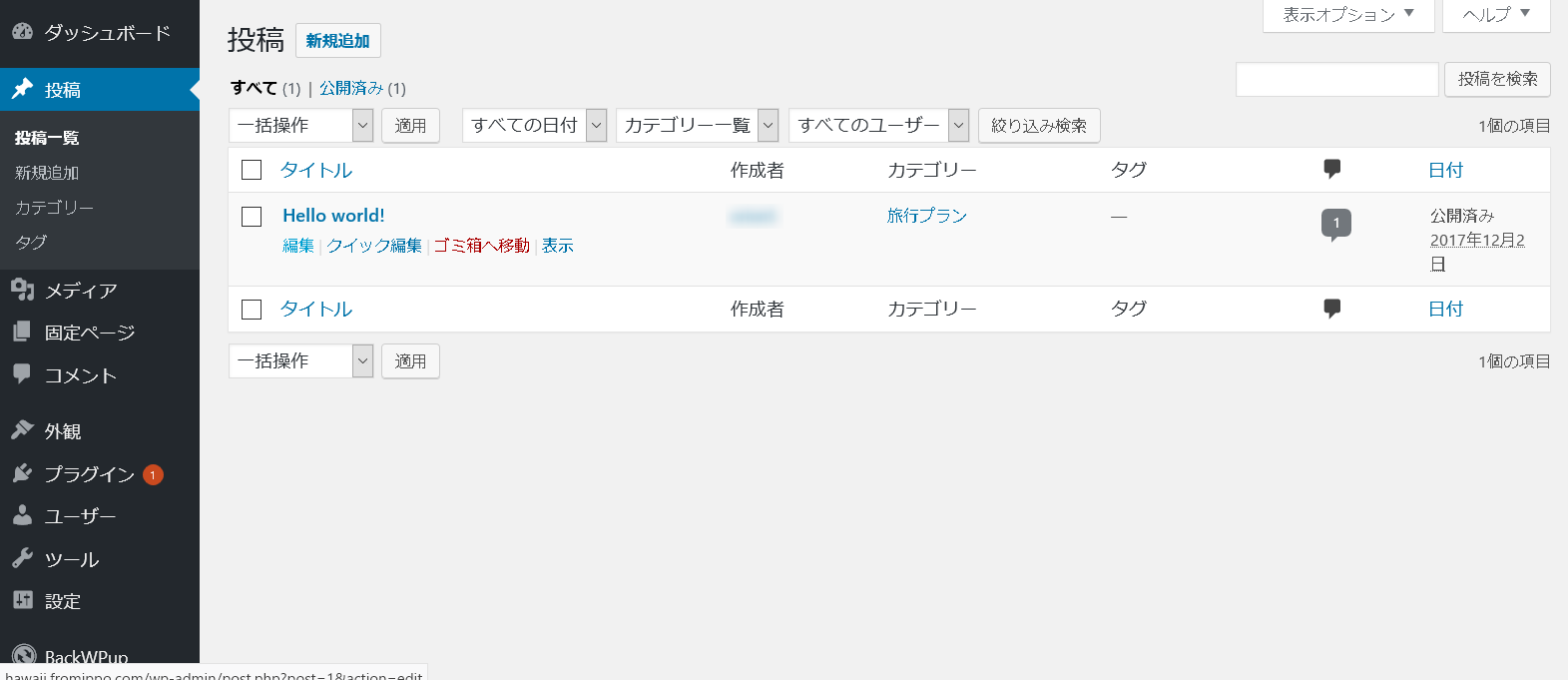
「投稿」メニューの「投稿一覧」をクリックし、「Hello World!」というタイトルの記事を「ゴミ箱へ移動」ボタンを押して削除する。

次に固定ページのサンプル記事を削除する。
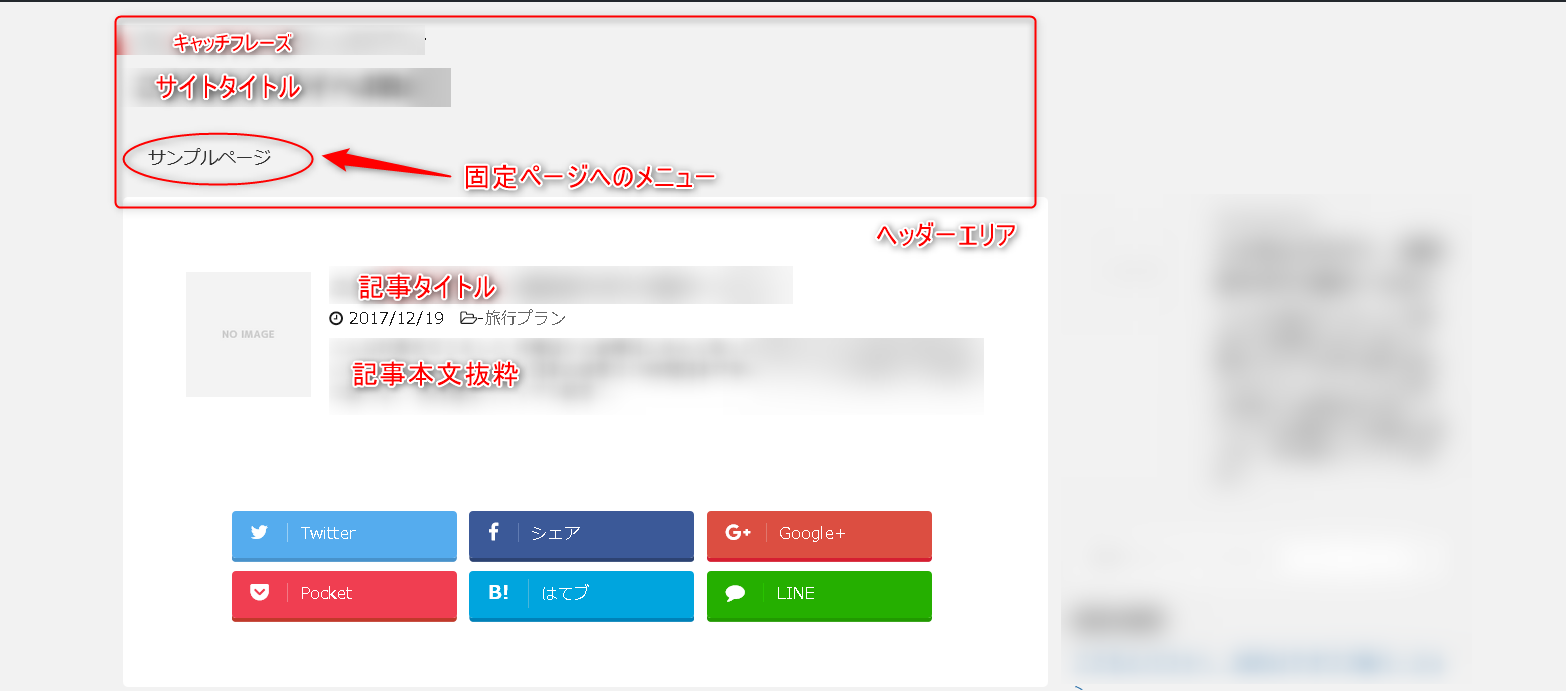
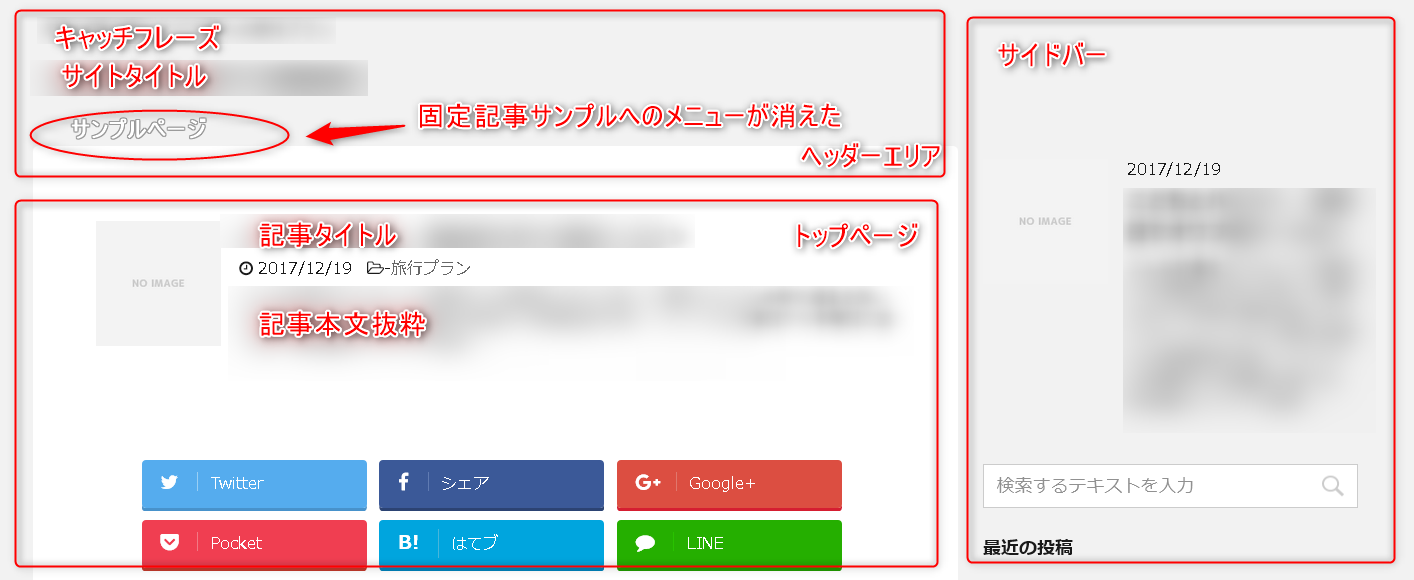
ちなみに、アフィンガーの初期状態ではトップページにこの固定ページサンプルへのメニューがデフォルトで表示されているが、固定ページのサンプルを削除すれば表示されなくなる。

