目次
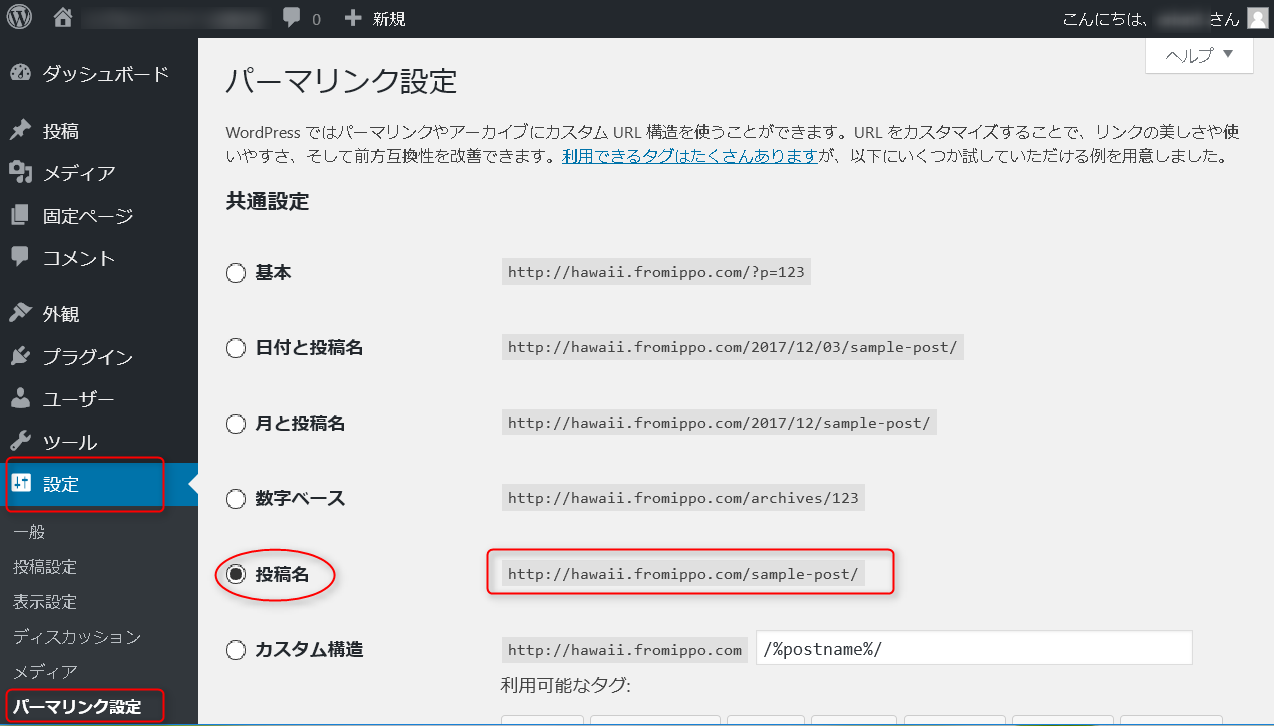
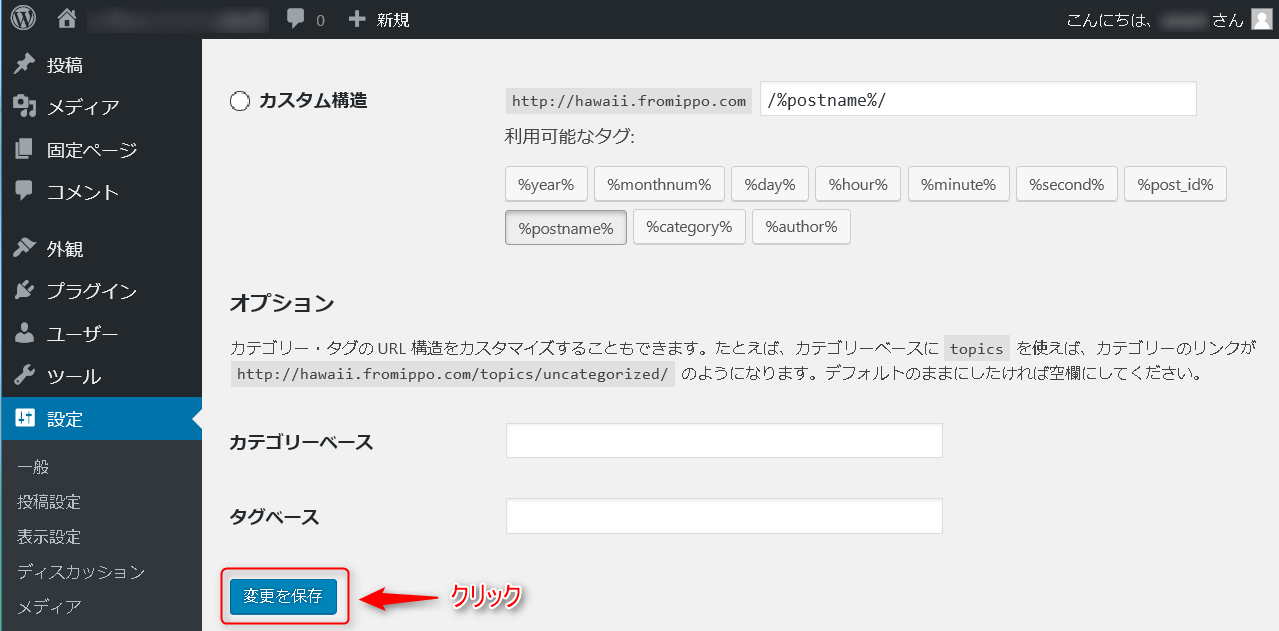
パーマリンク設定を「投稿名」にする
パーマリンクとは、ブログ記事のURLの形式の事です。記事を書き始める前に設定しておかないと、後から面倒な事になります。
記事を書く順番や記事のグルーピングを後から柔軟に変更できるように、日付やカテゴリをURLに含めない方がいいので、シンプルに投稿名にしておきます。

次は、

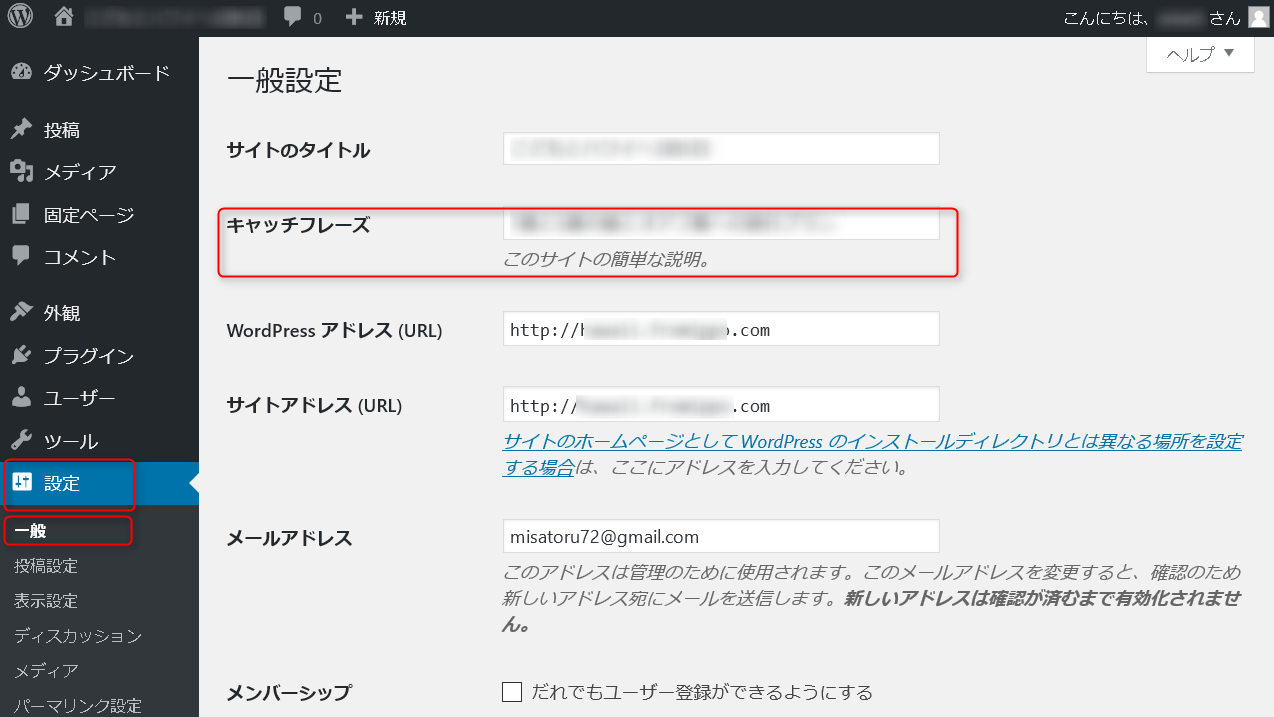
キャッチフレーズを設定する
