-

-
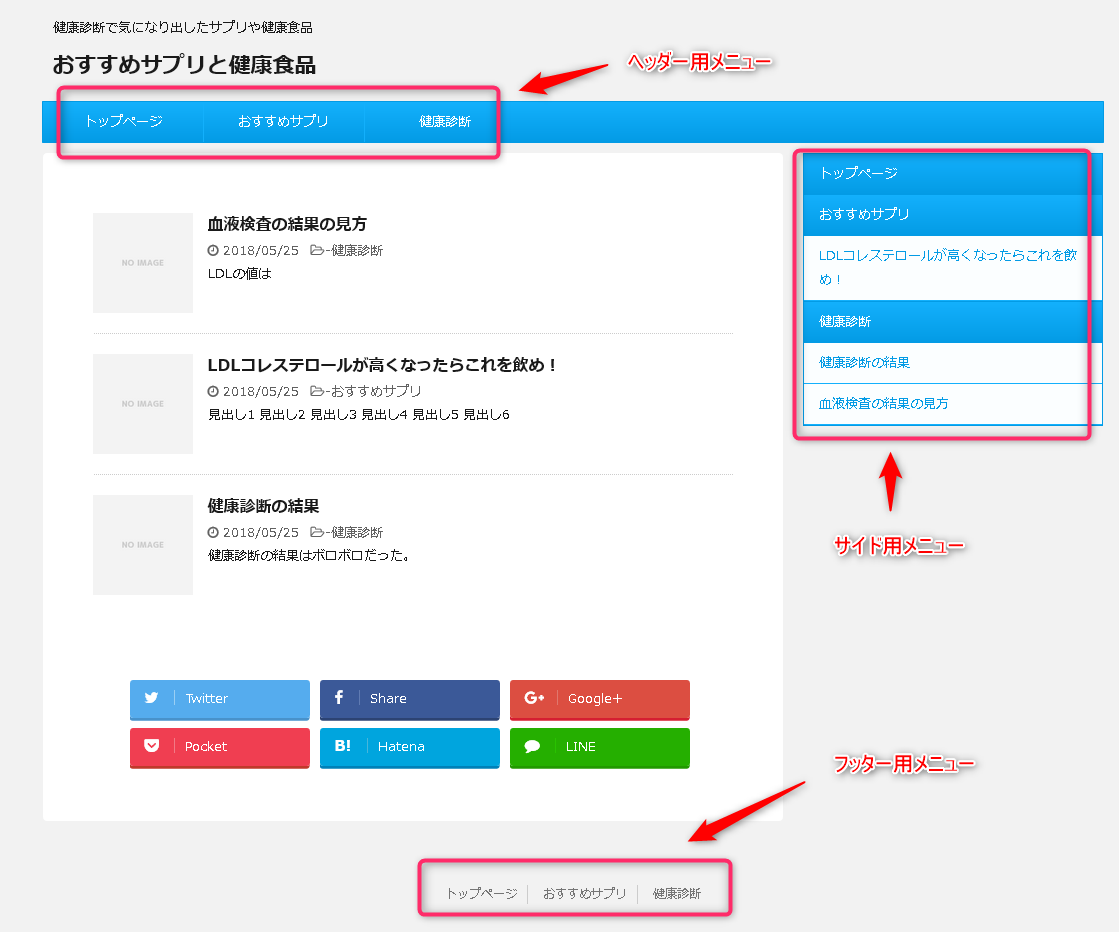
アフィンガーでのメニューの作り方
2018/05/29 -アフィンガーでのデザイン
ここでは、トップページを含めどの記事を開いているときも同じメニュー項目が常にヘッダーやサイドバーなどに表示されているような、基本的なメニューを作成する方法を確認する。 メニューの名称 アフィンガーでは ...
-

-
アフィンガーでの見出しの変更方法まとめ
2018/05/28 -アフィンガーでのデザイン
WordPressのデザイン変更はテーマの構造に合わせたCSS編集が必要 前回でも見出しの変更方法を記載したが、ここでもう一度全体を通しておさらいしたい。 サイト作成においての最終的な目標は、Word ...
-