固定ページを削除するには、「固定ページ」メニューの「固定ページ一覧」をクリックし、「サンプルページ」というタイトルの記事を「ゴミ箱へ移動」ボタンを押す。

すると、固定ページの記事が削除され、トップページのメニューも消えた。

初めての投稿記事を1つ作成して公開する
これからサイトに様々な設定をするのに投稿記事は最低1つは必要となるので、まずひとつ何でもいいので記事を作成し「公開」してみる。
投稿メニューの新規追加をクリックして記事作成画面を開き、ブログタイトルと本文を入力し、URLを編集で日本語から半角英数に変更し、右の公開ボタンをクリックする。
サイトの検索エンジンインデックス拒否を解除する
サイトの外観が最低限整ったので、ここで検索エンジンに認識されないようにしていた設定を解除する。次に設置するGoogleアナリティクスやサーチコンソールの設定を行うためにもサイトは検索エンジンから見える(認識できる)状態にしておく必要がある。
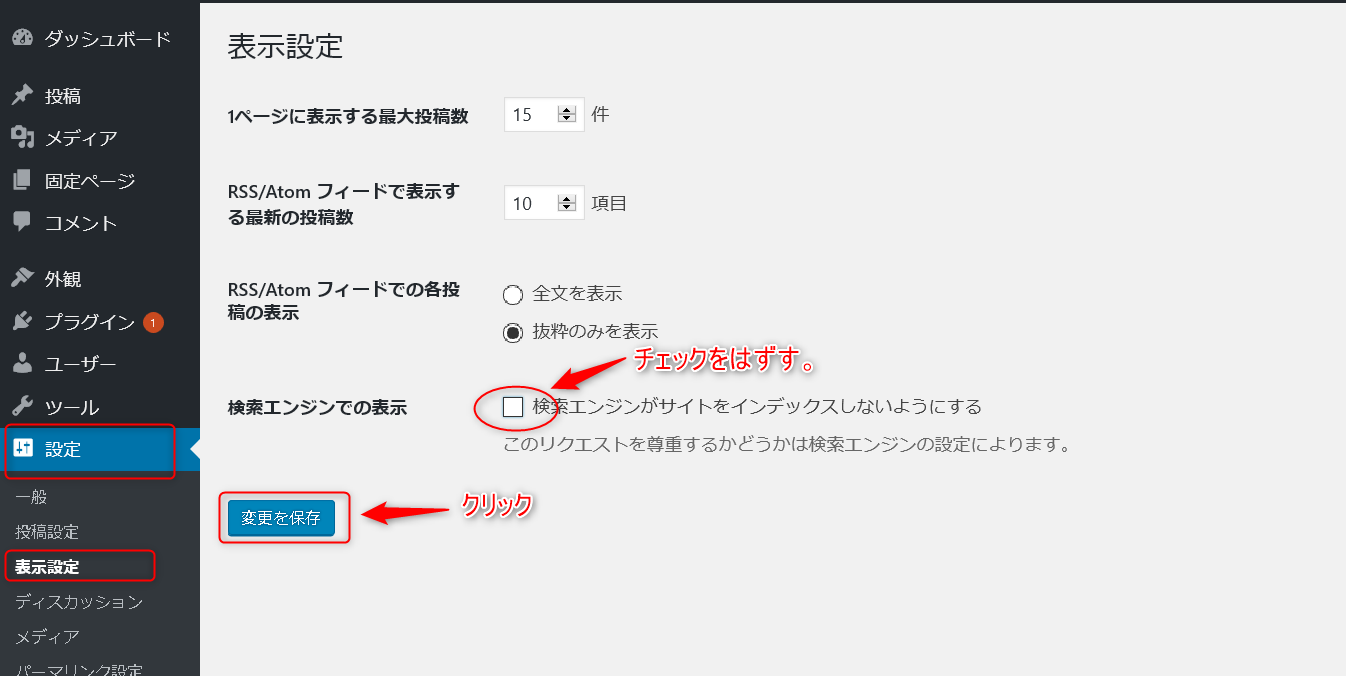
「設定」メニューの「表示設定」をクリックし、「検索エンジンがサイトをインデックスしないようにする」のチェックをはずして「変更を保存」をクリックする。
この設定は反映する(Googleが認識する)までに5~6時間または数日かかる場合があるのでGoogleサーチコンソールの設定などの続きの作業は日を改めよう。

WordPress(AFFINGER)でのGoogle関係の設定
自分のサイトを作成したら、人にアクセスしに来てもらうためにGoogleの検索結果に表示されるようにならなければならない。
そのためには、Googleに自分のサイトを認識(WEBサイトのキャッシュ保存=クロールと呼ばれる)をしてもらう必要がある。
また、自分のサイトが誰かから閲覧された履歴を確認できるようにしておく事で、サイト作成の質を上げるヒントにする必要も出てくる。
これらのGoogle関係の設定は、おおよそ以下のようなものがある。
- Googleアナリティクスの設定
- Googleサーチコンソールの設定
- XMLサイトマップの作成
では順に設定方法を追っていこう。
AFFINGERへのGoogleアナリティクスの設定
Googleアナリティクスは、自分のWEBサイトのどのページにどれくらいのアクセスがあるかなどを確認するための無料ツールだ。
Googleが無料で提供しているサービスで、自分専用のコードを自分のWEBサイトにセットしておくことでアクセス履歴が記録される。
通常の設定方法では、WEBサイトの全ページにトラッキングIDと呼ばれるコードを埋め込んでおく必要があるのだが、WordPressの場合はヘッダーエリアのテンプレートに設定するだけで、結果的に全ページに埋め込む事ができる。
さらに、アフィンガーの場合はヘッダーエリアのテンプレートに直接書き込むのではなく、設定用の管理画面にセットするだけで反映されるようになっているのでさらに便利だ。
手順としては、Googleアナリティクス側で今回のWEBサイト用の登録を行い専用コードを発行しておき、それをアフィンガーの設定項目に登録する、といった流れになる。
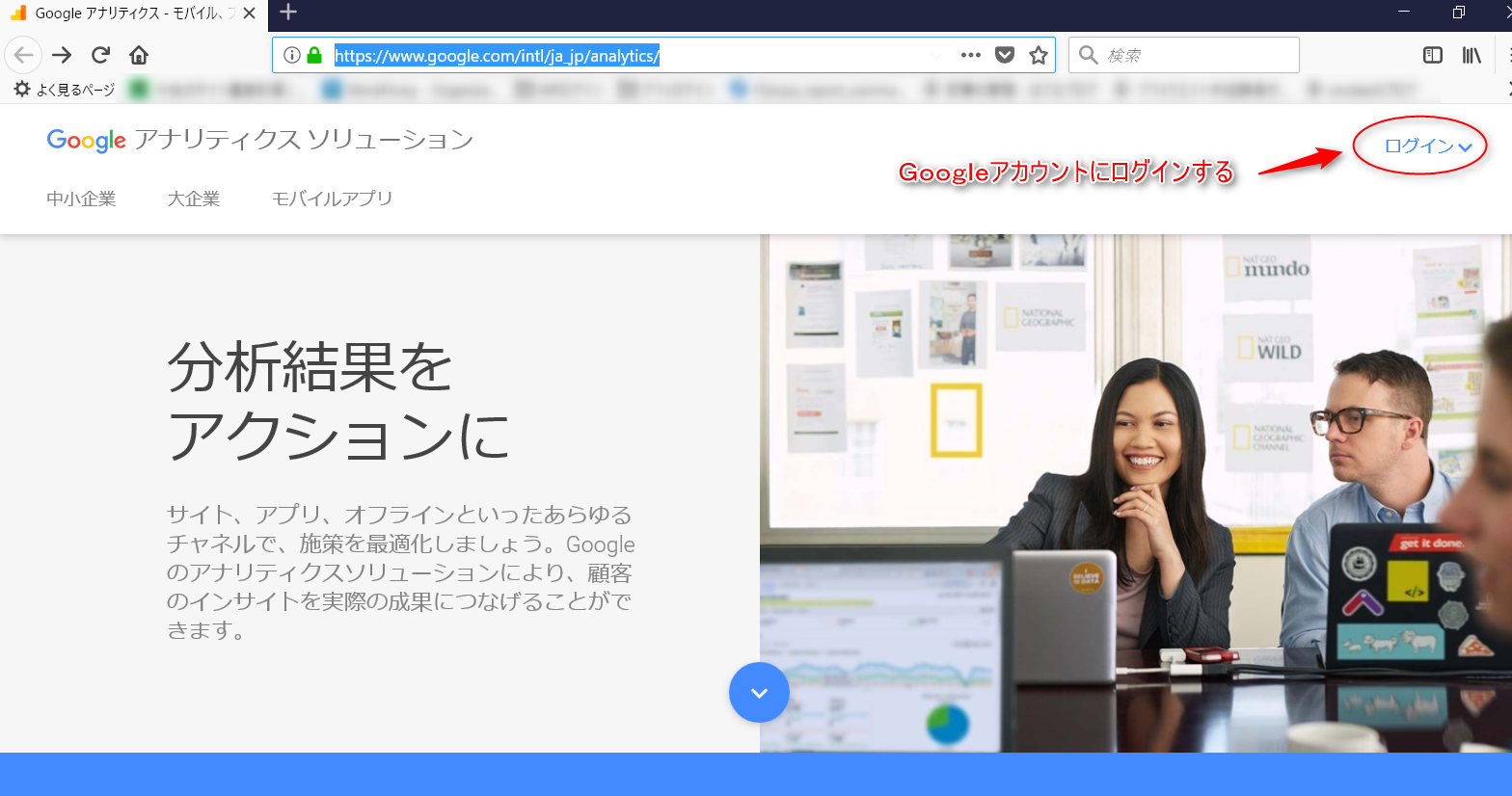
まず、Google Analyticsのトップページからログインする。

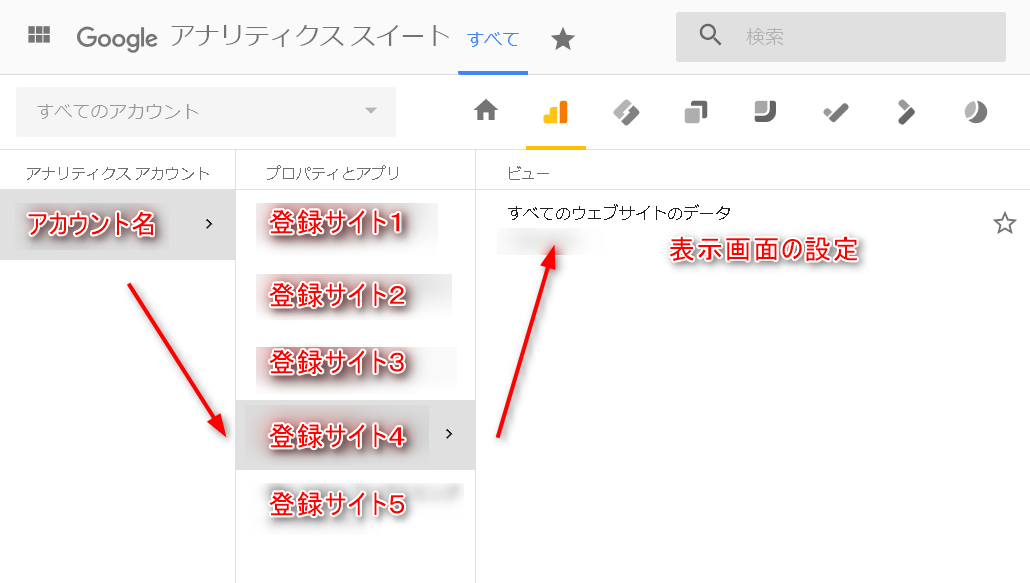
Googleアナリティクスは、一つのアカウントの中に複数のサイトを登録できるようになっていて、各サイトはプロパティと呼ばれる枠に設定されていて、その中にビューと呼ばれる分析結果画面がある。