サイトのキャッチフレーズは、サイドのヘッダーエリアに表示されるサイトタイトルの補足説明部分です。
デフォルトでは「Just Another WordPress Site」と設定されているので、サイトの簡単な説明を設定しておきましょう。

次は、

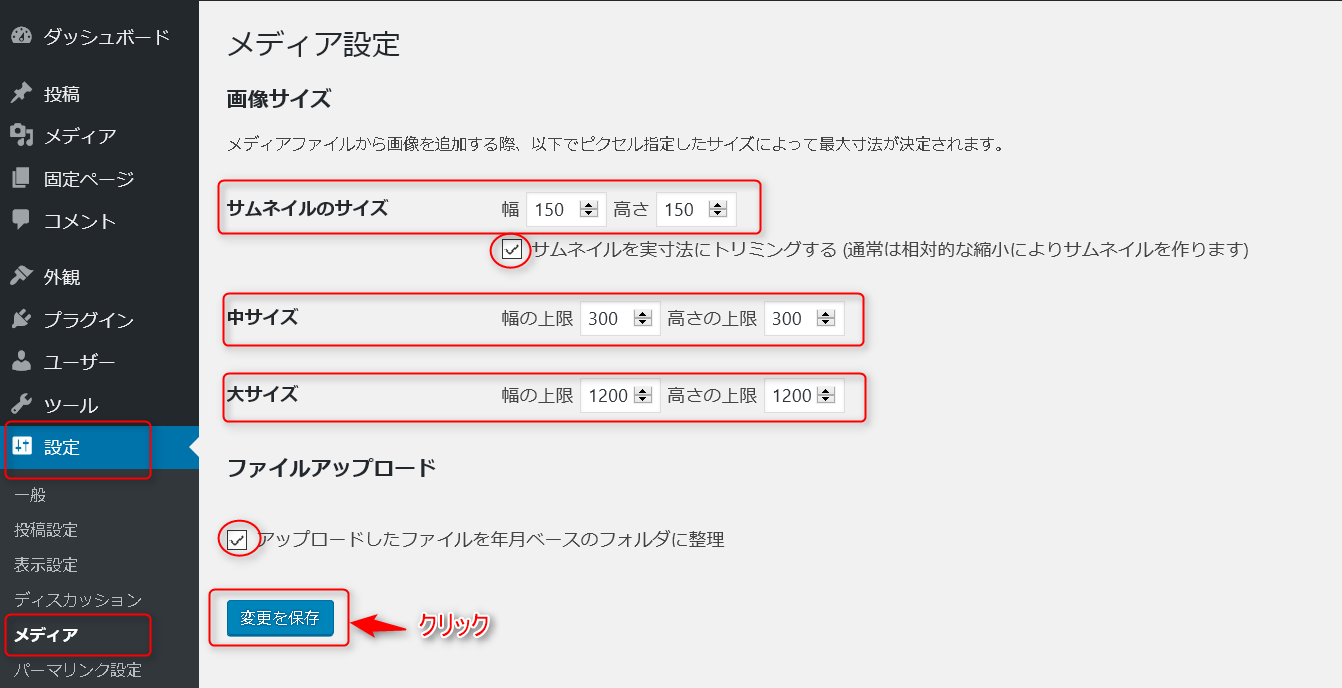
画像サイズを設定する
画像は一旦メディアライブラリにアップロードしてから記事に挿入する事になる。
その際、3つのサイズの画像が自動的に保存されるが、それぞれの画像サイズを決めておくことができる。1カラムのページを想定して最大1200pxを設定しておく。