-
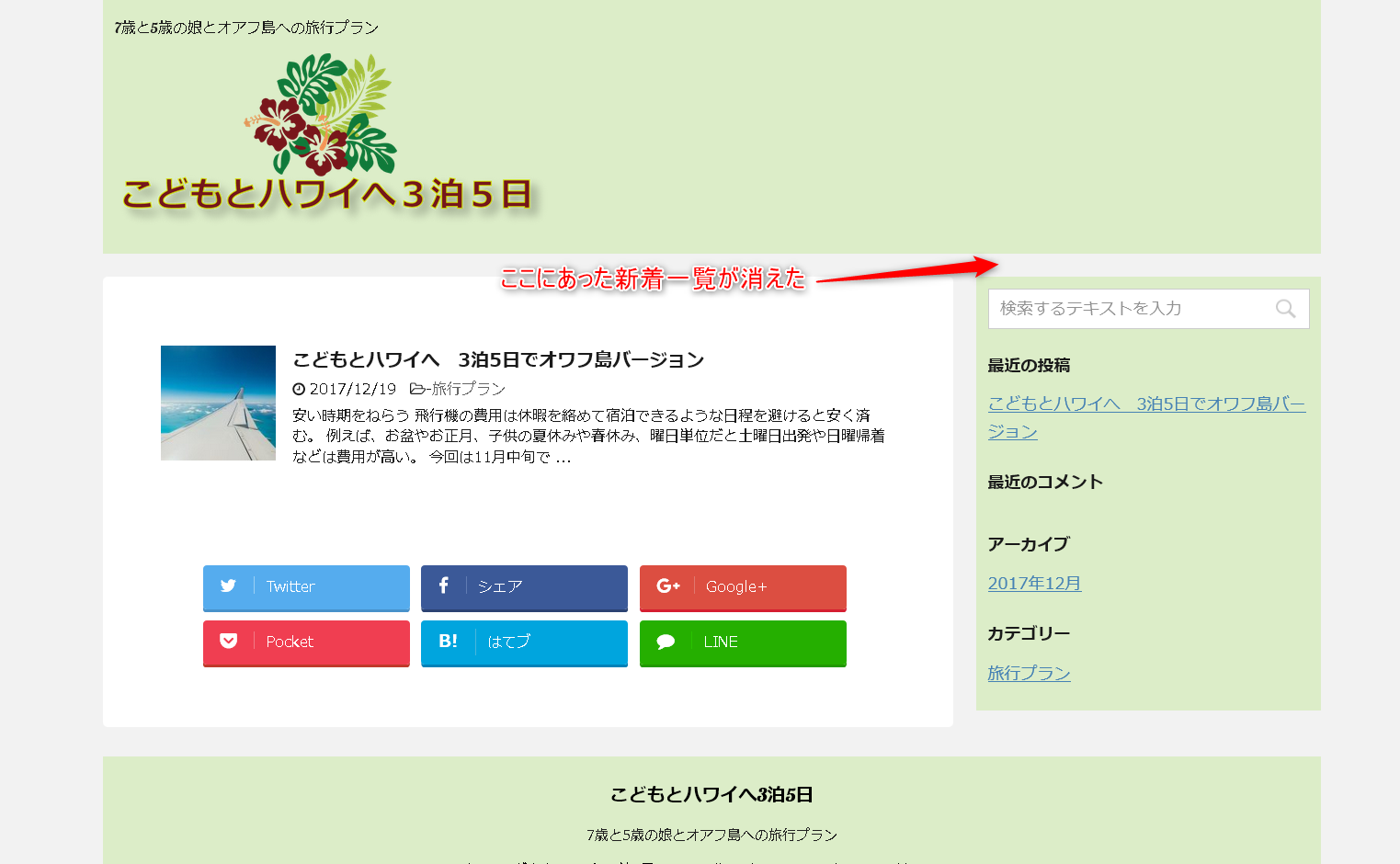
ロゴ画像と背景色を設定する
2018/01/15 -アフィンガーでのデザイン
ヘッダーエリアのサイトタイトルは単なるテキストだとみすぼらしいのでロゴ画像に差し替えましょう。 まず、カスタマイザを開きます。 次に、ロゴ画像をクリックします。 「画像を選 ...