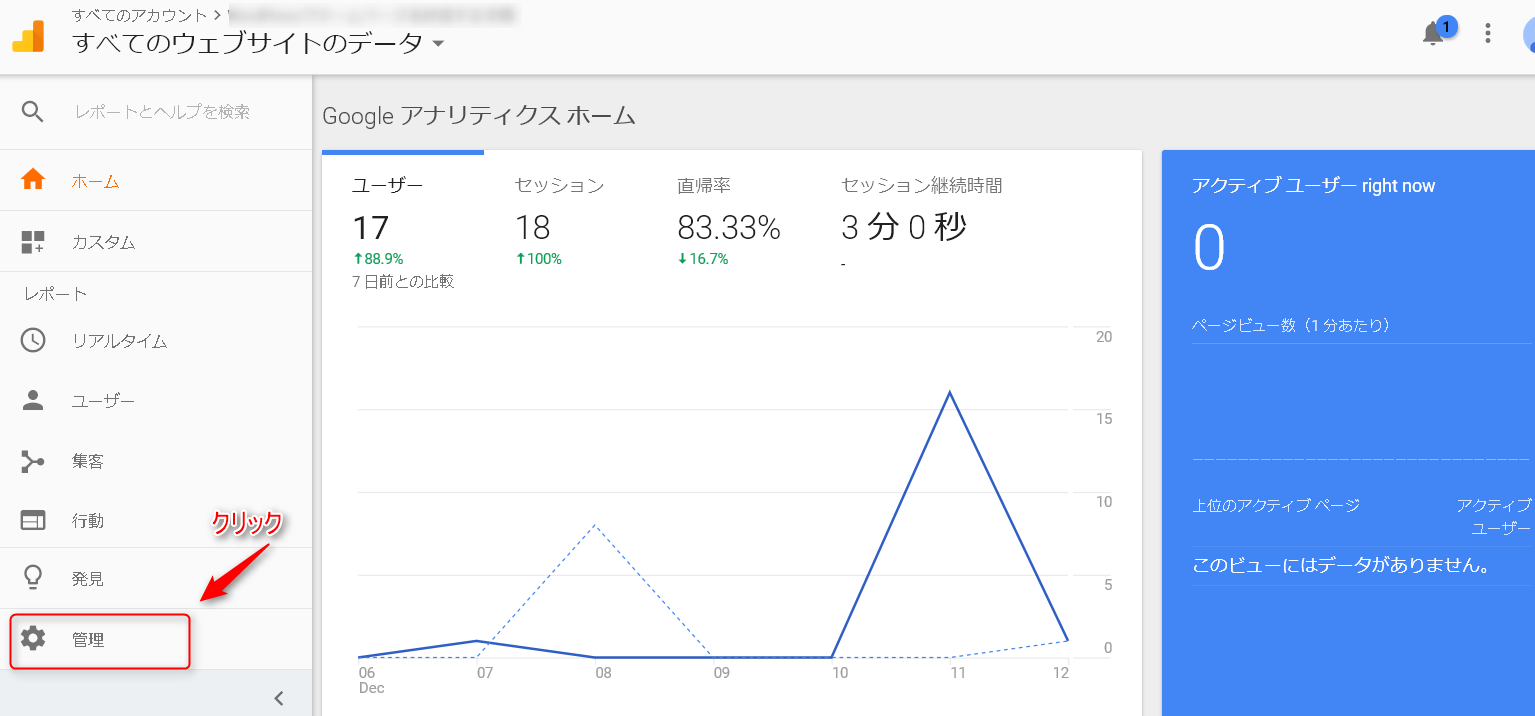
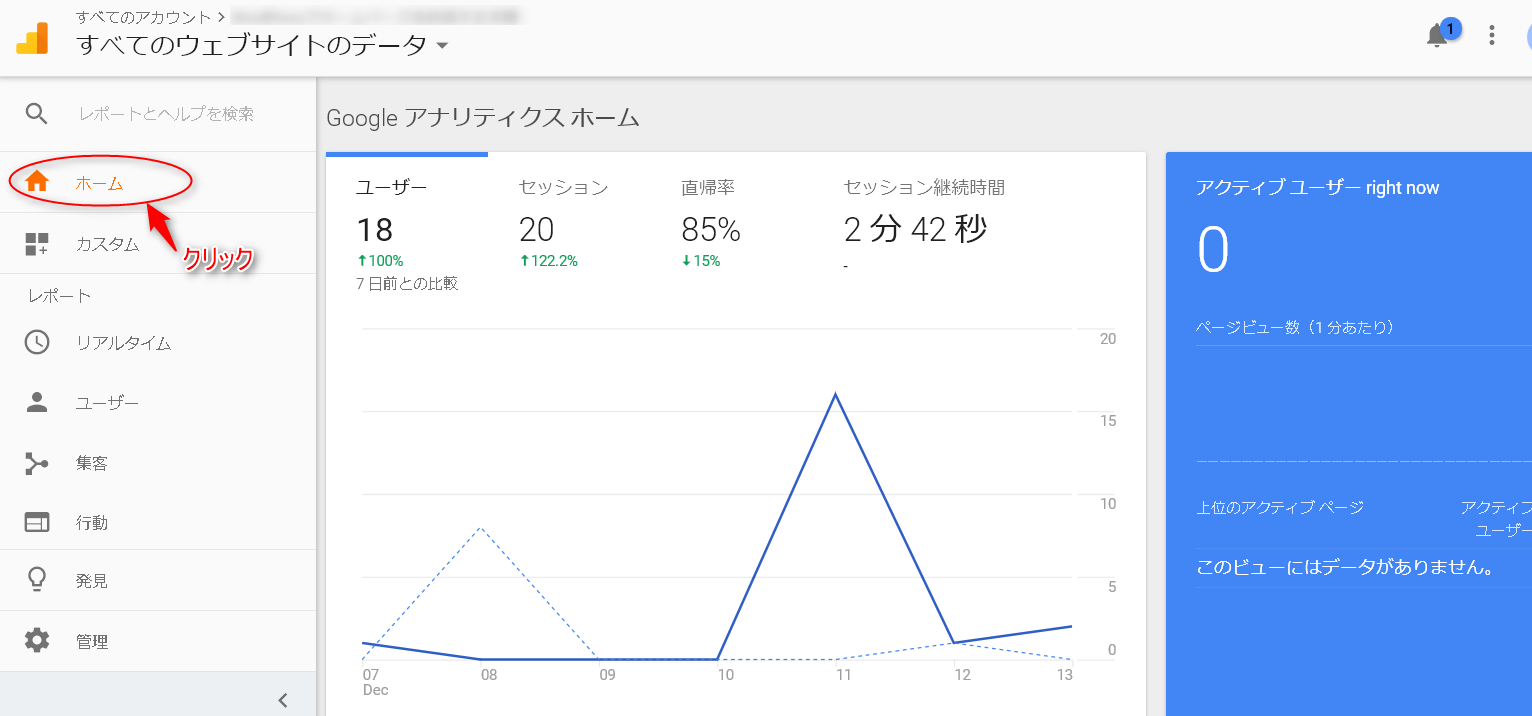
どのプロパティ(サイト)でもいいので選んで中のビューを開くと、下のようなアクセス結果のトップ画面になるので、左下の「設定」メニューをクリックする。

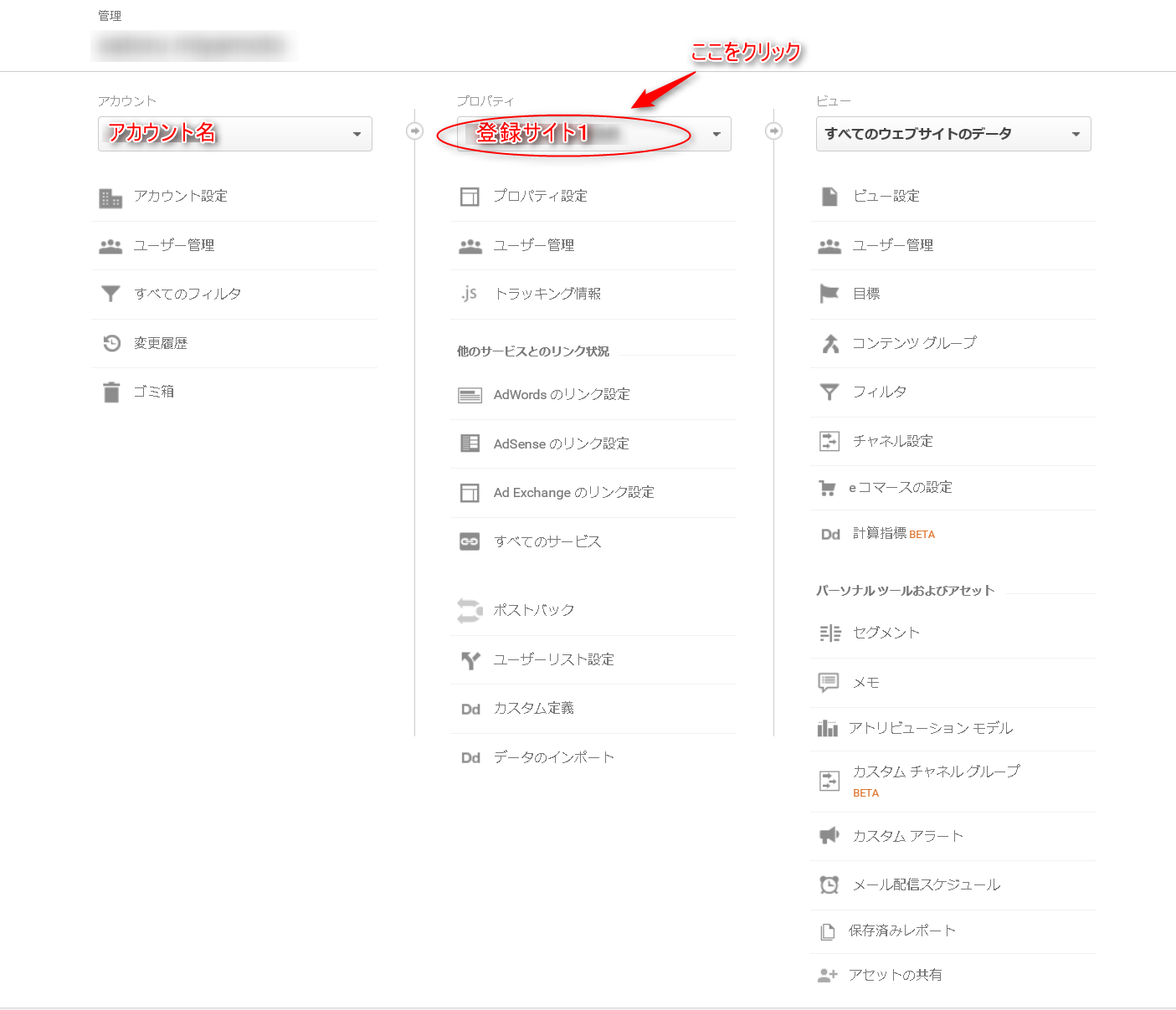
すると、下のような設定画面が開くので、プロパティ欄のプロパティ名(サイト名)をクリックする。