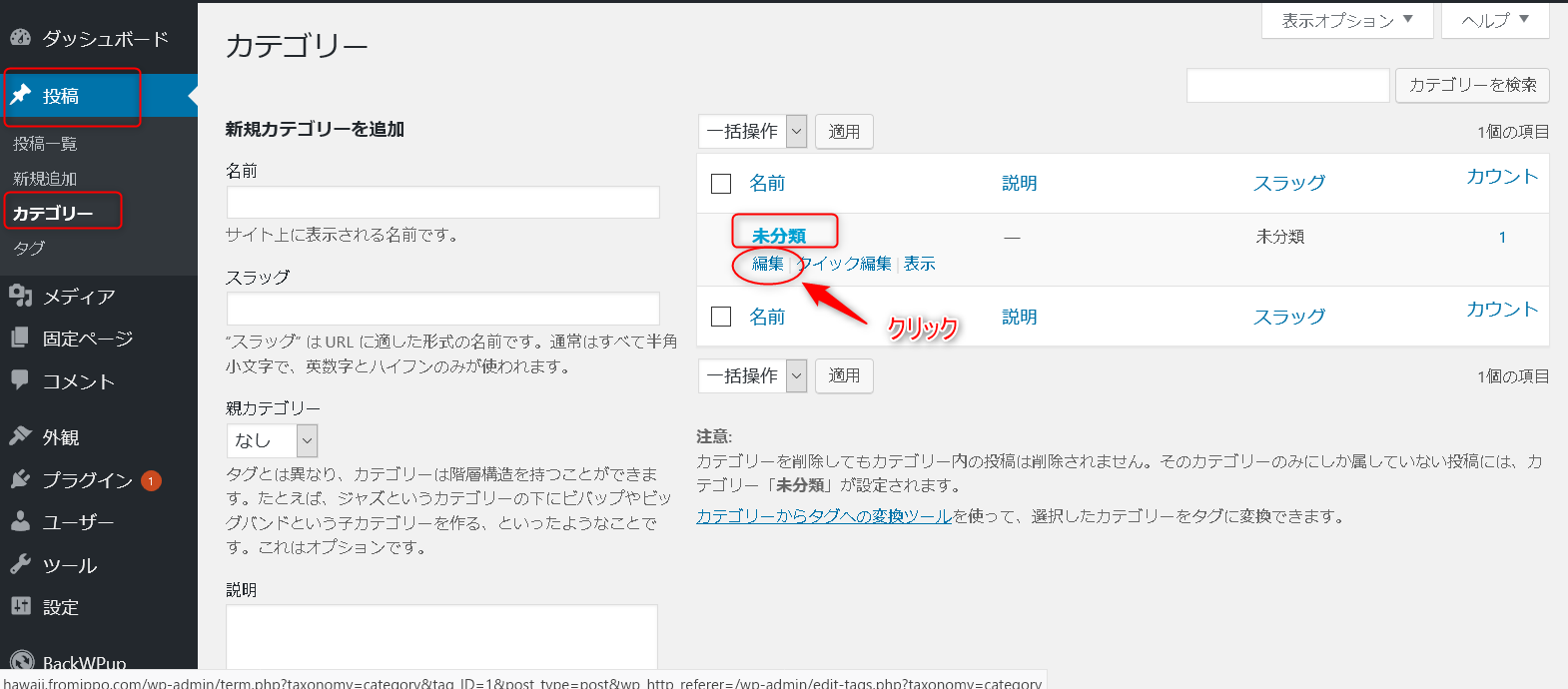
カテゴリー「未分類」を変更する
WordPressのインストール直後は、カテゴリー「未分類」がデフォルトで設定されているが、削除はできないので名称変更して利用する。
「投稿」メニューの「カテゴリー」をクリックするとカテゴリー一覧に「未分類」が表示されているので、マウスを近づけると表示される「編集」ボタンをクリックする。

「カテゴリーの編集」画面になるので、「名称」を好きな名前に変更する。
「スラッグ」は、カテゴリー名ではあるがURLに利用される文字となるので半角英数でカテゴリー名を表現したものを入力する。

サイドバーのメタ情報を削除