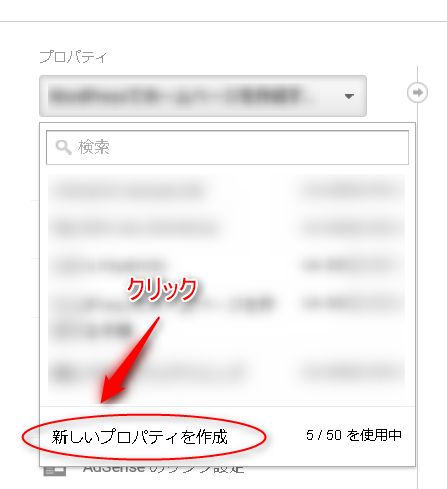
すると、登録してあるほかのプロパティ名の一覧がプルダウンで現れるが、その一番下に「新しいプロパティを作成」ボタンが表示されるので、クリックする。

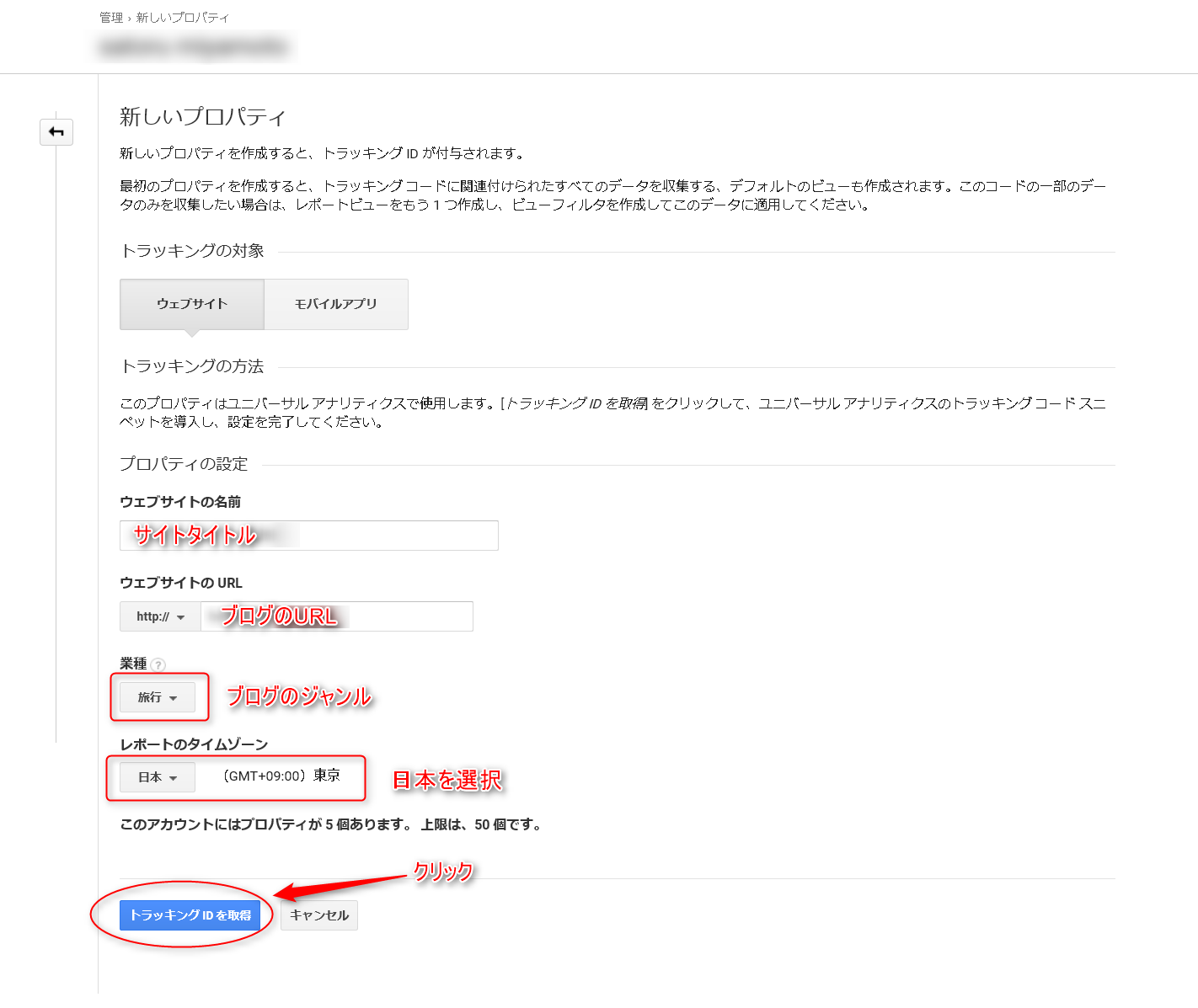
すると、新しいプロパティ(サイト名)の設定画面が出てくる。
サイトのタイトル、サイトのURL、サイトのジャンル、タイムゾーンを設定し、「トラッキングIDを取得」をクリックする。

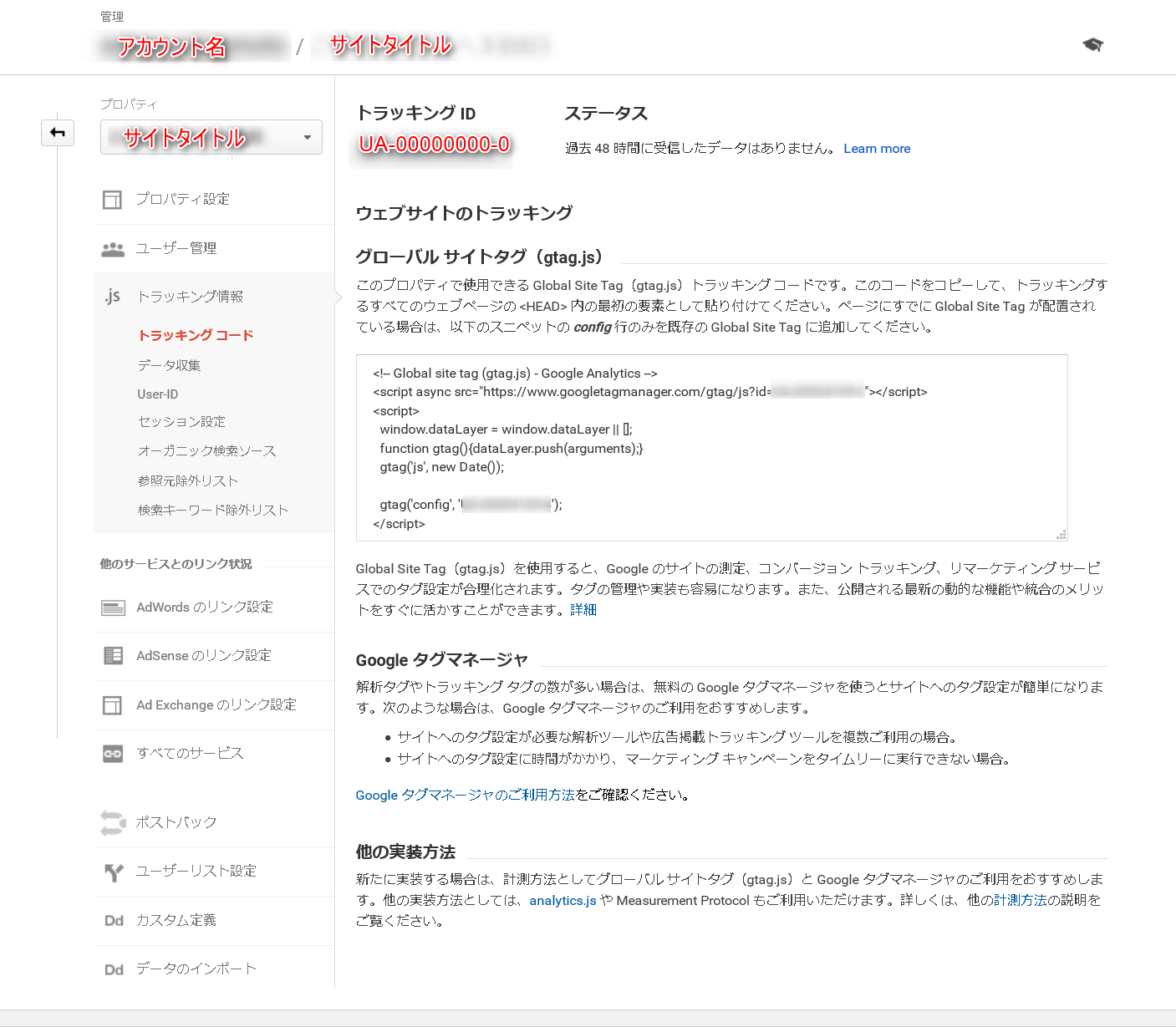
すると、新しいプロパティが完成し、トラッキングIDが払い出される。画面上に表示されているトラッキングIDは後ほどアフィンガーの設定画面に貼り付けるので、ここでコピーしておく。