サイトバーの一番下に表示されているメタ情報は不要なので削除する。

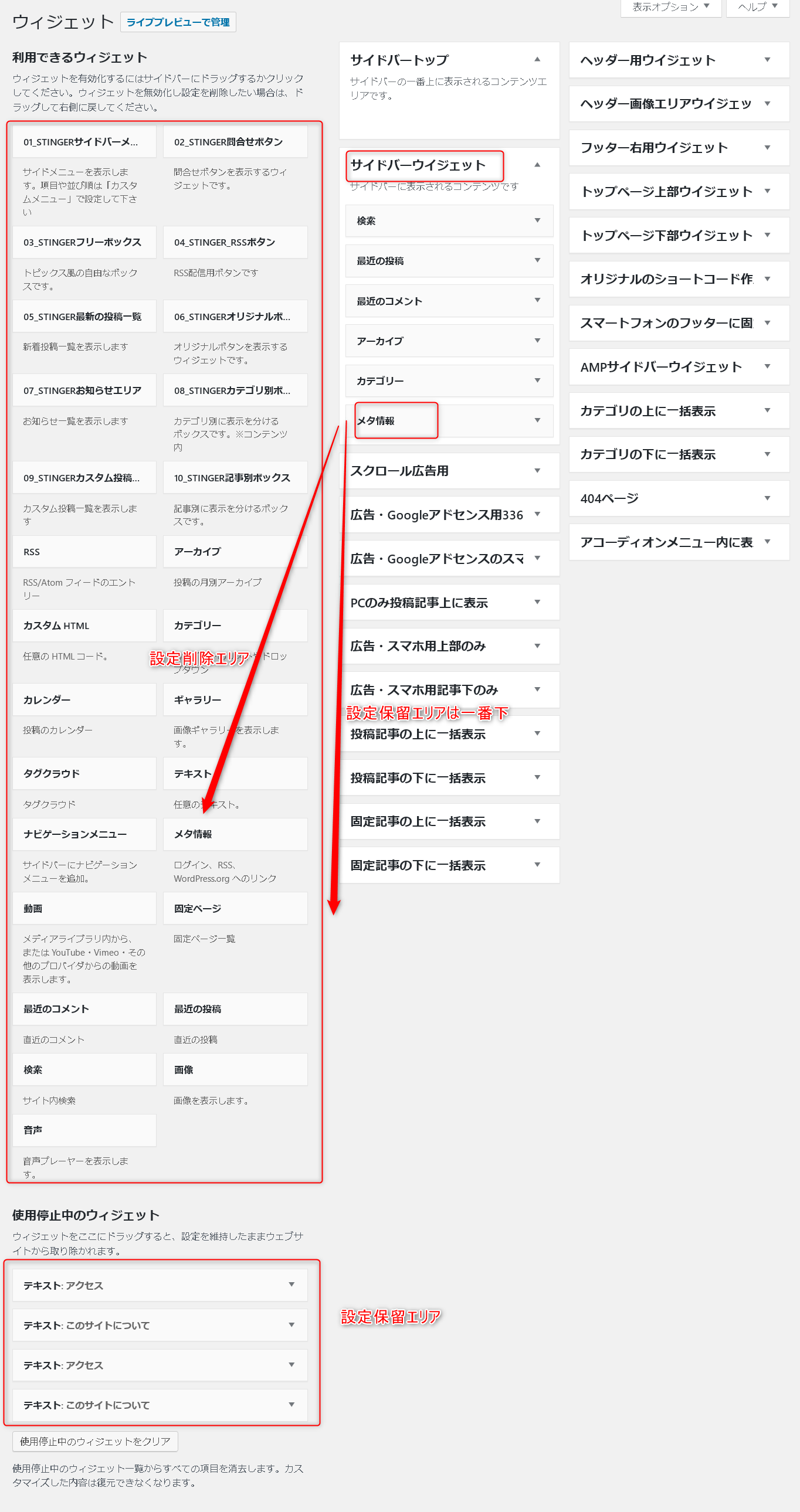
WordPressの管理画面の「外観」メニューから「ウィジェット」をクリックするとウィジェットの設定画面が表示されるので、その中の「サイドバーウィジェット」をクリックする。

「サイドバーウィジェット」の中の項目が現れるので、その中の「メタ情報」をドラックアンドドロップで左下の「停止中のウィジェット」欄の中に移動させる。

フリー素材画像の挿入はPixabay Imagesが便利
記事には写真やイラストがあれば読みやすいものになる。