次はコピーしたトラッキングIDを貼り付ける先の画面を開くため、WordPressの管理画面の左メニューから「AFFINGER4管理」をクリックする。

すると、以下のようなAFFINGER4基本管理画面が開くので、「Google連携に関する設定」をクリックする。

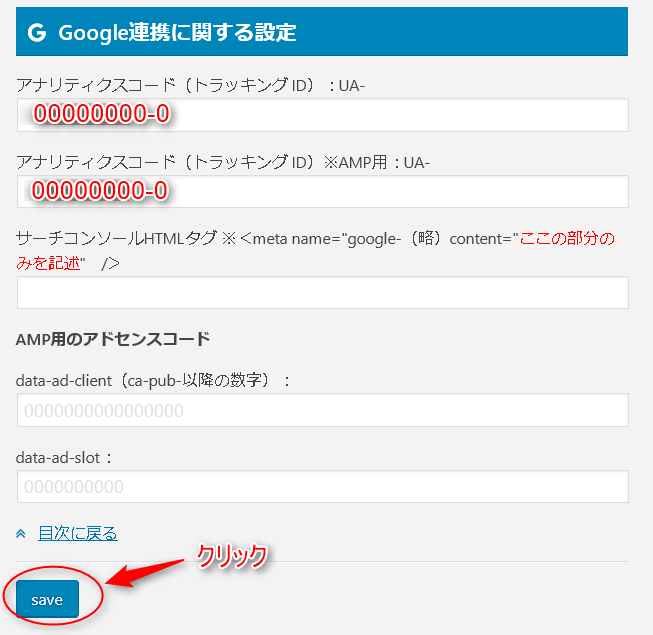
すると、「Google連携に関する設定」欄にジャンプするので、先ほどコピーしたトラッキングIDを「アナリティクスコード」欄に貼り付けて「SAVE」ボタンを押して保存する。

以上でAFFINGERへのGoogleアナリティクスへの設定は完了だ。今後、Googleアナリティクスのホーム画面を開くとサイトへのアクセス結果が反映される。

AFFINGERへのGoogleサーチコンソールの設定
サーチコンソールとは、Google検索にインデックスされた情報をコントロールする画面だ。使えるようにするには、自分がサイトの管理者だと認めてもらうせが必要となる。流れとしては、まずサーチコンソールの中に自分のサイトのURLを登録し、そこで払い出されたコードを自分のサイトにセットしてGoogleに確認してもらう、といった流れになる。
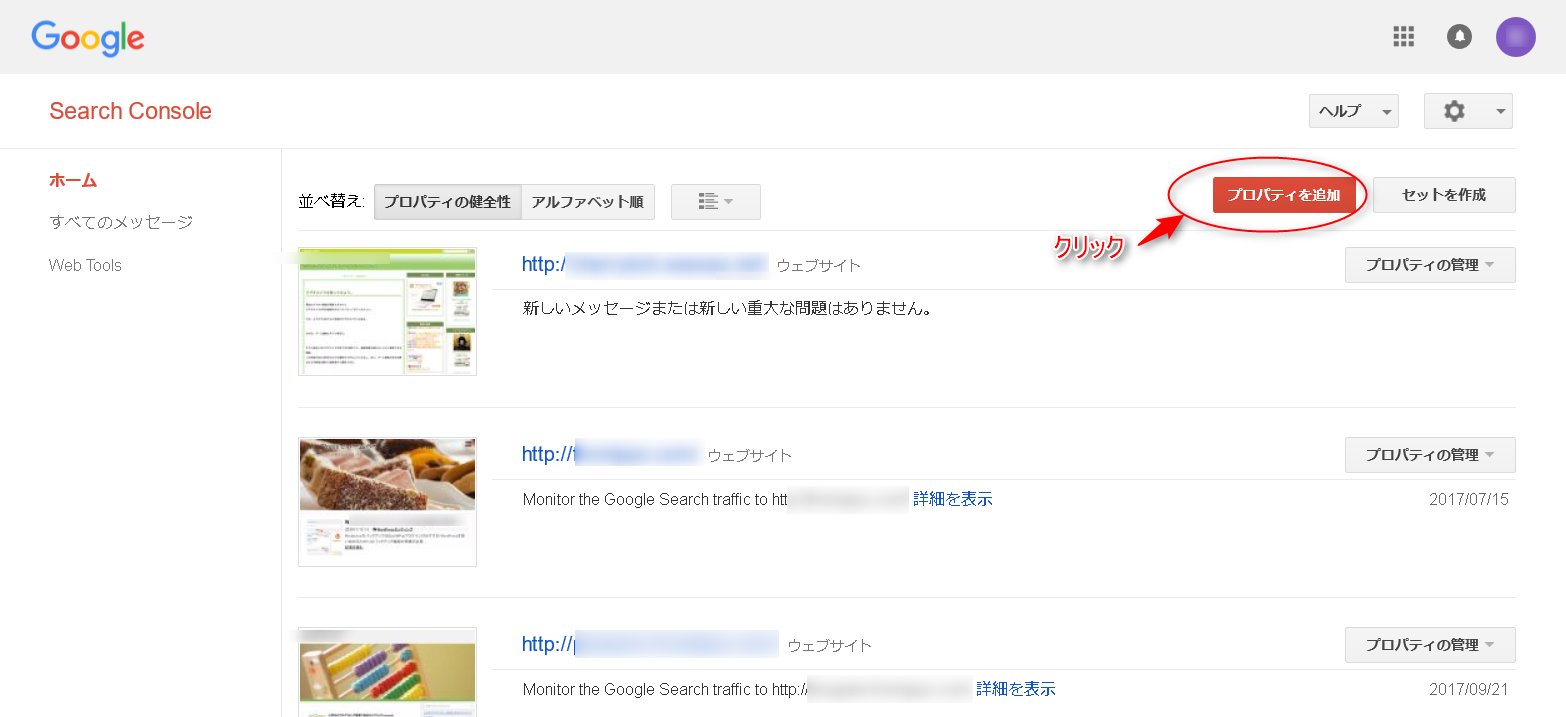
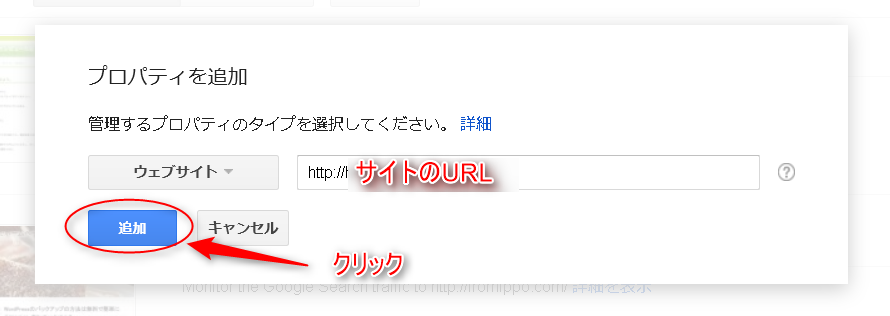
まず、Googleサーチコンソールのトップ画面を開き、右上の「プロパティの追加」ボタンをクリックする。(プロパティ=登録サイト)

ポップアップ画面で、サイトのURLを入力して「追加」ボタンをクリックする。

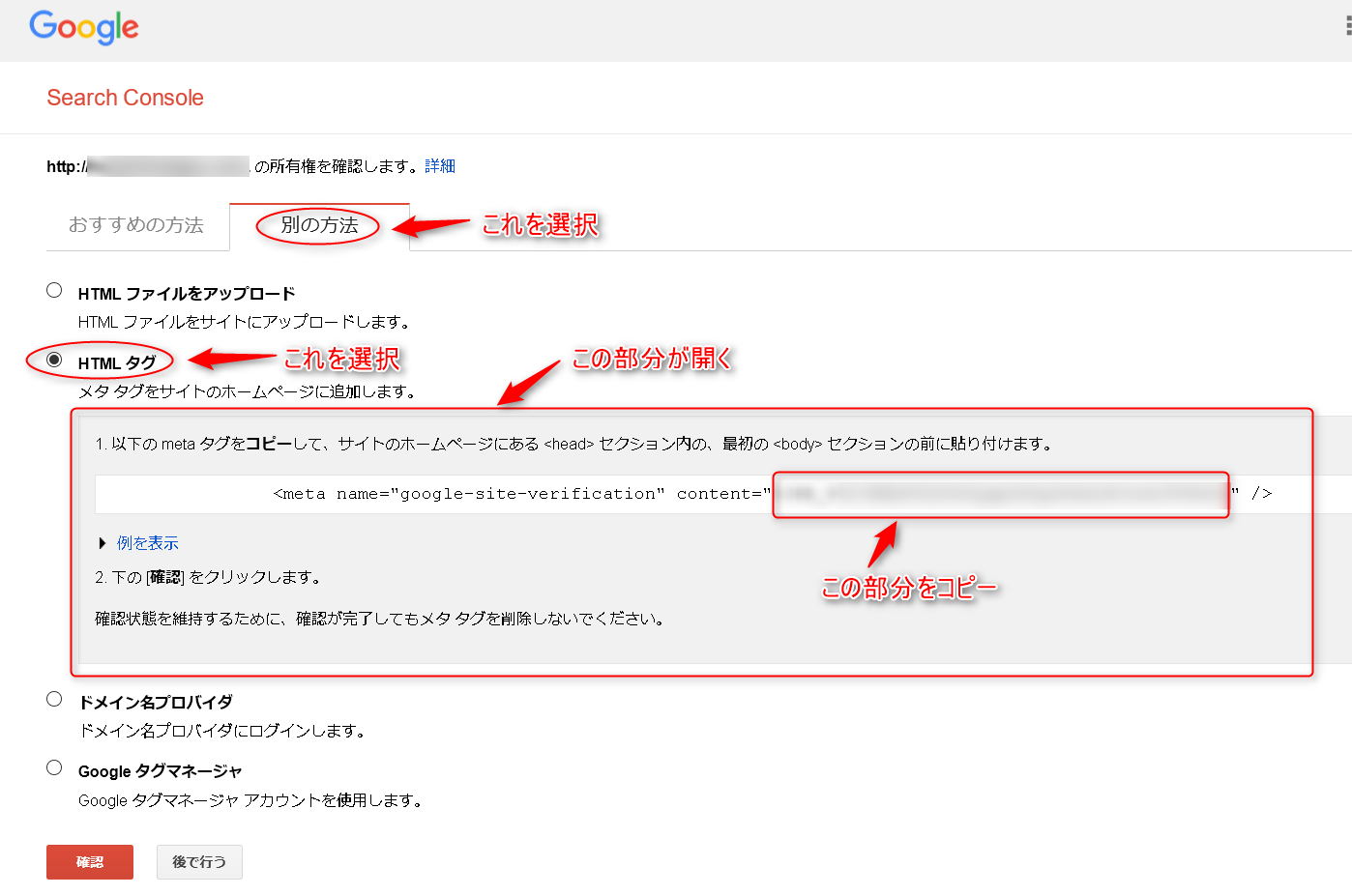
すると、自分のサイトの所有権の確認画面になるので、2つのタブ「おすすめの方法」と「別の方法」のうち、「別の方法」クリックする。
4つの方法がラジオボタンで表示されるので、2番目の方法「HTMLタグ」にチェックをつけると下にmetaタグが表示されるので、metaタグのうち、「content=」以降のダブルクォーテーション(「”」)で囲まれた中身の部分だけをコピーする。

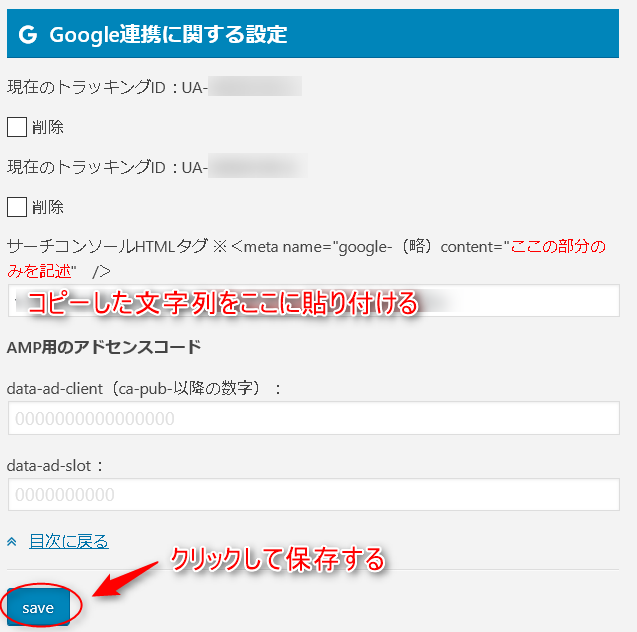
WordPressのAFFINGERの基本管理画面に戻り、「サーチコンソールHTMLタグ」欄にさきほどコピーした文字列を貼り付けて、「SAVE」ボタンを押して保存する。

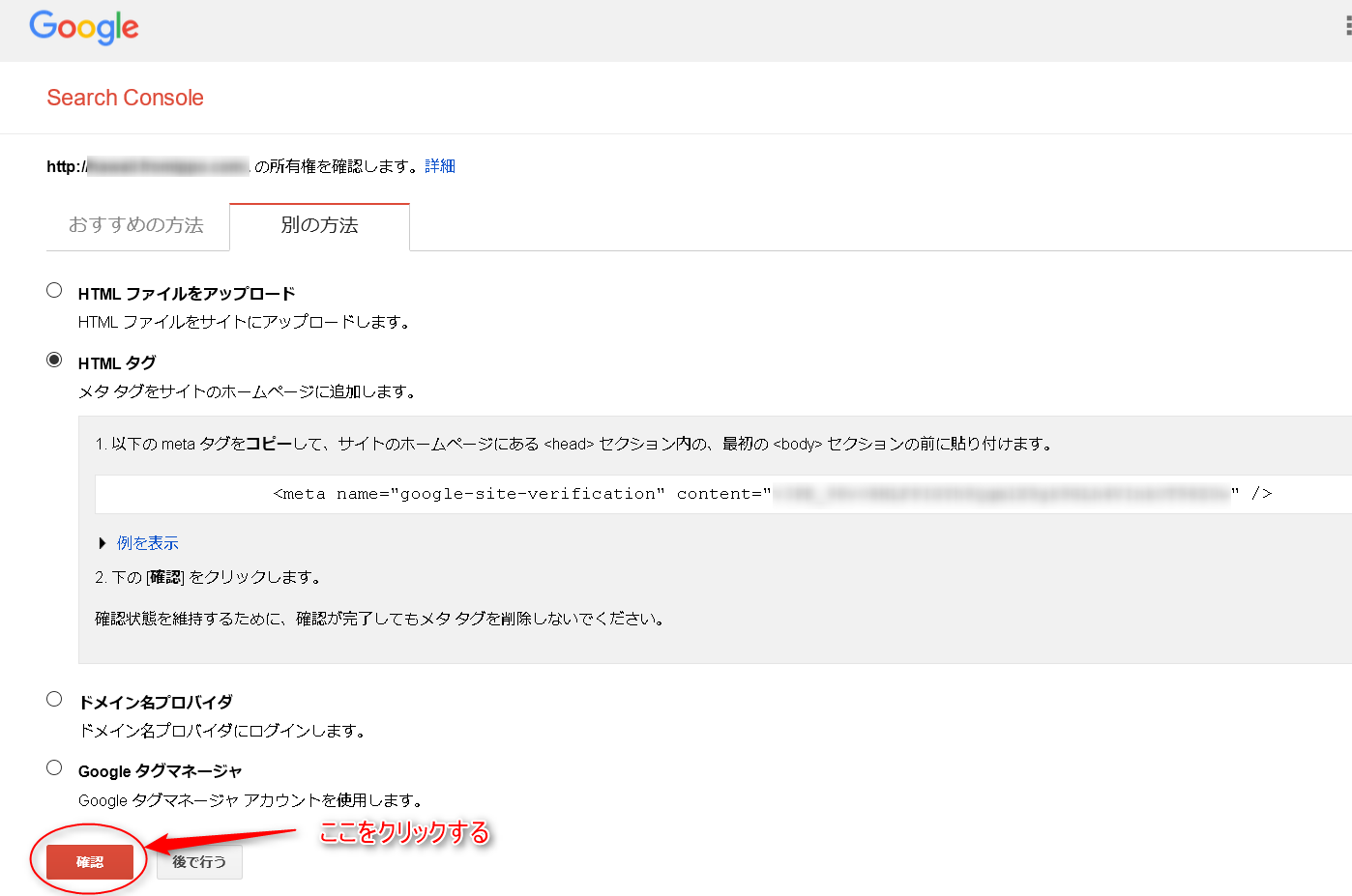
次にさきほどのGoogleサーチコンソールの画面に戻り、左下の赤い「確認」ボタンをクリックする。

すると、Googleにより自分のサイトへアクセス確認が行われ、「所有権が確認されました。」とメッセージが表示される。
「続行」ボタンをクリックすると、Googleサーチコンソールのホーム画面に戻るので今後はここで自分のサイトのGoogleへの認識状況を確認する。