具体的な写真やイラストが必要ない記事内容であっても、記事内容をイメージ化した写真を載せておくと文章の内容がより読みやすくなる効果があり、アイキャッチ画像と呼ばれている。
アイキャッチ画像はフリー素材写真を利用させてもらうと良い。
有名なところではPixabayというフリー素材写真のサイトがある。
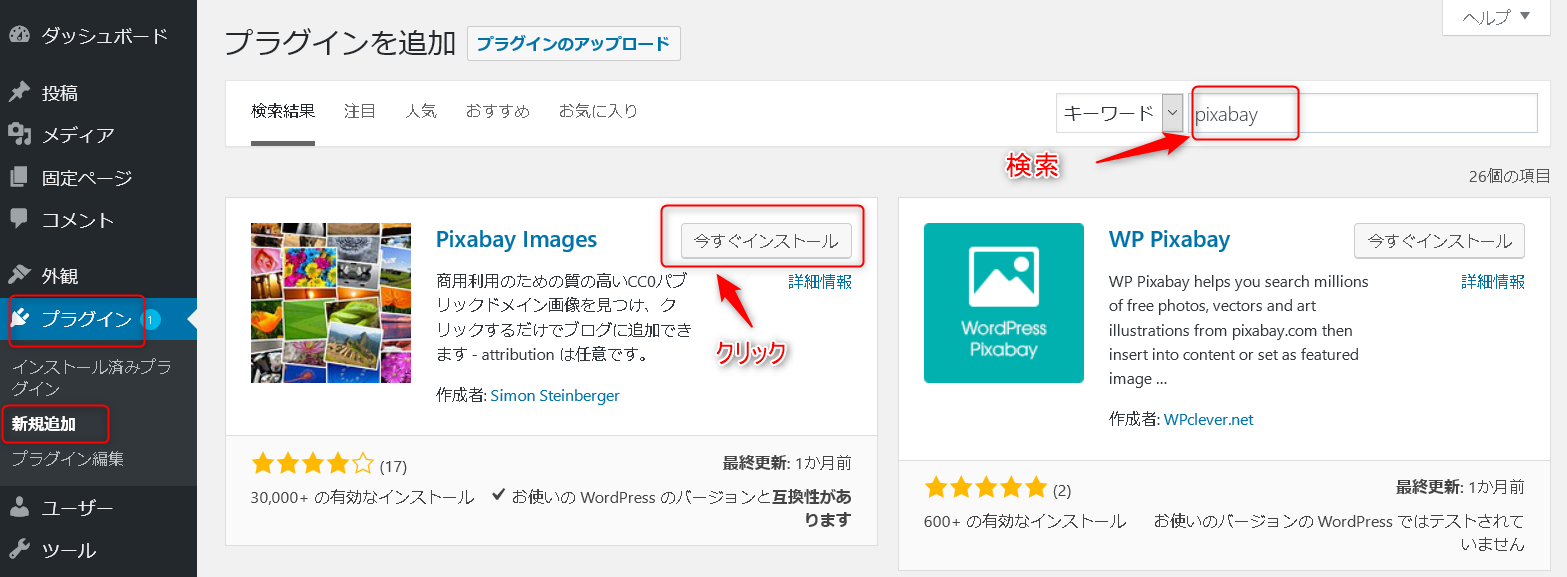
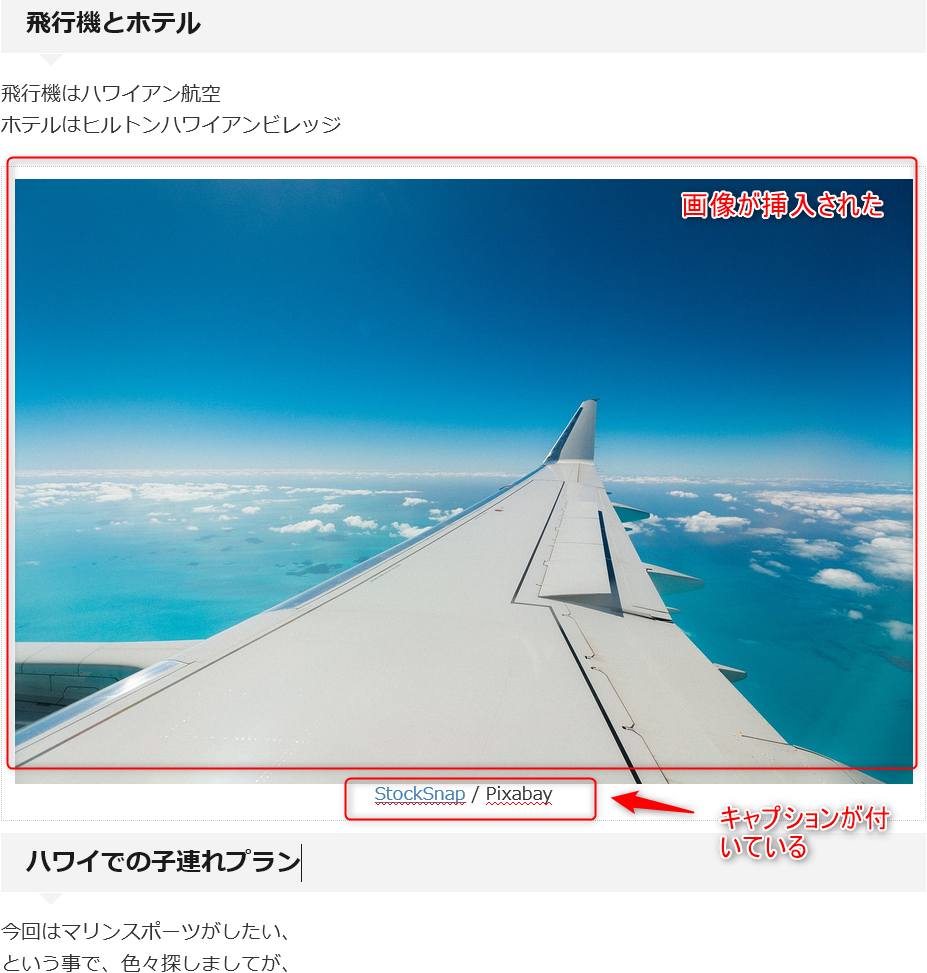
通常はこのサイトから写真をパソコンに一旦ダウンロードしてからWordPressにアップロードし、その後に投稿記事に貼り付ける必要があるが、その作業の流れを簡単にするプラグインがPixabay Imagesだ。