サーチコンソールのダッシュボード画面。

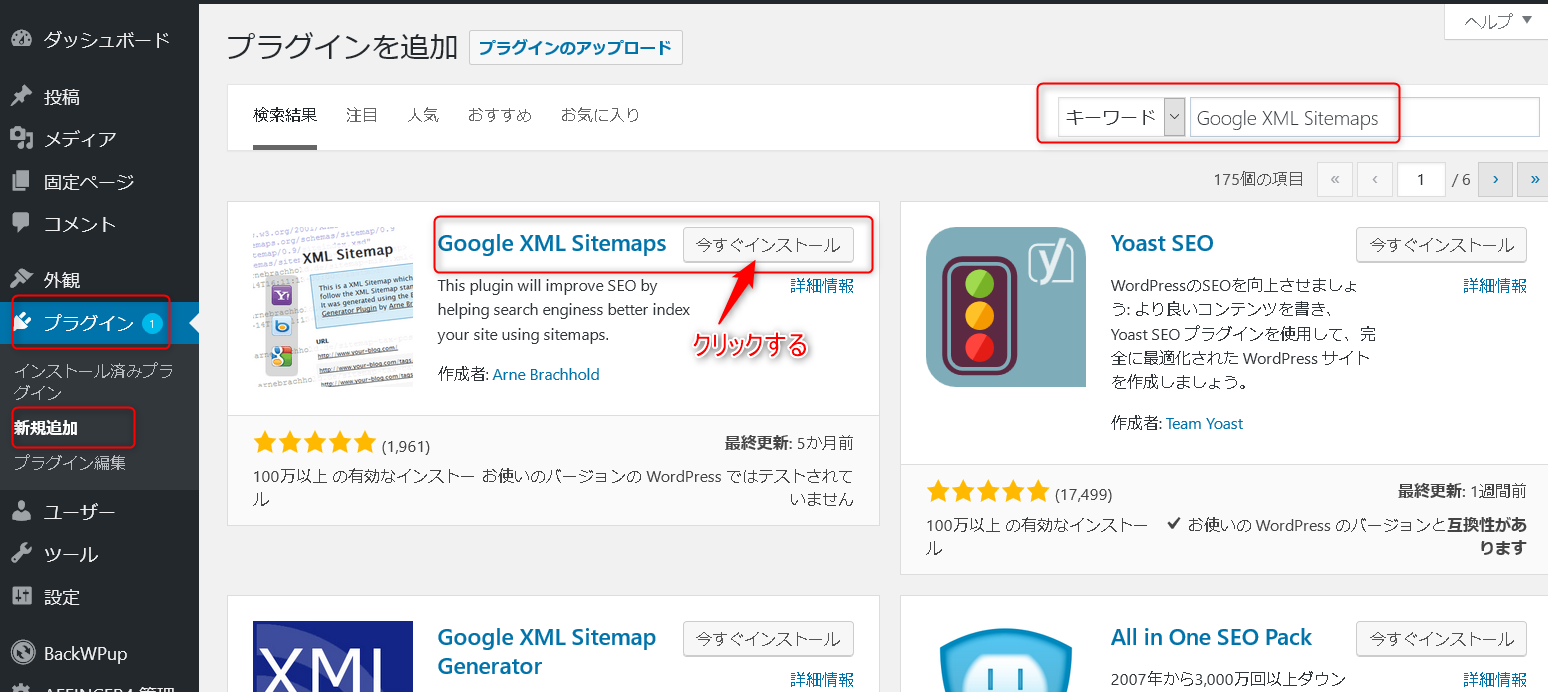
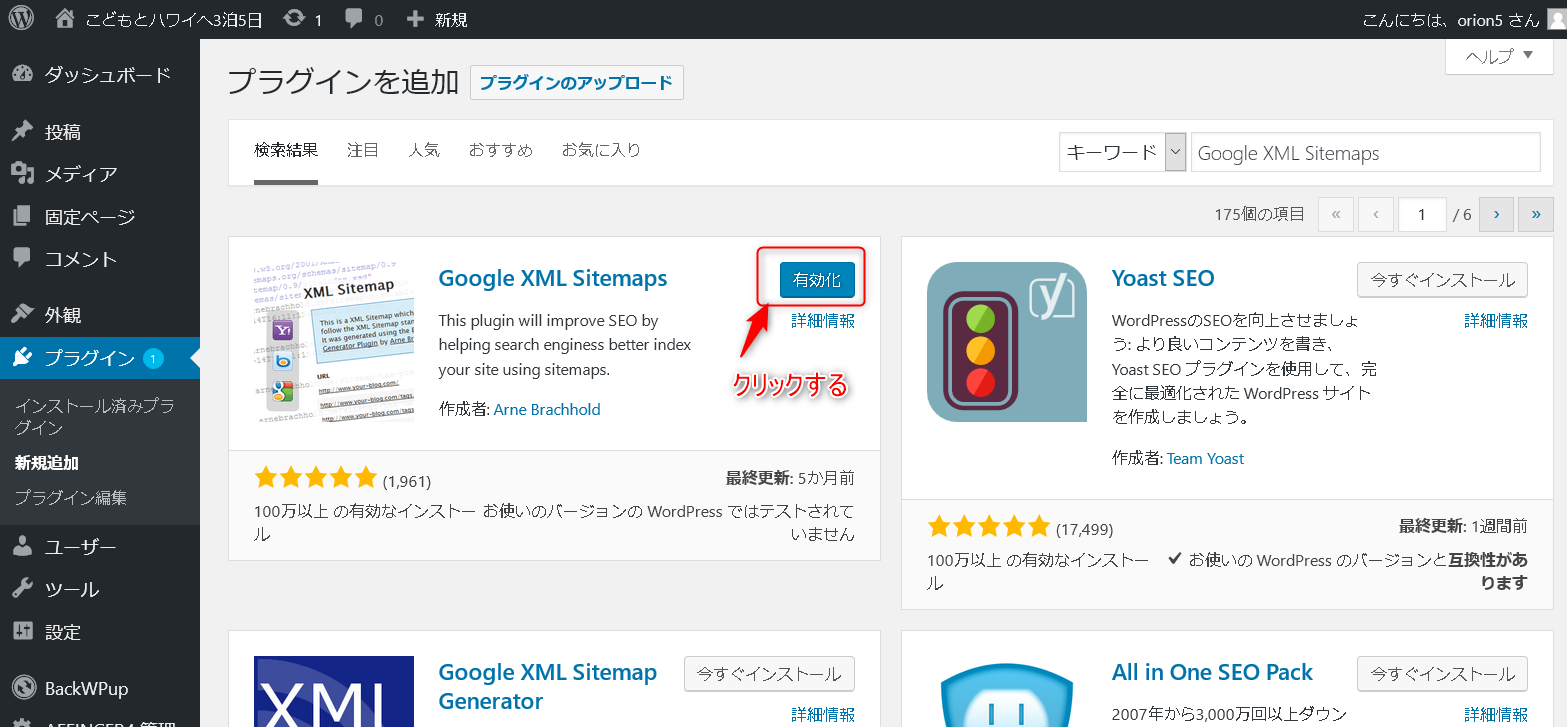
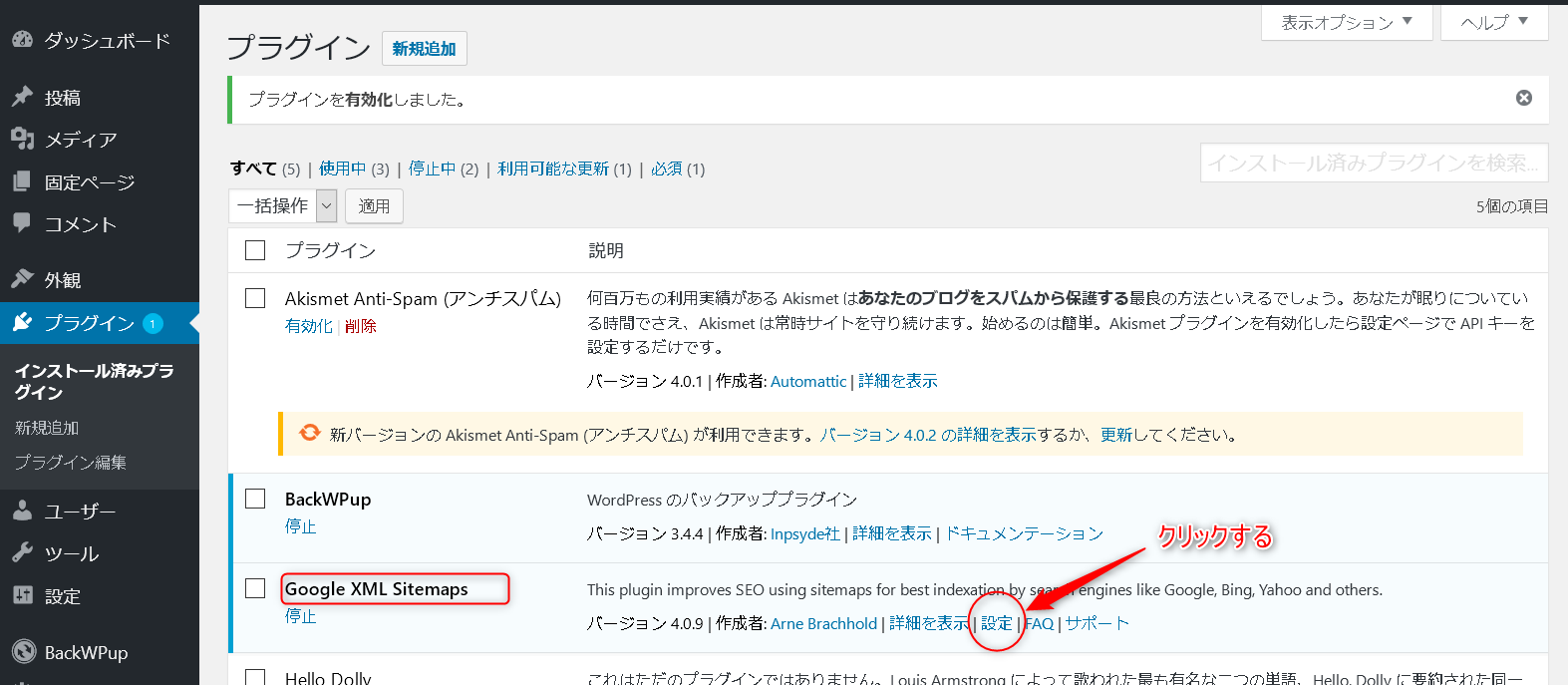
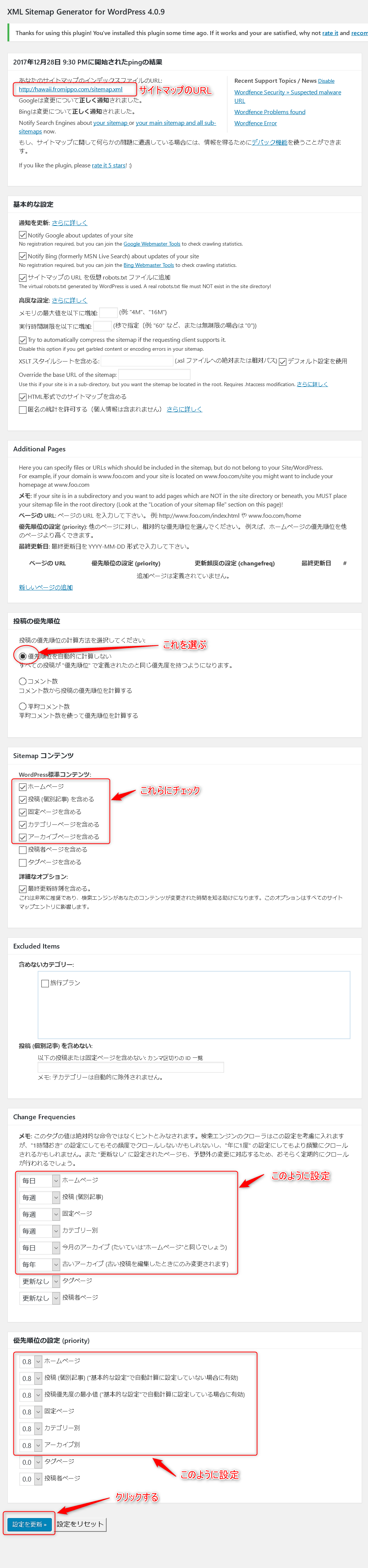
XMLサイトマップを自動作成する