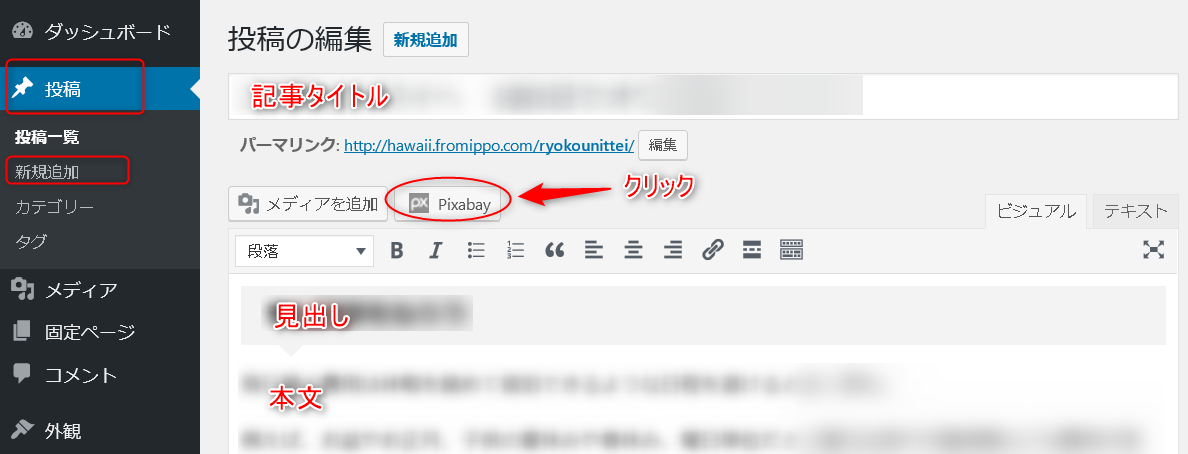
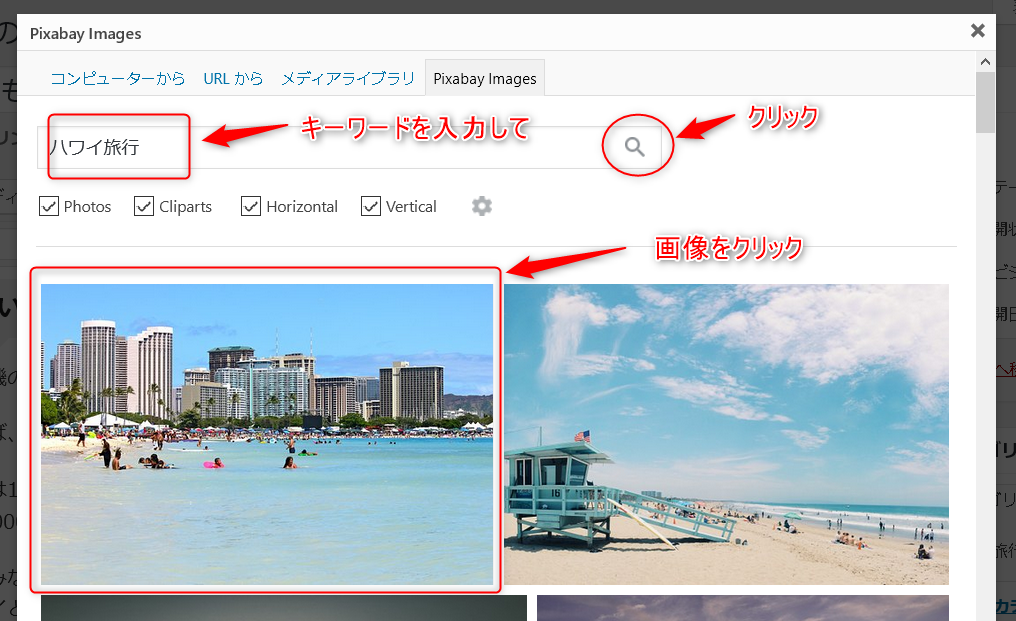
これを使うと、いきなり、Pixabayのサイトから直接WordPressの投稿記事に貼り付けることができる。
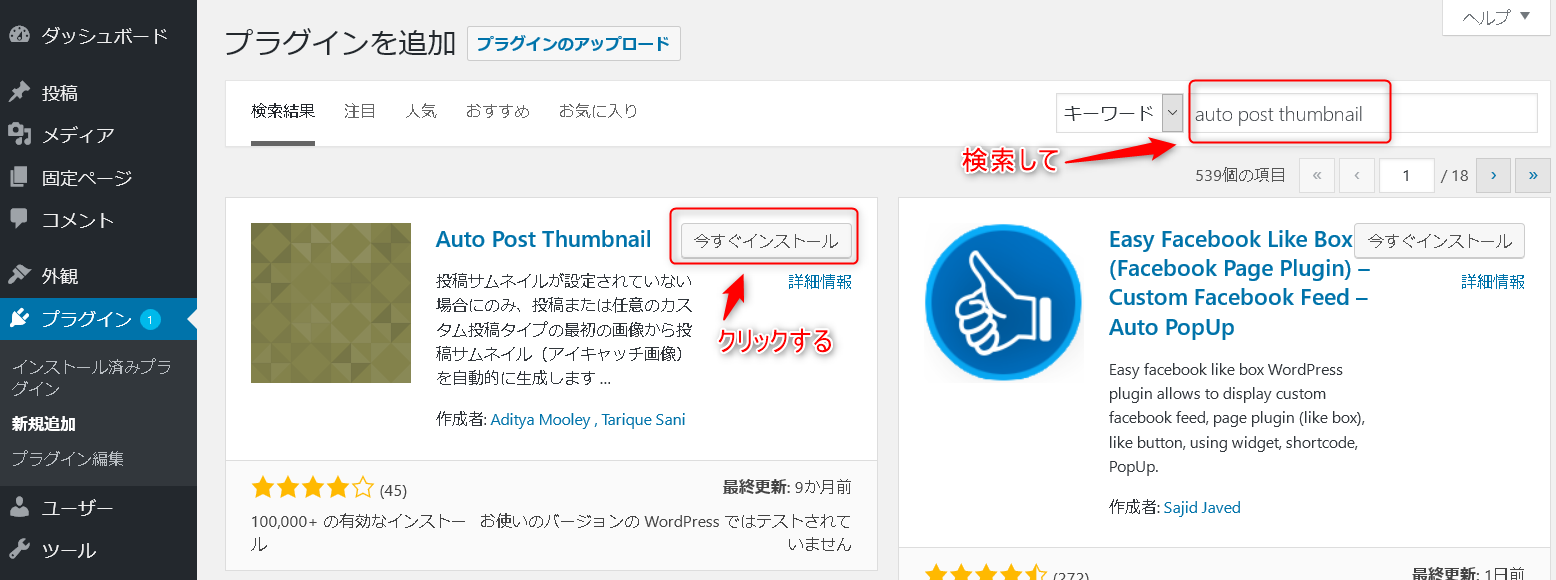
まず、プラグインのインストールだ。







アイキャッチ画像の設定はAuto Post Thumbnail
インストールしておくだけで、記事を新規投稿する際に自動的に最初の貼り付け画像がアイキャッチ画像に設定される。

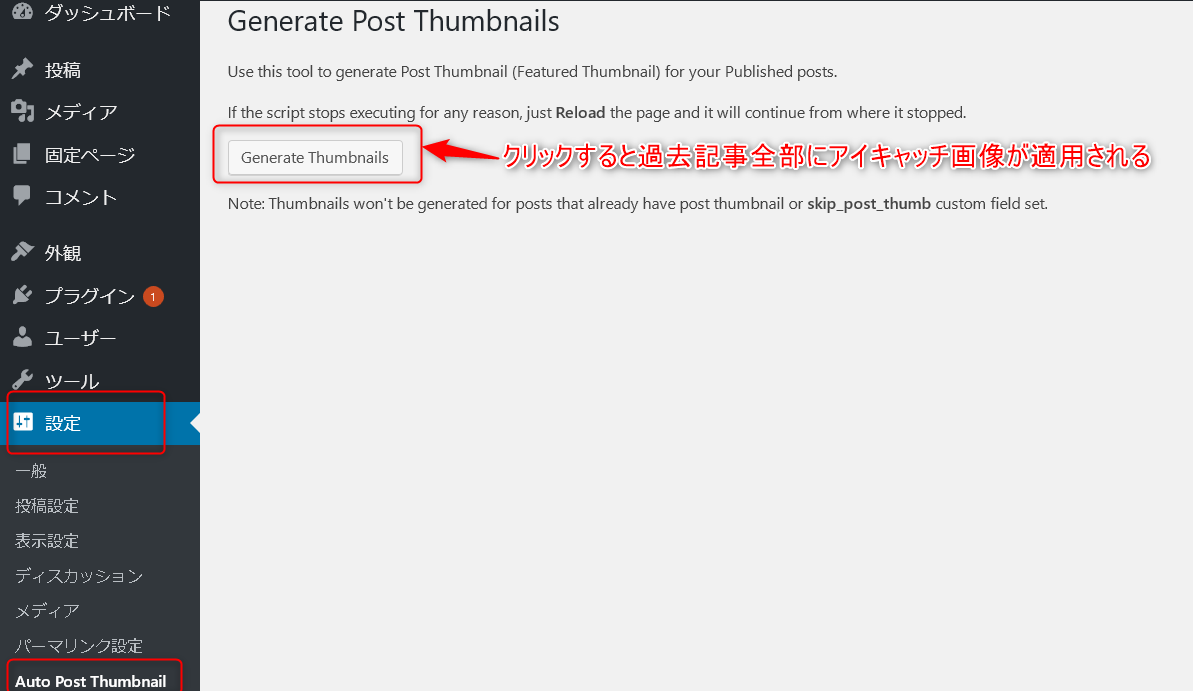
また、過去記事に一括で適用するボタンもあるので便利だ。

また、一度アイキャッチ画像が設定されると、後で記事から画像を外してもアイキャッチ画像は設定されたまま外れることはない。
投稿編集画面内のアイキャッチ画像設定のところで明示的にアイキャッチ画像を削除してはじめてアイキャッチ画像が外される。
さきほどの設定でアイキャッチ画像が無い場合のデフォルト画像を設定していると、記事に画像がない状態になればデフォルト画像がアイキャッチ画像となり、記事に画像を貼り付けた後でAuto Post