GoogleサーチコンソールへXMLサイトマップを送信する
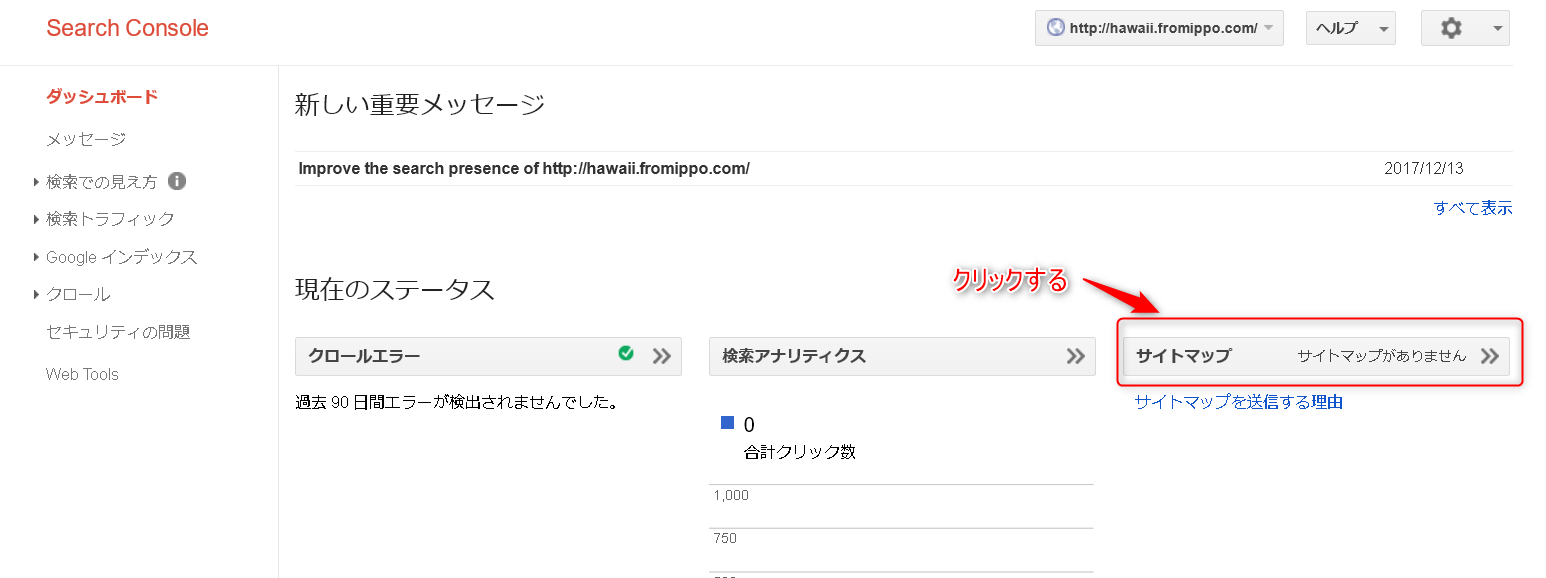
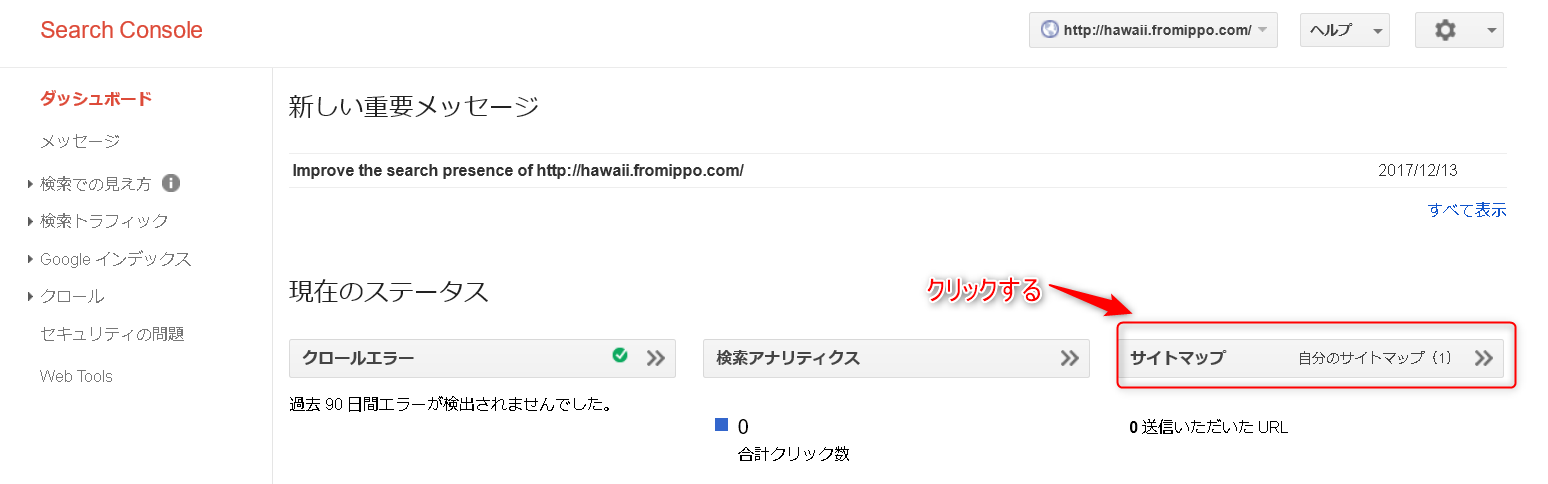
サーチコンソールの画面を開き、サイトマップのメニューをクリックする。

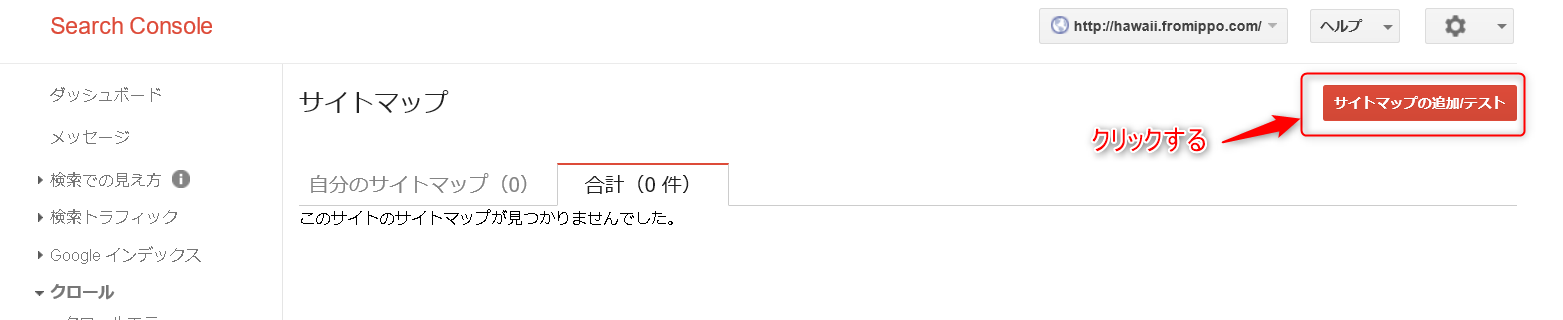
「サイトマップの追加/テスト」をクリックする。

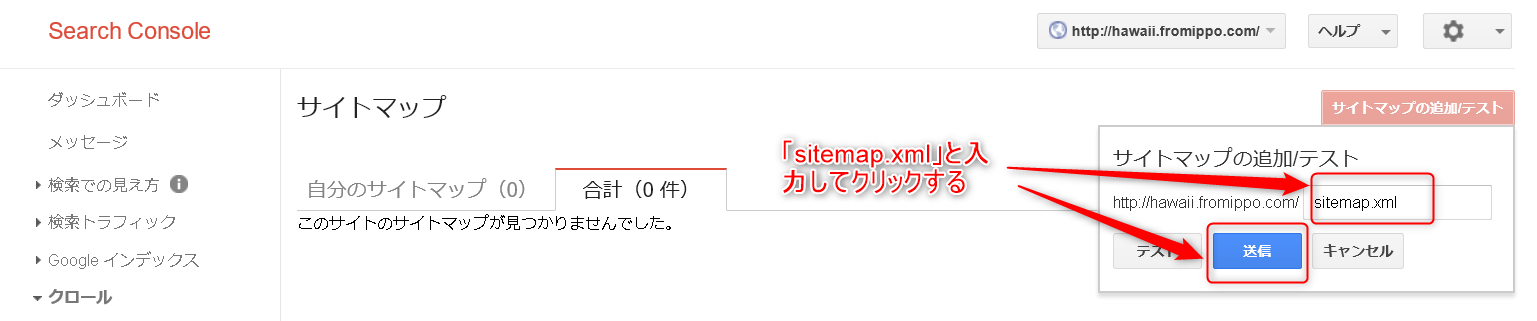
URLを登録し、「送信」ボタンをクリックする。

元の画面に戻って再度サイトマップのボタンをクリックして内容を確認する。

robots.txtによるブロックのエラーがでる場合
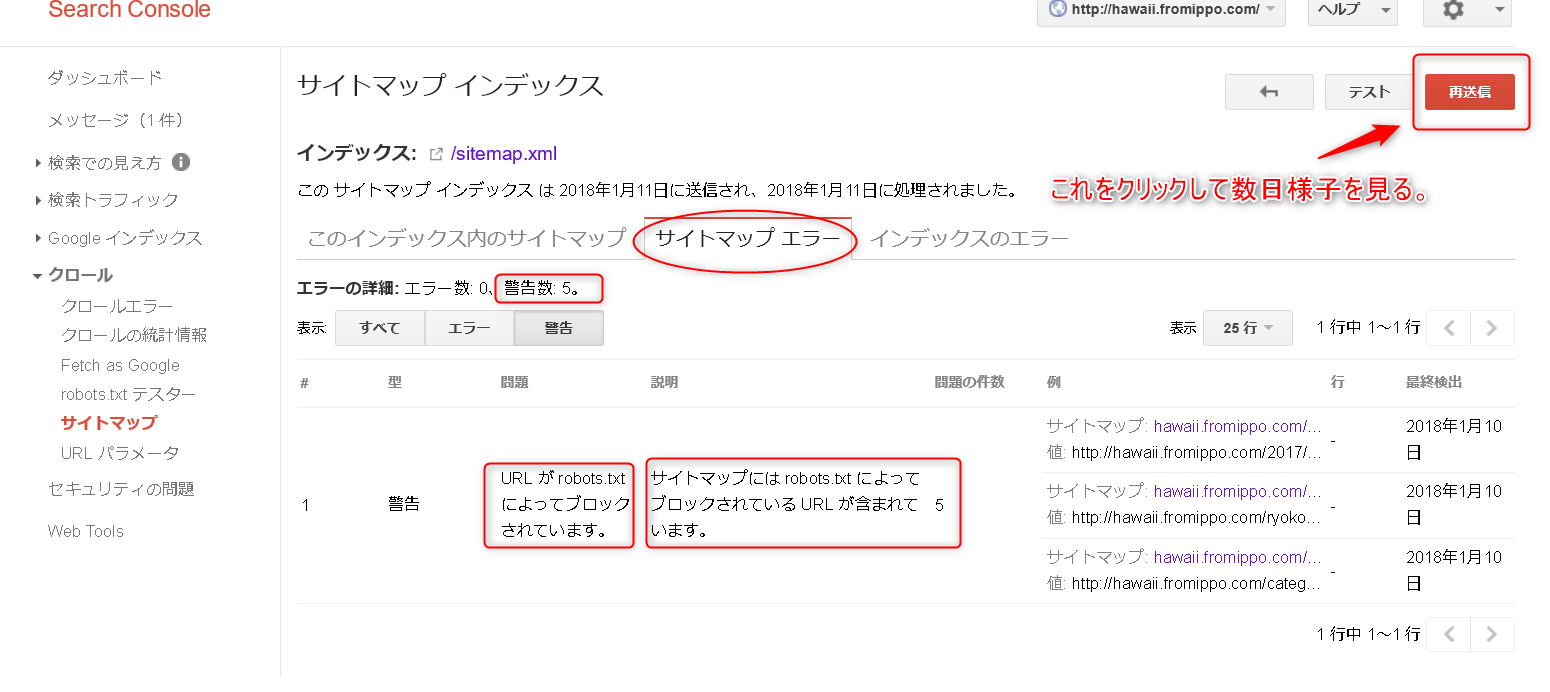
XMLサイトマップが問題なく送信できたかどうか確認すると、「プロパティの健全性に重大な問題が発見されました。」というエラーが表示されている場合がある。

サイトマップのボタンをクリックすると「サイトマップエラー」タブの中に「URLがrobots.txtによってブロックされています。」、「サイトマップにはrobots.txtによってブロックされているURLが含まれています。」というエラーメッセージが表示されています。
原因としては、サイトがサーチコンソールに完全に認識されていない可能性大きいので、念のため「再送信」ボタンをクリックしてXMLサイトマップを再送信しておいて、数日そのまま様子を見てみると自然に解決する事が多い。

今日はここまで。