Thumbnailで適用すればアイキャッチ画像が設定されるので、両方合わせて使うと非常に便利だ。
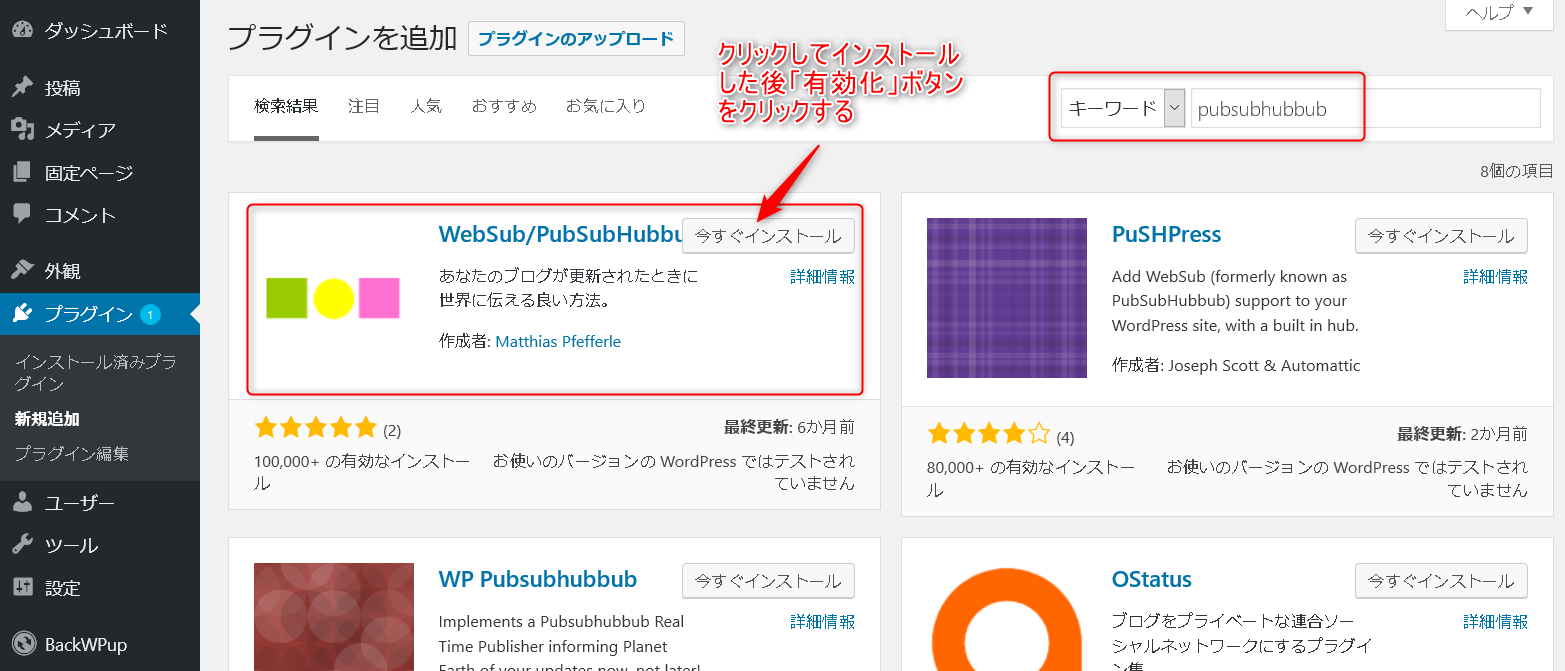
Pubsubhubbubプラグインをインストール
サイト更新をすぐに反映させるために「Pubsubhubbub」プラグインをインストールしておく。
「プラグイン」メニューの「新規追加」ボタンをクリックし、キーワード欄に「pubsubhubbub」と入力すると検索結果が表示されるので「今すぐインストール」をクリックし、「有効化」ボタンをクリックする。
こうしておくだけで、サイト更新が迅速に検索エンジンに認識されるようになる。